Vue 收集表单数据-输入input,单选radio,多选checkbox,下拉框select ,以及v-model的3个修饰符(lazy,number,trim)
2024-10-21 09:50:25
From案例分析:
1、Html 部分:


<form @submit.prevent=""
style=" border: 1px solid rgb(109, 200, 253);background-color: aliceblue;padding:8px;margin:8px; width:300px;">
账号:<input type="text" v-model.trim="account"><br/>
密码:<input type="password" v-model="password"><br/>
年龄:<input type="number" v-model.number="age"><br/>
性别:
男<input type="radio" name="sex" value="male" v-model="sex">
女<input type="radio" name="sex" value="female" v-model="sex"><br/>
爱好:
学习<input type="checkbox" v-model="hobby" value="study">
发呆<input type="checkbox" v-model="hobby" value="quite">
干饭<input type="checkbox" v-model="hobby" value="eat"><br/>
所属校区:
<select v-model="city" style="padding: 1px; border: 1px solid green;">
<option value="">请选择校区</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="shenzhen">深圳</option>
<option value="wuhan">武汉</option>
</select><br/><br/>
其他信息:
<textarea v-model.lazy="other"></textarea><br/>
<input type="checkbox" v-model="agree">阅读并接受<a href="#">用户协议</a><br/>
<button>提交</button>
</form>
2、Script 部分:


new Vue({
el:"#root",
data:{
account:"",
password:"",
age:null,
sex:"",
hobby:[],
city:"",
other:"",
agree:"",
},
})
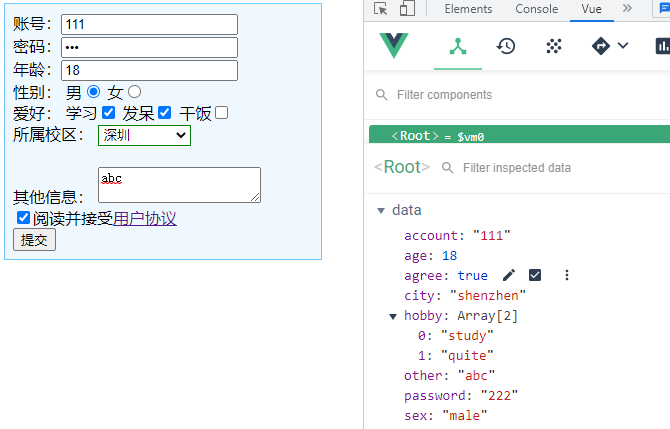
3、效果部分:

收集表单数据 总结:
1、若<input type='text'>,则 v-model 收集的是value值,用户输入即为value,如上案例的“账号”
2、若<input type="radio">,则 v-model 收集的是value值,且要给标签配置value的值,如上案例的“性别”
3、若<input type="checkbox">,有2种情况:
(1)没有配置input的 value 属性,那么收集的是check(勾选 or 未勾选,是布尔值),如上案例的“阅读并接受”
(2)配置了input的 value 属性,又有2种情况:
<1> v-model 的初始值是非数组,那么收集的就是check (勾选 or 未勾选,是布尔值),如上案例的“阅读并接受”,如果在标签内加入value ,效果同(1)
<2> v-model 的初始值是数组,那么收集的就是 value组成的数组,如上案例的“爱好”
补充:v-model 的3个修饰符:
1、lazy:失去焦点再收集数据,如上案例 “其他信息”
2、number:输入字符串转为有效的数字,如上案例 “年龄”
3、trim:输入首尾空格过滤,如上案例 “账号”
最新文章
- [原创]用“人话”解释不精确线搜索中的Armijo-Goldstein准则及Wolfe-Powell准则
- SSH2 框架下的分页
- cocos2d-x如何解决图片显示模糊问题
- C++-多重继承的注意点
- POJ 4044 Score Sequence
- 李洪强iOS开发Swift篇—05_元组类型
- oracle 使用sql获取数据库表,表的字段
- 解题报告 HDU1944 S-Nim
- Swift - 使用HTML5进行iOS开发(将HTML5打包成iOS应用)
- P176 test 6-1 UVa673
- 从Node到Go的心路之旅
- 原生JS实现三级联动
- nginx image_filter 配置记录
- (文档)流媒体资源 Streaming Assets
- linux 批量更改文件名 rename 命令
- UITextFeild银行卡/身份证/电话号任意分割.
- DataStage 一、安装
- 【spoj】DIVCNTK
- STL迭代器及迭代器失效问题
- A Simple Math Problem(矩阵快速幂)----------------------蓝桥备战系列