react框架-this指向问题
2024-10-22 11:27:02
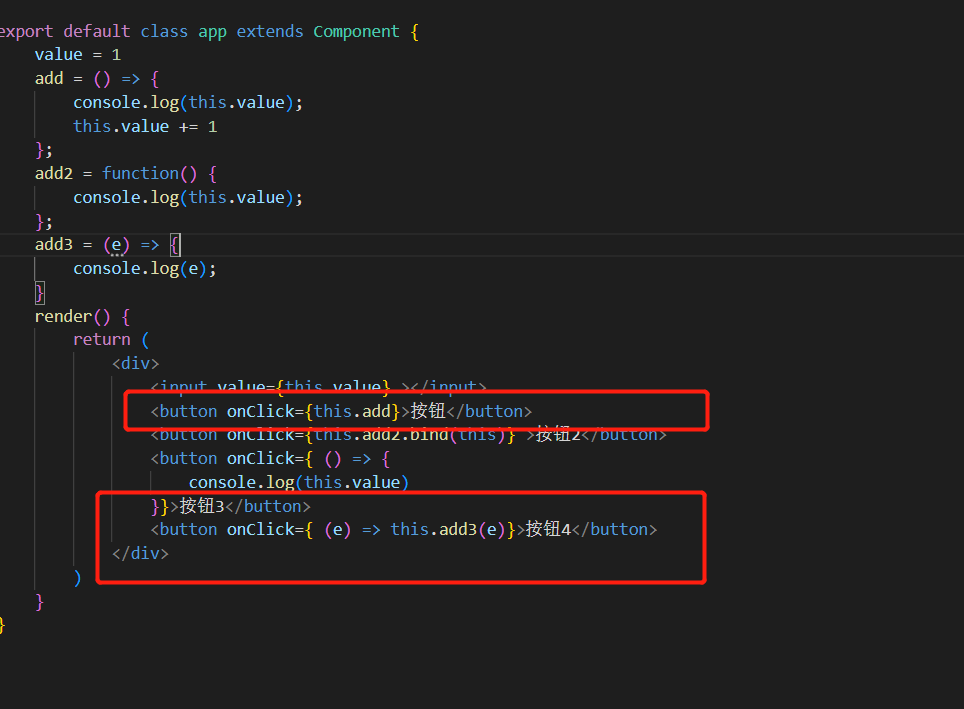
主要使用红框中的内容

import React, { Component } from 'react'
export default class app extends Component {
value = 1
add = () => {
console.log(this.value);
this.value += 1
};
add2 = function() {
console.log(this.value);
};
add3 = (e) => {
console.log(e);
}
render() {
return (
<div>
<input value={this.value} ></input>
<button onClick={this.add}>按钮</button>
<button onClick={this.add2.bind(this)} >按钮2</button>
<button onClick={ () => {
console.log(this.value)
}}>按钮3</button>
<button onClick={ (e) => this.add3(e)}>按钮4</button>
</div>
)
}
}
最新文章
- 分布式系列文章——从ACID到CAP/BASE
- 让BASH,VIM美美的Powerline
- 简单使用SQLite 的增删改查
- C# 或 Asp.net 2.0 邮件发送模块(亲测)
- docker sonaqube
- Java数据类型和对象的引用
- Poj(2679),SPFA,邻接表(主流写法)
- 【转】图片IMG标记的alt属性和title属性的使用
- Android图像处理2
- (三)一个工作任务引起的乱战——udp通信
- 最新的chart 聊天功能( webpack2 + react + router + redux + scss + nodejs + express + mysql + es6/7)
- 福科田led漫反射灯条生产工序
- Python 实现接口类的两种方式+邮件提醒+动态导入模块+反射(参考Django中间件源码)
- 基于Jquery+Ajax+Json+存储过程 高效分页
- GreenDao的初次使用--号称Android最快的关系型数据库
- 【原创】大叔经验分享(15)spark sql limit实现原理
- 45.work_struct和delayed_work的工作队列使用
- 【20190226】CSS-知识点记录::nth-child,:nth-of-type
- OE1、OE2、ON1、ON2路由有什么区别?
- HDU 3667.Transportation 最小费用流