echars简单使用
引入js
<script type="text/javascript" src="js/echarts.js" ></script>
记住是这个文件夹下的
E:\Firefox\incubator-echarts-4.1.0\incubator-echarts-4.1.0\dist
话不多说直接上代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="js/echarts.js" ></script>
<!-- <script type="text/javascript" src="js/echarts.min.js" ></script> -->
</head>
<body>
<div id="chartmain" style="width:600px; height: 400px;"></div>
<div id="bingtu" style="width:600px; height: 400px;"></div>
<script type="text/javascript" src="js/jquery.min.js" ></script>
<script type="text/javascript">
$(function(){
$.ajax({
type:"post",
url:"echarsData",
async:true,
data:{},
dataType:'json',
success:function(data){
console.log(data);
var data1=[];
var data2=[];
for(var i=0;i<data.length;i++){
data1[i]=data[i].name;
data2[i]=data[i].count;
}
//指定图标的配置和数据
var option = {
toolbox:{
feature:{
saveAsImage:{
title:'保存'
}
}
},
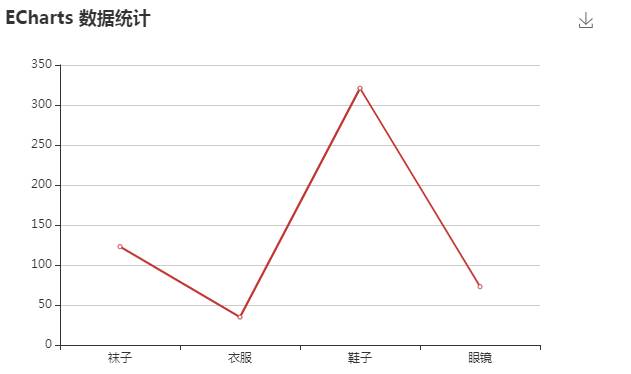
title:{
text:'ECharts 数据统计'
},
tooltip:{},
xAxis:{
data:data1
},
yAxis:{
},
series:[{
type:'line',
data:data2
}]
};
//初始化echarts实例
var myChart = echarts.init(document.getElementById('chartmain'));
//使用制定的配置项和数据显示图表
myChart.setOption(option);
}
});
})
</script>
<script type="text/javascript">
option = {
toolbox:{
feature:{
saveAsImage:{
title:'保存'
}
}
},
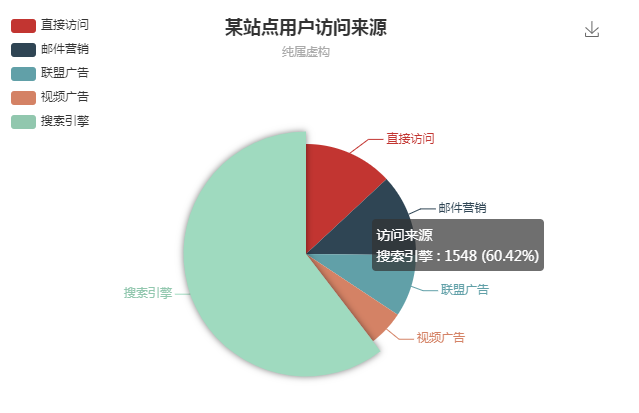
title : {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: ['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
series : [
{
name: '访问来源',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
var myChart = echarts.init(document.getElementById('bingtu'));
//使用制定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
效果图


数据就自己动态渲染吧,每个人都有不一样的需求。。。。
最新文章
- 疯狂的JSONP
- Android http Request / Response ContentType
- 总结JS 常用函数
- SQL数据库基础(五)
- 触发onSaveInstanceState和onRestoreInstanceState的时机
- CA*Layer(CATransformLayer--CAGradientLayer)
- clientTop scrollTop offsetTop
- (文件描述符0、1、2),(stdin、stdout、stderr),(终端设备)这三者之间的关系???
- DataGrid横向滚动条无法拖动的问题
- 【POJ1581】A Contesting Decision(简单模拟)
- Ubuntu Eclipse的Tomcat小问题:不能输入server name,不能启动tomcat
- 最近调试HEVC中码率控制, 发现HM里面一个重大bug
- java Semaphore的介绍和使用
- (java基础)Java输入输出流及文件相关
- Java中JSON之全
- gitlab-ci + k8s 之gitlab-ci(一)
- android active间数据传递
- java的反射机制之getDeclaredMethods和getMethods的区别
- Android测试技能树
- vue.js手机号验证是否正确