react引入相同组件时互不影响
2024-09-22 10:36:28
具体代码可以查看我的代码仓库
https://gitee.com/haomYGH/Web20/tree/master/010-React/014-redux-immutable
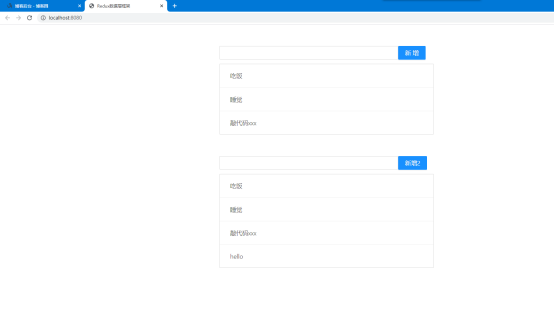
页面展示

要处理的问题:操作上面的组件影响到了下面的组件???
解决方法:
.........................................................................................................
如果页面需要使用相同的组件,我们需要保证两点不同,
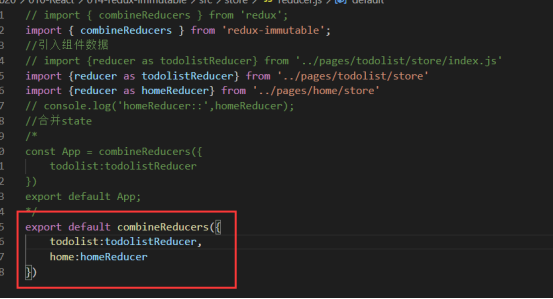
1.组件名
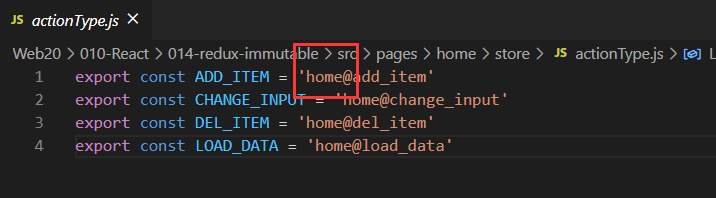
2.actiion.type不同
这样当点击页面派发action的时候,才不会相互影响
......................................................................................................
具体实现:修改组件派发的action中的type

就是当我们使用redux-redux管理数据时

这一步相当于把所有子组件的reducer放在了同一个文件下。
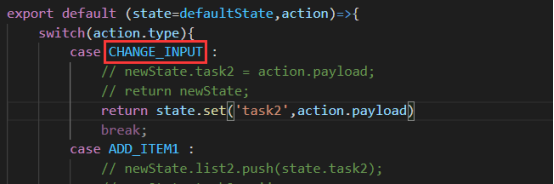
所以当派发action时,如果里面的type相同,程序就会走到对应的判断语句里,从而修改各个组件的state

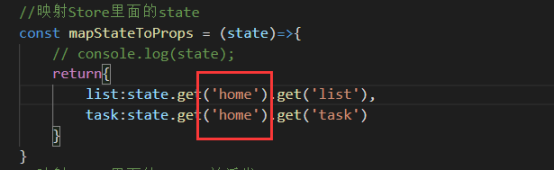
最后注意:组件获取的是自己组件的数据

最新文章
- java 创建string对象机制 字符串缓冲池 字符串拼接机制
- windows平台CodeBlocks MinGW C++11开发环境搭建
- 一个getjson()方式调用实例【前后台】,适于跨域访问。
- 自动装箱(boxing)和自动拆箱(unboxing)
- linux系统基础网络配置
- 利用mysql-proxy 代理无法迁移数据库
- 【Qt】Qt之进程间通信(QProcess)【转】
- ubuntu下eclipse打开win下的代码中文出现乱码
- Unity3D 之UGUI制小地图
- KB006: CSS 框模型( Box module )
- 【百度地图API】如何制作自定义样式的公交导航结果面板?
- Java 服务器端手机验证码sdk
- linux与windows回车换行符的区别
- windows 10 下使用 binwalk
- Windows挂钩注入DLL
- SQLI DUMB SERIES-13
- SQL Server导入导出不丢主键和视图的方法
- Powershell远程执行命令
- HDU5384-Hotaru's problem-Manacher
- Python openpyxl、pandas操作Excel方法简介与具体实例