Django框架:2、静态文件配置、form表单、request对象、pycharm链接数据库、django链接数据库、ORM框架
Django框架
一、静态文件配置
1、静态文件
指不经常发生变化的文件,主要针对html文件所使用到的各种资源
是前端已经写好了的能够直接调用或者使用的文件都可以称之为静态文件,比如:
- 外部JavaScript文件
- 外部CSS文件
- 项目需要的图片文件
- 第三方的前端框架或者库,比如jQuery,bootstrap
为什么要配置静态文件
django项目在视图函数中借助render函数可以返回HTML页面,但是HTML页面中如果引入了外部CSS文件或者JavaScript文件在浏览器页面无法加载,因此就必须有一种方式能够将HTML文档中引入的外部文件能够在客户端浏览器上加载,这种方式就是配置静态文件。
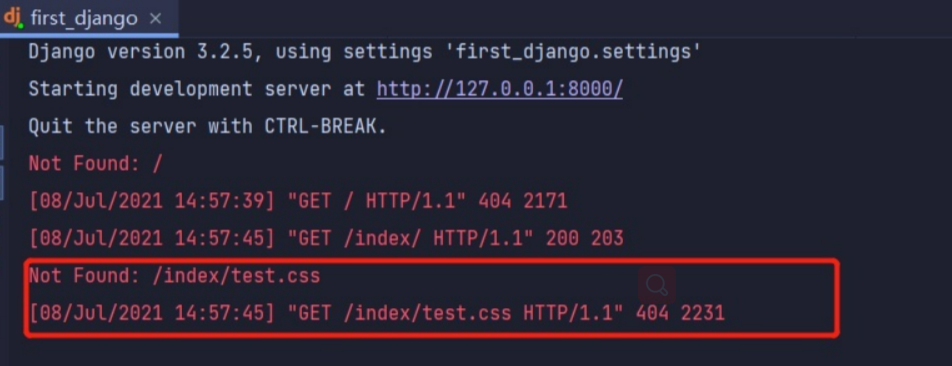
基于django框架进行全栈开发(前端+后端)时前端页面用到的外部文件尽量不要使用cdn上的网址,应该使用本地文件,将本地的外部引用文件传给浏览器客户端。而本地文件如果不配置静态文件是无法传给浏览器客户端的,比如下述报错,因此,配置静态文件就是要实现将HTML文档引用的外部本地文件一同返回给浏览器客户端。

2、配置方法
项目使用的静态文件默认都放在项目文件下的static目录下,通常该目录还会做进一步划分比如:
- static
- js(自己写的js代码)
- css(自己写的css代码)
- img
其他第三方文件
静态文件的配置需要在项目的配置文件(settings.py)中增加如下代码,静态文件配置完成后,HTML文档如果需要静态文件就会去静态文件配置列表中从上往下依次查找所需的文件,找不到才会报错:
# settings.py中增加下述代码
STATIC_URL = '/static/'
# 相当于访问静态文件的令牌或钥匙,如果想要访问静态文件,就必须以static开头,相当于钥匙,静态文件就是房间
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static'),
] # 静态文件的路径
如果想要在HTML文档中引用静态文件目录中的文件,就必须以/static/开头,比如:
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/test.css"> <!--使用静态文件中的css样式文件-->
</head>
在HTML文档中引入静态文件还有另一种更加方便的方式 - 动态解析令牌,令牌指的就是STATIC_URL的值,其实静态文件的目录名称可以是随意的,并且令牌的值也可以是任意的,但是约定俗称就是static,如果改了令牌名称,按照上述前端HTML引入静态文件的方式就需要更改路径,如果静态文件非常多改起来会是一件非常闹心的事情,而动态令牌解析可以解决这一问题,无论令牌名称怎么改,前端HTML页面中引入静态文件的方式都不变,代码如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--动态令牌解析-->
{% load static %}
<link rel="stylesheet" href="{% static 'test.css' %}">
</head>
``以上《静态文件配置》转载-知乎:「程序媛小庄」https://zhuanlan.zhihu.com/p/397511053
二、form表单
form表单是HTML超本本编辑语言中的一种标签的,基于form表单可以获取到前端用户输入的数据
1、action属性
控制用户输入数据提交的地址
- action=""
- 数据默认提交给当前页面所在的地址
- action="https:/www.baidu.com/"
- 完整地址
- action="/index/"
- 向当前服务端的index地址提交
2、method属性
控制数据提交的方式
method="GET"
- 携带额外数据的方式:URL?xxx=yyy$aaa=bbb....
- 默认方法,使用 GET 时,表单数据在页面地址栏中是可见的,适合提交非敏感数据和少量数据,浏览器会设定容量限制(2KB)。
method="POST"
- 携带额外数据的方式:请求体内
- 安全性高,提交的数据是不可见的,适合提交敏感类数据(例如密码),数据没有大小限制。
前期发送POST请求需要注释掉配置文件中的某一行
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
三、request对象
上面说到通过< form >表单可以获取到用户提交的数据,通过request对象可以更加便捷的处理这些数据,准确来说:
收集客户端的Form、Cookies、超链接,或者收集服务器端的环境变量。request对象是从客户端向服务器发出请求,包括用户提交的信息以及客户端的一些信息。客户端可通过HTML表单或在网页地址后面提供参数的方法提交数据,然后服务器通过request对象的相关方法来获取这些数据。
1、基本用法
| 用法 | 描述 |
|---|---|
| request.method | 获取请求方式 结果是纯大写的字符串数据,'GET\POST ' |
| request.POST | 获取post请求请求体里面携带的数据,结果是字典 |
| request.POST.get() | 获取列表最后一个数据值 |
| request.POST.getlist() | 获取整个列表数据 |
| request.GET | 获取网址问号后面携带的数据 |
| request.GET.get() | 获取列表最后一个数据值 |
| request.GET.getlist() | 获取整个列表数据 |
在视图函数中针对不同的请求代码编写套路
在视图函数中针对不同的请求代码编写套路
if request.method == 'POST':
return HttpResponse()
return HttpResponse()
四、pycharm链接数据库
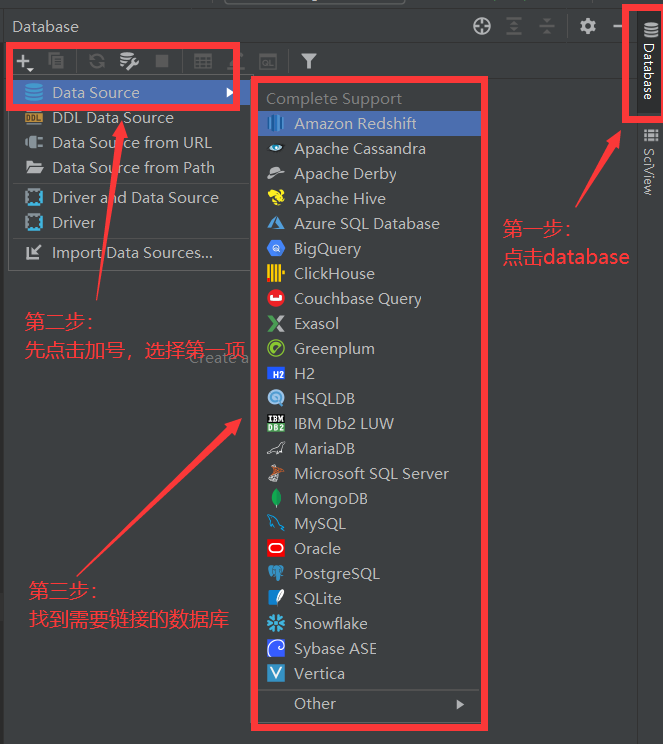
1、打开PyCharm,在右上角/左下角的侧边栏点开Database。

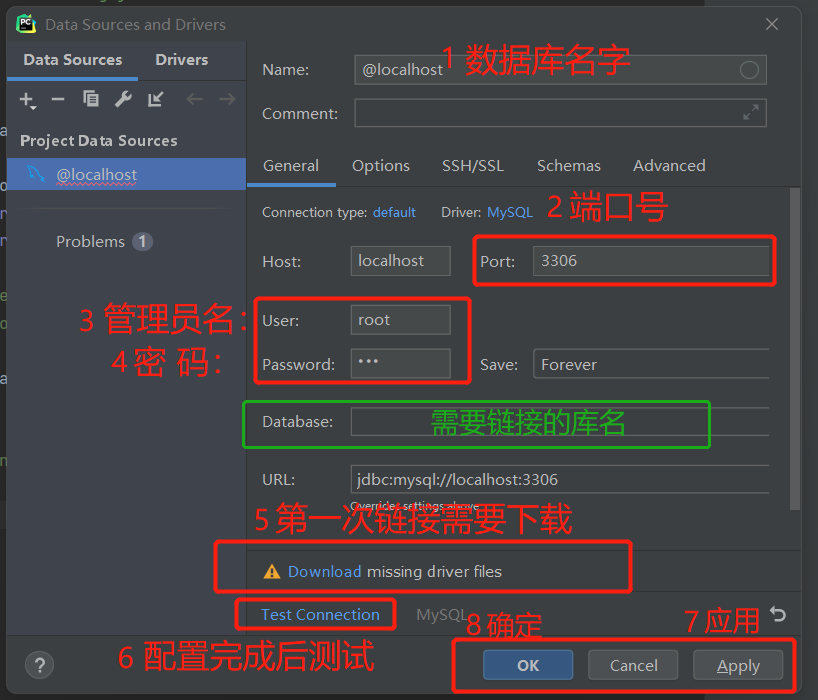
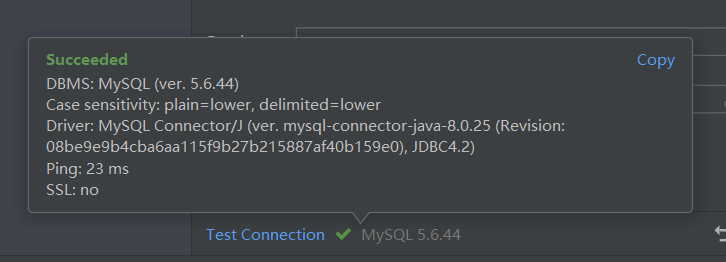
2、按图操作,首次链接数据库需要下载,等待进度条安装完成即可,填写完成后可点击测试,通过后会出现绿色对勾


五、Django链接数据库
django自带的sqlite3是一个小型的数据库,功能比较少,主要用于本地测试
我们实际项目中都会替换掉它
1、配置修改
替换默认配置
配置文件中,所有变量名均要为大写,否则Django不会对其进行识别
默认配置sqlite3
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
1.修改配置文件
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 最后一个参数改为mysql
'NAME': 'user_info', # 库的名字
'HOST': '127.0.0.1', # 库的IP
'PORT': 3306, # 库的端口号
'USER': 'root', # 管理员名
'PASSWORD': '123', # 管理员密码
'CHARSET': 'utf8' # 配置字符编码
}
}
2、指定模块
Django1.X版本
django1.X版本需要在项目目录下或者app目录下的__init__.py编写代码
import pymysql
pymysql.install_as_MySQLdb()
Django2.X及以上版本
django2.X及以上都可以直接通过下载mysqlclient模块解决
cmd命令窗口下载:
pip3.8 install mysqlclient
ps:该模块windows下载问题不大 主要是mac电脑可能有问题
六、ORM框架
1、ORM简介
ORM:对象关系映射
能够让不会SQL语句的python程序员,使用python面向对象的语法来操作数据库
ORM由于高度封装了SQL 所以有时候效率较低 我们需要自己写SQL
| 名称 | 对应关系 |
|---|---|
| 类 | 表 |
| 对象 | 数据 |
| 对象.名字 | 数据获取对应字段的值 |
2、ORM基本操作
1.先在models.py中编写模型类
class GirlsInfo(models.Model):
# 字段名 = 字段类型 + 约束条件
id = models.AutoField(primary_key=True)
name = models.CharField(max_length=32)
age = models.IntegerField()
2.执行数据库迁移相关命令
python38 manage.py makemigrations 将操作记录到小本本上(migrations)
python38 manage.py migrate 将操作同步到数据库上
'''注意每次在models.py修改了与数据库相关的代码 都需要再次执行上述命令'''
3、ORM基本语句
1.models.类名.objects.create() # 创建数据
2.models.类名.object.filter() # 查询数据
3.models.类名.object.update() # 更新数据
4.models.类名.object.delete() # 删除数据
最新文章
- webapi5
- 【Android】解决新建的xml文件无法正常加载的问题
- SVN使用说明
- Cocos2d-x 3.2 学习笔记(五)Sprite Node
- Addressing Complex and Subjective Product-Related Queries with Customer Reviews-www2016-20160505
- 如何把Eclipse工程导入到Android Studio
- newLISP 10.5.3 发布,类 Lisp 的脚本语言
- 【转】【SSE】基于SSE指令集的程序设计简介
- ylbtech-dbs:ylbtech-5,RI(报销发票系统)
- 查看Linux下*.a库文件中文件、函数、变量
- Unity3D中的工具类
- 具体解释EBS接口开发之物料导入API
- zoj 1152 A Mathematical Curiosity
- 【总算解决了】A network-related or instance-specific error occurred while establishing a connection to SQL Server
- 如何让你的.vue在sublime text 3 中变成彩色?
- 【原创】运维基础之Docker(7)关于docker latest tag
- tarjan强连通算法
- 浅析js闭包
- webstorm keys
- 冒泡排序(js版)