Zwibbler—前端Canvas绘图工具使用记录
本人第一次发博客,用意在于记录自己在开发过程中用到的实用工具并分享出来,写的可能不好,请大家多多包涵!!!
基于Canvas的一个前端绘画工具。具体功能本人暂未深究。主要在项目中的应用场景如下:
1.将Canvas画板植入前端
2.用户可通过左侧的画笔选项工具选择画笔在画板上绘图
3.绘图完成后点击页面中的提交按钮可将绘制后的画板以jpg格式提交到服务器中
废话不多说,在此简述一下如何实现上述几点:
引入Zwibbler的JS文件,我个人引入的是官网的zwibbler-demo.js
首先,将Canvas画板植入前端
1.页面写一个div
<div id="zwibbler" style="margin-left:auto;margin-right:auto;border:2px solid red;width:1000px;height:800px;"></div>
2.引入zwibbler-demo.js到项目中,并在script脚本中初始化Zwibbler
<script src="~/css/Zwibbler/zwibbler.js"></script>
<script type="text/javascript">
var zwibbler = Zwibbler.create("#zwibbler", {
defaultBrushWidth: 5,//默认画笔宽度(以像素为单位)
showCopyPaste: false,//确定是否在内置工具栏上显示复制/粘贴按钮
showArrowTool: false,//确定是否在内置工具栏中显示箭头工具
showTextTool: false,//确定是否在内置工具栏中显示文本工具
showShapeBrushTool: true,//确定是否在内置工具栏中显示魔术形状画笔工具
showLineTool: false,//确定是否在内置工具栏中显示线条工具
});
</script>
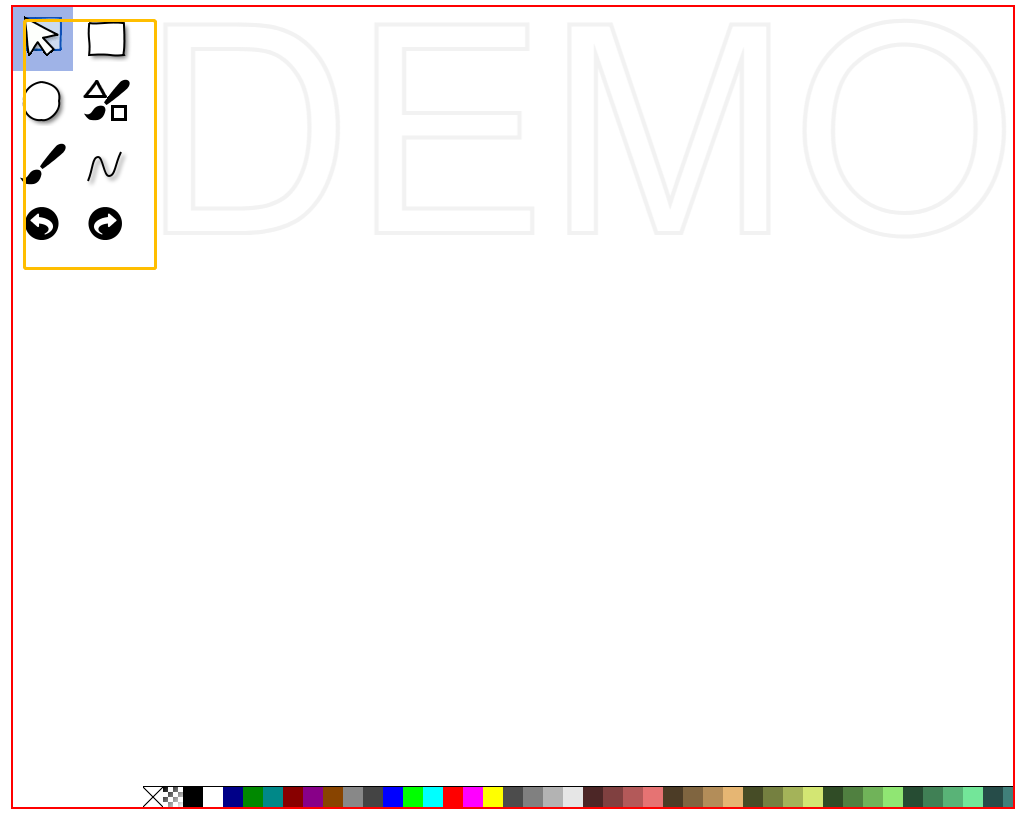
内置工具栏:初始化Zwibbler画板时会在左侧有一列工具栏,如图:

至此,Zwibbler画板植入完成
其次,用户可通过左侧的画笔选项工具选择画笔在画板上绘图
大家可自行测试工具绘制样式。(在触摸设备也可使用);
然后,绘图完成后点击页面中的提交按钮可将绘制后的画板以jpg格式提交到服务器中
这个功能的话是我在官方文档中根据文档实现的。
1.页面提交按钮:
<input id="tijiao" type="button" onclick="tiJiao()" style="background-image: url(../../css/Zwibbler/Submit.png); width: 204px; height: 85px; position: absolute; left: 1316px; top: 850px; border: 0px;" />
onclick事件代码:
<script>
function tiJiao()
{
var dataUrl = zwibbler.save("png");
var bbt = window.prompt("请输入您的姓名", "");
if (bbt) {
$.ajax({
type: 'post',
url: '/Demo/UploadImg',
async: true,
data: { 'dataURL': dataUrl, 'imgName': bbt },
dataType: 'json',
success: function (res) {
alert("提交完成~");
}
})
}
else if (bbt === "") {
alert("请输入姓名");
}
else {
alert("您取消了提交~");
}
}
</script>
@*因为客户需求,我在此处加入了prompt弹框,用户绘画完成点击提交后会触发弹框,如果不输入姓名将不会执行ajax方法把图片提交至服务器。*@
zwibbler.save()为画板导出为图片的方法,我这里选择导出为png格式的图片。程序使用MVC框架,所以异步提交到服务器的动作方法,上传至服务器的动作方法在此就不贴出来了,网上一搜一大堆很详细
Zwibbler这个绘图工具特别强大,大家可以在官网上边的开发人员文档查看到此工具的更多属性。我这里也贴一些我自己使用的其他属性的代码以及效果图供大家参考。有兴趣的同学可以到开发文档查看。传送门

<input type="button" onclick="onSave()" style="background-image:url(../../css/Zwibbler/timeSave.png);width:204px;height:85px;position:absolute;left:420px;top:850px;border:0px;"/>
<input id="loadButton" type="button" onclick="onLoad()" disabled="disabled" style="background-image: url(../../css/Zwibbler/readSave.png); width: 204px; height: 85px; position: absolute; left: 644px; top: 850px; border: 0px;"/>
<input id="qingkong" type="button" onclick="qingKong()" style="background-image: url(../../css/Zwibbler/restart.png); width: 204px; height: 85px; position: absolute; left: 868px; top: 850px; border: 0px;"/>
<input id="xiangpi" type="button" style="background-image: url(../../css/Zwibbler/erase.png); width: 204px; height: 85px; position: absolute; left: 1092px; top: 850px; border: 0px;"/>


<script>
var saved = null;
function onSave()
{
saved = zwibbler.save("zwibbler3");
$("#loadButton").removeAttr("disabled");
}
function onLoad()
{
zwibbler.load("zwibbler3", saved);
}
function qingKong()
{
zwibbler.newDocument();
}
$("#xiangpi").click(function () {
zwibbler.useBrushTool("erase", 20);
});
</script>
最新文章
- 新版本的pdo会有这个问题
- 李洪强iOS开发本人集成环信的经验总结_01环信SDK的导入
- bzoj3131
- poj 2229 Ultra-QuickSort(树状数组求逆序数)
- Struts2简单例子
- 【java】基础中的杂乱总结(一)
- jq中的移除事件
- java web项目中 读取properties 路径的问题
- OBS源码解析(3)OBSApp类介绍
- winform 写App.config配置文件——IT轮子系列(八)
- commons-lang常用方法
- canvas用数组方式做出下雨效果
- 使用Laya引擎开发微信小游戏(上)
- Python 的名称空间和作用域
- 关于vue的混入使用
- linux的一些基本命令
- OK6410移植linux3.3.1
- bzoj1565: [NOI2009]植物大战僵尸 最大权闭合子图,tarjan
- 【mysql】linux查看mysql配置文件my.conf
- MySQL ERROR 1300 (HY000): Invalid utf8 character string