使用vs2022编译assimp,并基于OpenGL加载模型
Assimp :全称为Open Asset Import Library,这是一个模型加载库,可以导入几十种不同格式的模型文件(同样也可以导出部分模型格式)。只要Assimp加载完了模型文件,我们就可以从Assimp上获取所有我们需要的模型数据。Assimp把不同的模型文件都转换为一个统一的数据结构,所有无论我们导入何种格式的模型文件,都可以用同一个方式去访问我们需要的模型数据。仓库地址:assimp/assimp: The official Open-Asset-Importer-Library Repository. Loads 40+ 3D-file-formats into one unified and clean data structure. (github.com)
建议下载release版本。
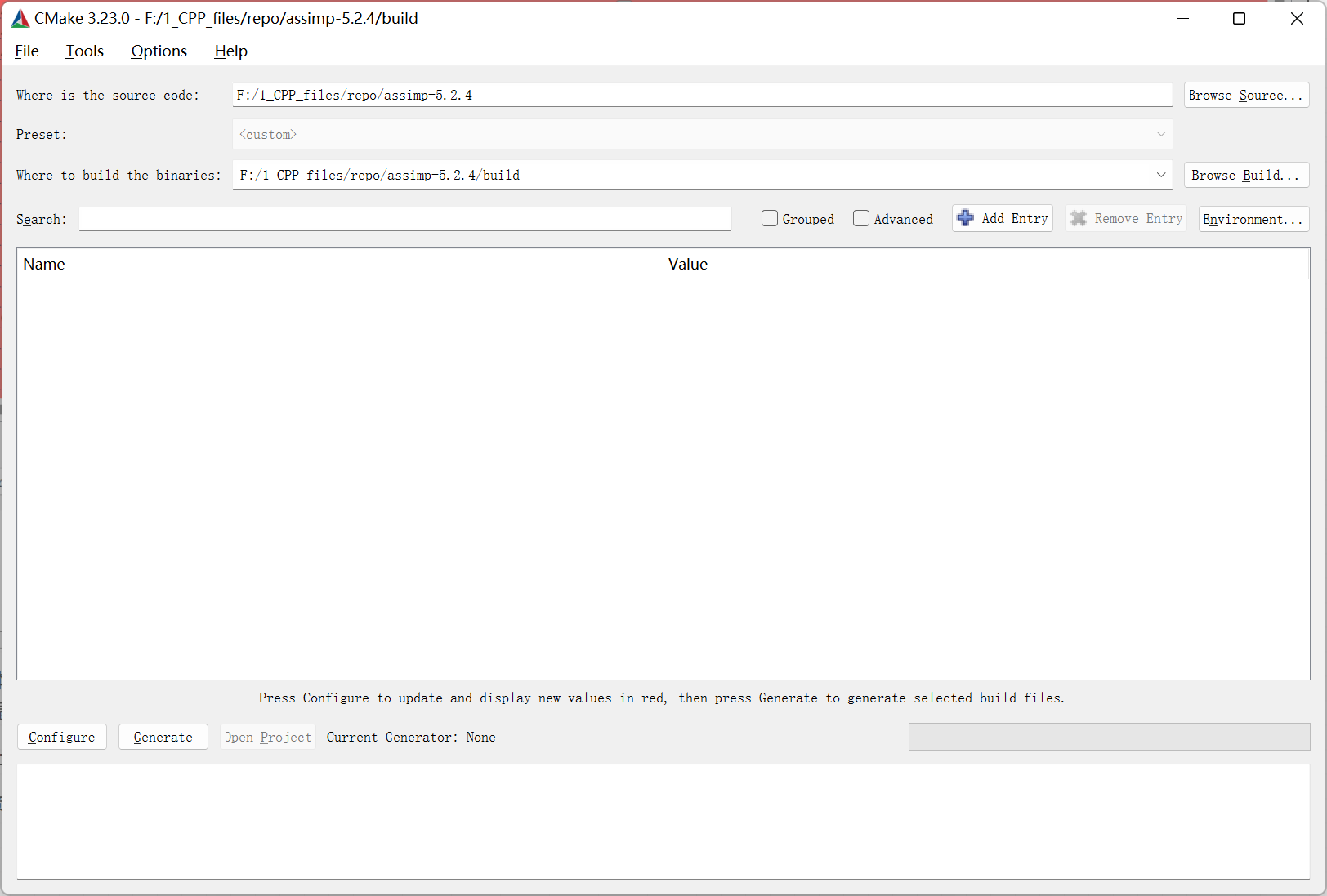
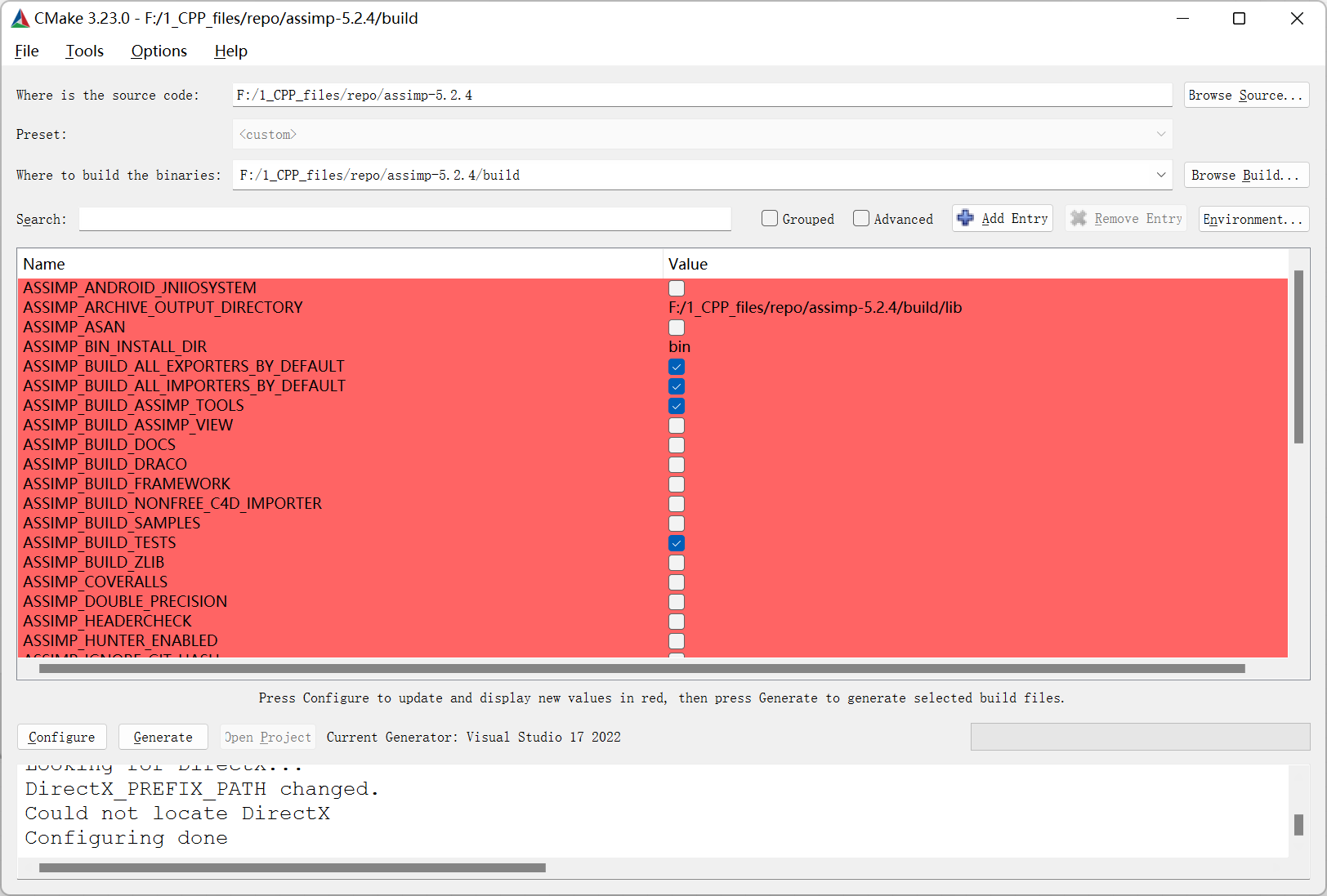
使用cmake-gui工具先对项目进行编译。下载地址:Download | CMake

第一个文本框输入解压assimp的位置,第三个文本框输入编译后的位置,推荐直接在assimp文件夹中建立build目录。
点击configure,会弹出是否新建build文件夹,选择是。

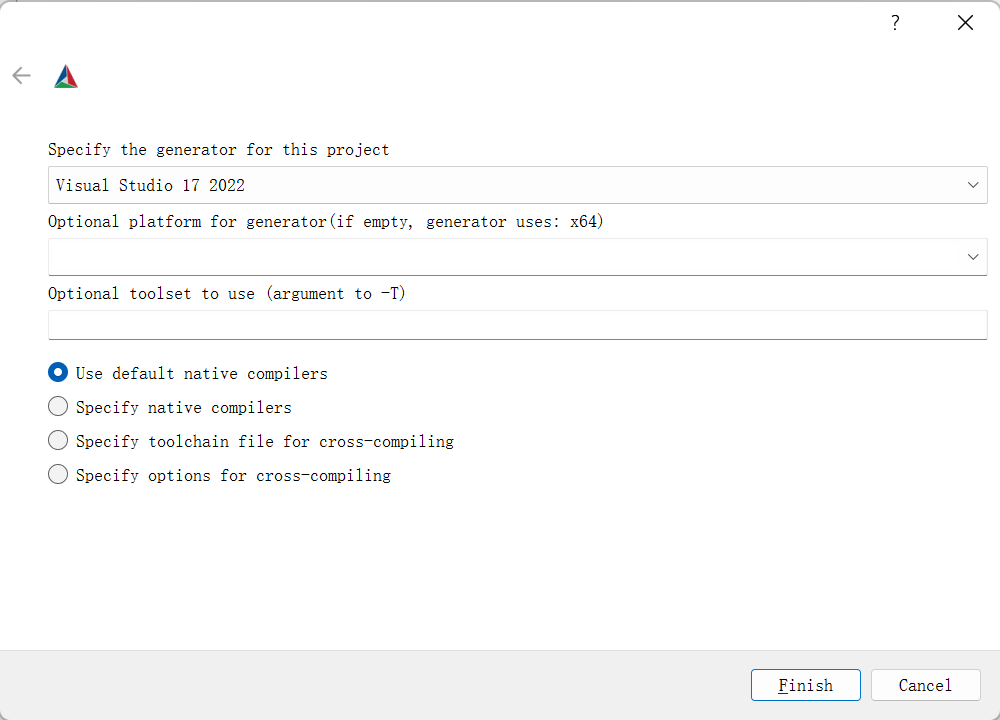
在弹出的页面中选择vs2022,其他选项不用动,点击finish。

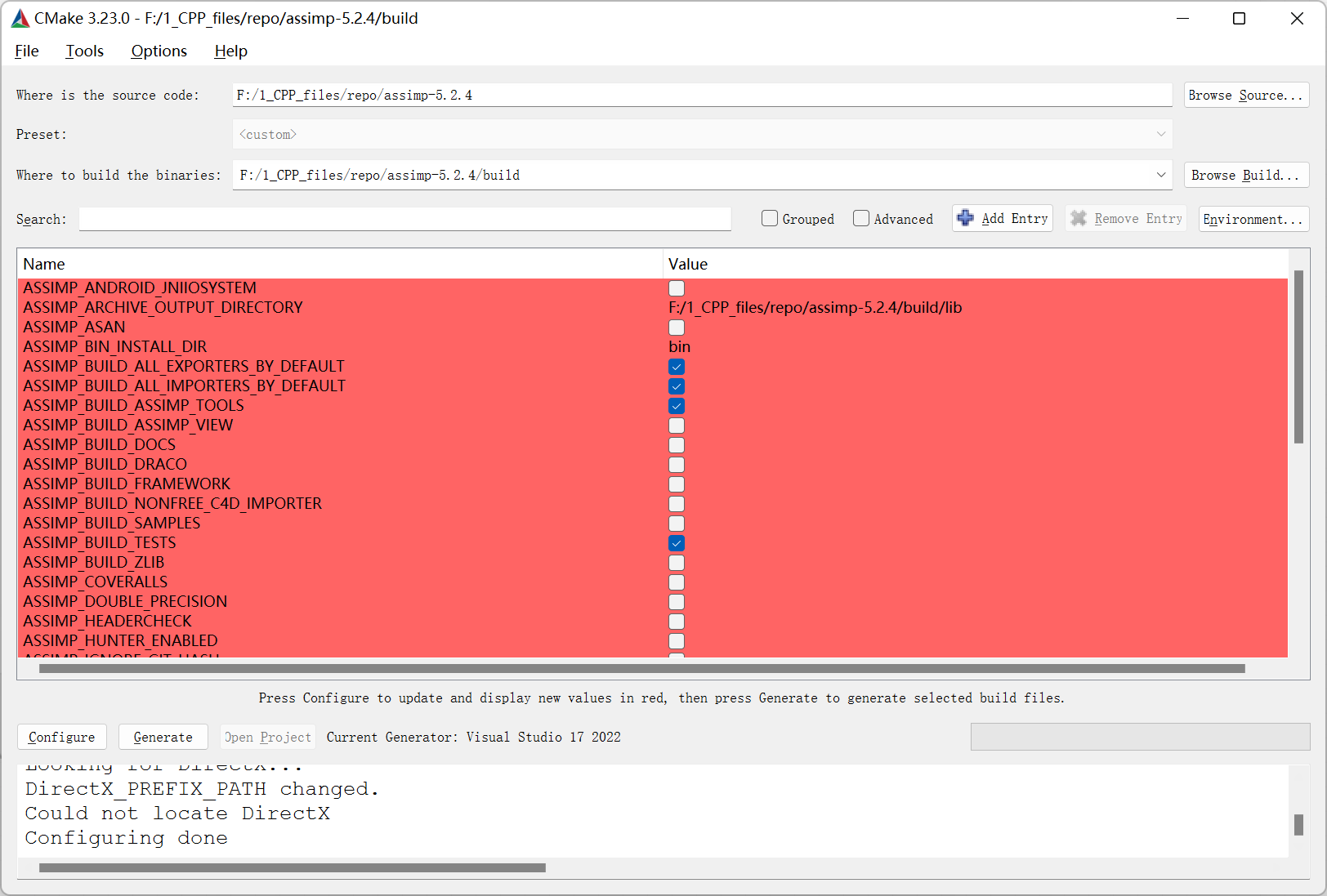
等他运行完

现在点击generate。跑完进度条后点击open project。

选择release或者debug都行,我这里选择64位release

右键ALL_BUILD,点击重新生成。等一段时间。
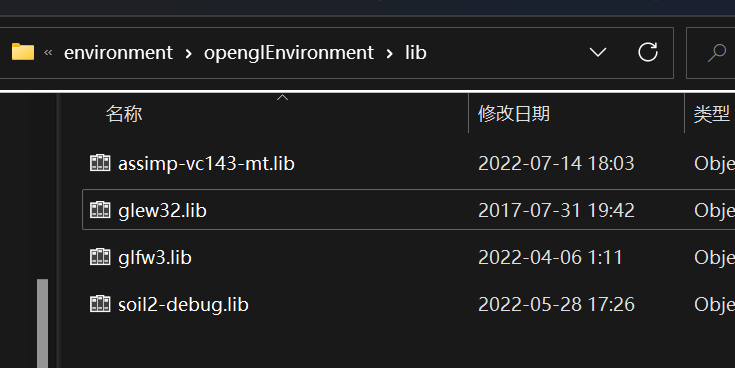
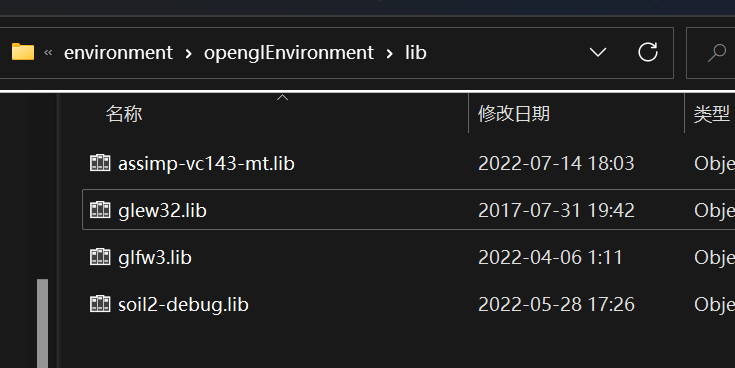
分别在build/bin/Release build/lib/Release 和build/include 和根目录下的include中得到assimp-vc143-mt.dll、assimp-vc143-mt.lib和头文件。
把它们放在环境文件夹下。



记得把build目录下的include中的config.h文件也拿过来。
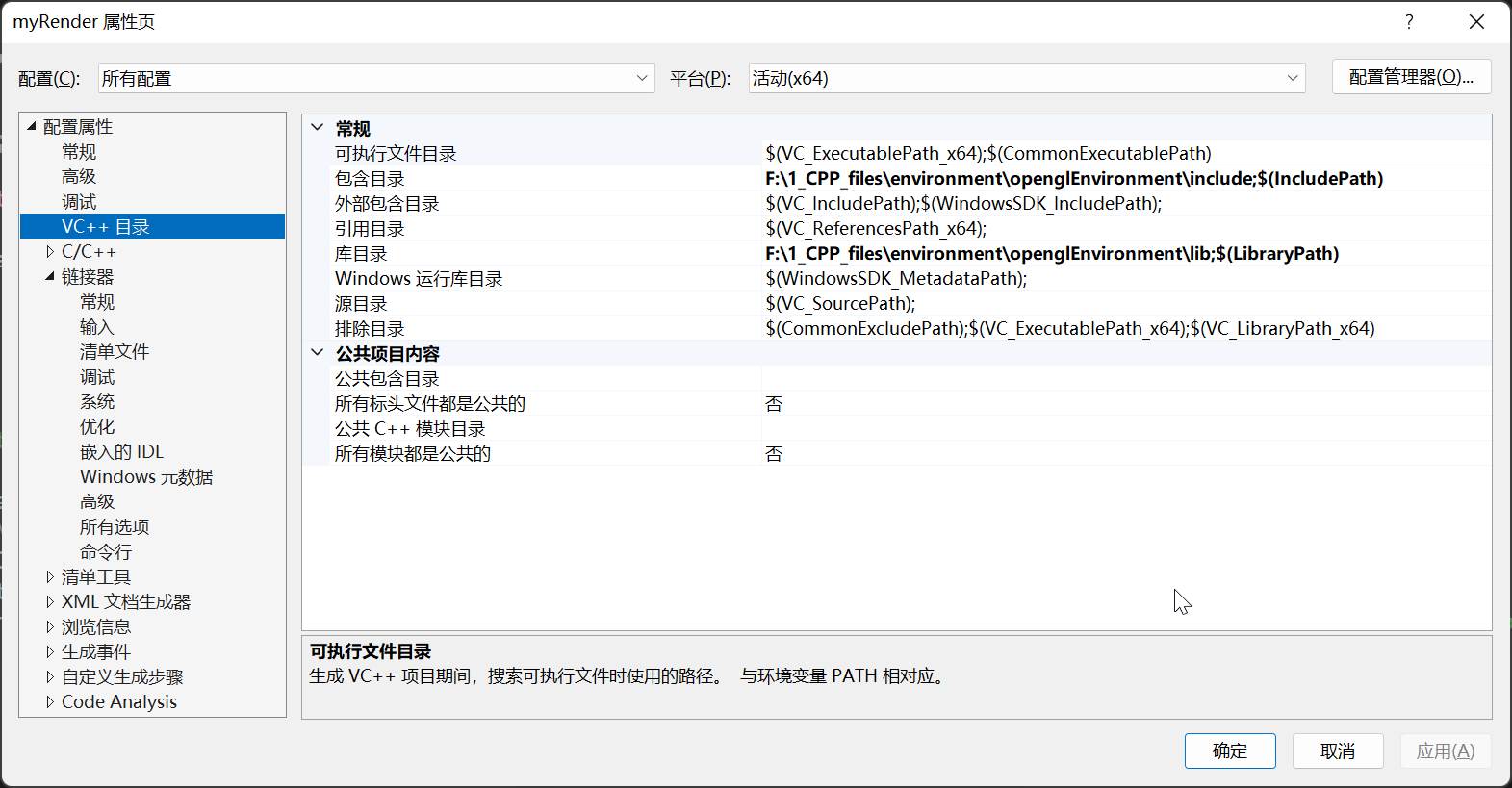
在属性中包含目录的位置和库目录的位置。就是下面两个加粗的位置

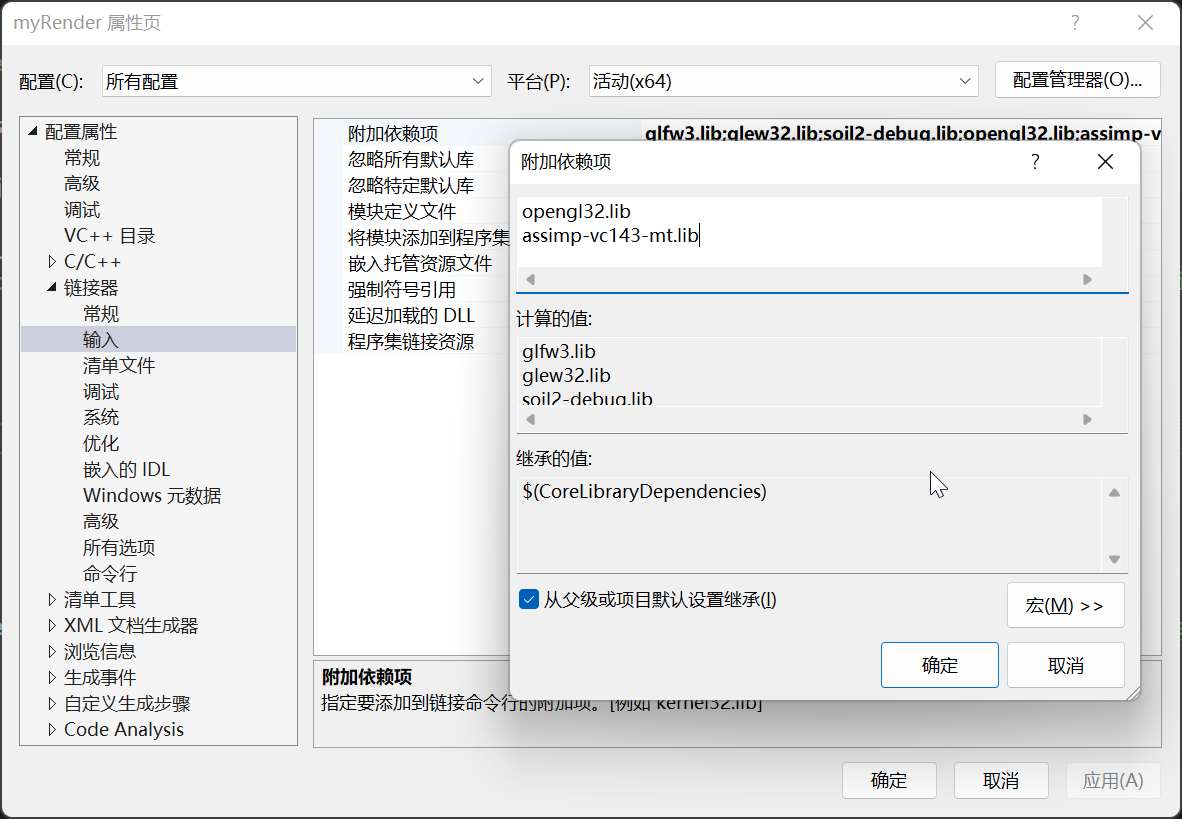
然后在链接器-输入中添加lib文件名称

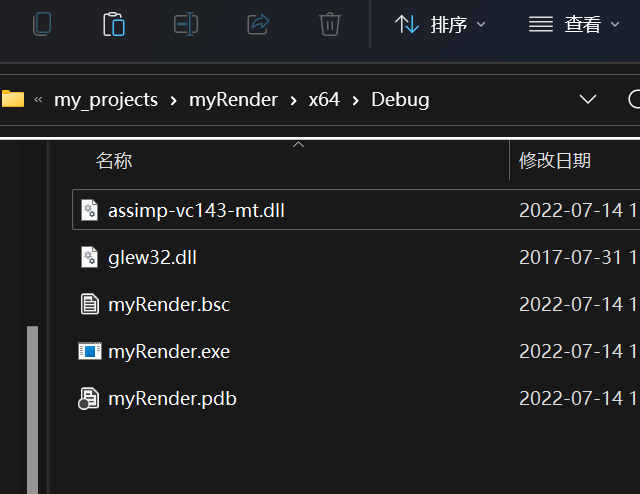
最后把动态库文件和项目的可执行文件放在一个目录下。我的项目是放在这里:

大功告成。根据[网格 - LearnOpenGL CN (learnopengl-cn.github.io)](https://learnopengl-cn.github.io/03 Model Loading/02 Mesh/)的模型加载部分测试是否添加成功。
可以参考我的项目:haha2345/myTinyOpenglRender (github.com)
最新文章
- AngularJS之WebAPi上传(十)
- 10款.net 图形插件
- Unity中Mesh分解与边缘高亮加上深度检测
- openfire控制台登录不了的解决
- mount命令详解
- python路径函操作
- Windows7如何在安全模式下卸载驱动(亲测)
- 如何读懂SQL Server的事务日志
- Android应用开发提高篇(4)-----Socket编程(多线程、双向通信)
- nvarchar and nchar
- 译文:前端性能的重要性 The Importance of Frontend Performance
- PHP_零基础学php_2变量、预定义变量、预定义常量、表达式、运算符、程序控制流程
- iOS 协同开发出fatal error: file 'XX-Prefix.pch' has been modified since the precompiled header was built
- RSA简介(三)——寻找质数
- 8.8.2 Final关键字
- web前端 ajax请求上传图片数据类型处理
- ajax的缺点
- 解决Java getResource 路径中含有中文的情况
- MUI + Spring MVC 实现多图片上传
- GIL锁、进程池与线程池