自定义 ---UICollectionViewLayout-正N变形居中布局
2024-10-02 10:24:10
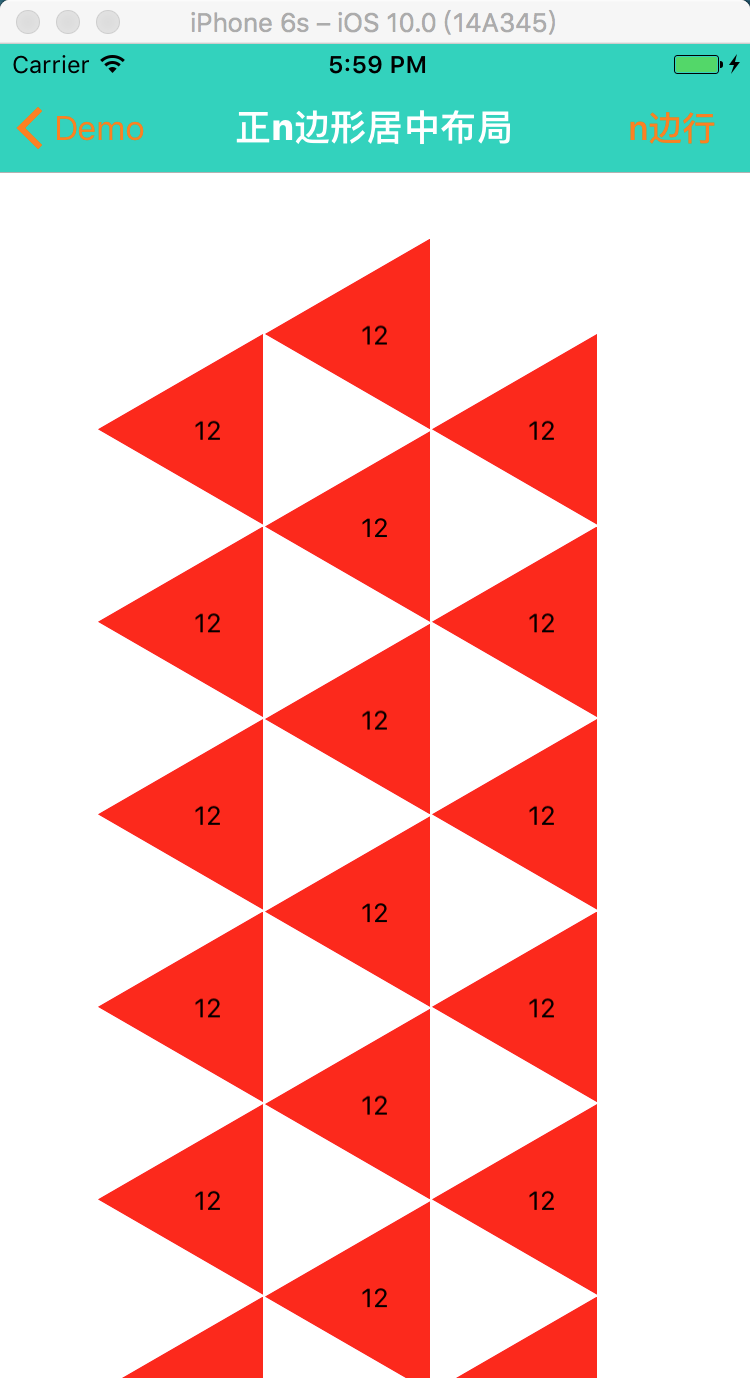
1. 自定义UICollectionLayout ---- 正三角形居中布局
支持多个图形的自动布局

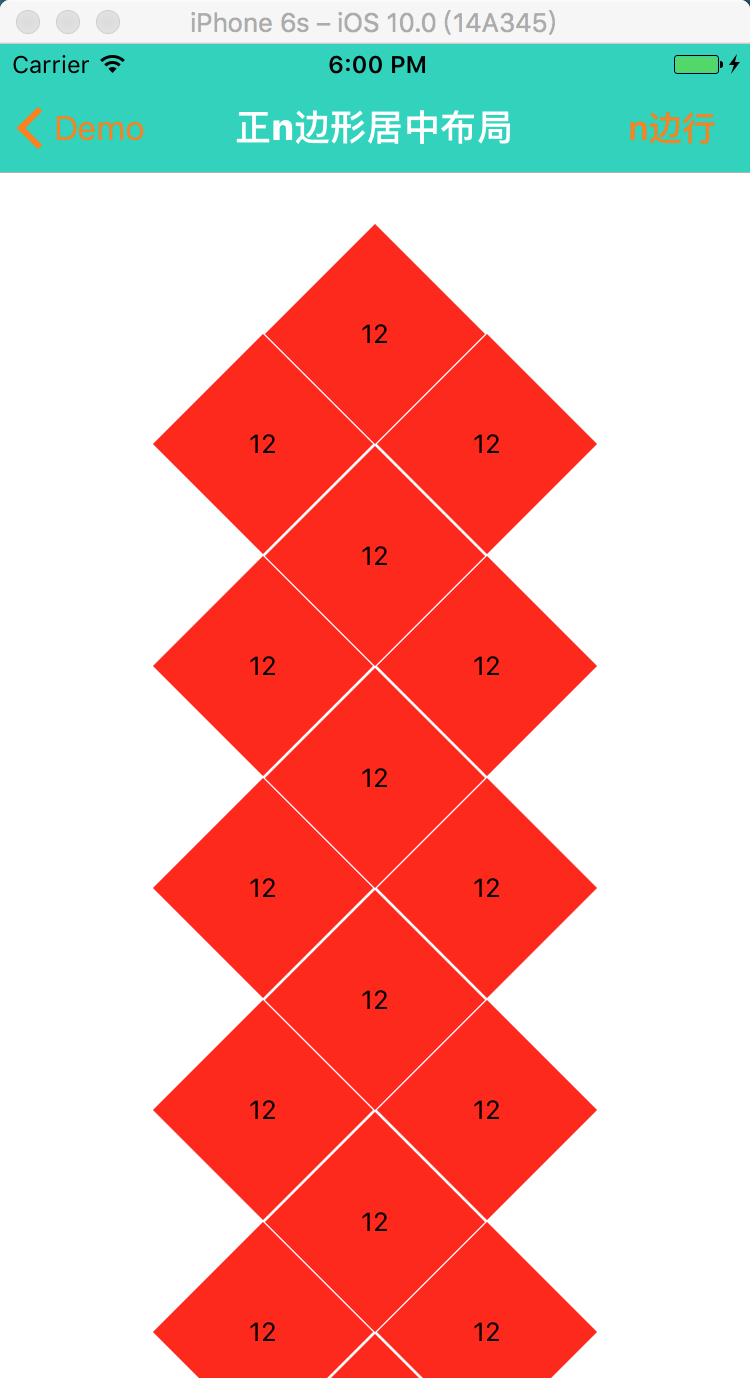
2. 自定义UICollectionLayout ---- 正方形居中布局

滚动展示的区域

3. 自定义UICollectionLayout ---- 正六边形居中布局(蜂窝布局)

等等正n变形布局,其中 正六边形支持 间距大小的改变,图形的旋转。

旋转 --

间距

4. 核心代码 ---- 绘制正n边形 (贝塞尔曲线)
- (void)layoutSubviews
{
[super layoutSubviews];
// step 1: 绘制正n变形
CGFloat X = self.contentView.frame.size.width * 0.5;
CGFloat Y = self.contentView.frame.size.height * 0.5;
UIBezierPath* bezierPath = [UIBezierPath bezierPath];
bezierPath.lineCapStyle = kCGLineCapRound;
bezierPath.lineJoinStyle = kCGLineCapRound;
CGFloat angle = labs(360/self.number);
[bezierPath moveToPoint: CGPointMake(X - mm , Y)];
for (int i = 0; i < self.number - 1; i ++) {
CGFloat angle1 = angle *(i + 1);
CGFloat XX = X + (mm * (COS(angle1)))*(-1);
CGFloat YY = Y + mm * (SIN(angle1));
[bezierPath addLineToPoint: CGPointMake(XX, YY)];
}
[bezierPath addLineToPoint: CGPointMake(X - mm , Y)];
// step 2: 根据路径生成蒙板
CAShapeLayer *maskLayer = [CAShapeLayer layer];
maskLayer.path = [bezierPath CGPath];
self.backgroundColor = [UIColor redColor];
// step 3: 给cell添加模版
self.layer.mask = maskLayer;
self.titleLabel.frame = self.bounds;
}
5. 核心代码 --- 自定义Layout布局
- (void)prepareLayout
{
[super prepareLayout];
_itemCount = [self.collectionView numberOfItemsInSection:];
_attributeAttay = [[NSMutableArray alloc]init];
; i < _itemCount; i ++) {
//设置第一个正六边形的中心位置
CGFloat X = self.collectionView.frame.size.width*0.5;
CGFloat Y = self.TopMargin;
== ? -:i%;
== ? :i%;
X += CST(-num)*([self judgeXWithNumber:self.number]);
Y += ([self judgeSizeWithNumber:self.number].height + self.margin)*(i/) + CST(num2)*([self judgeSizeWithNumber:self.number].height/)+self.margin;
UICollectionViewLayoutAttributes *attribute = [UICollectionViewLayoutAttributes layoutAttributesForCellWithIndexPath:[NSIndexPath indexPathForRow:i inSection:]];
// 设置每隔item的大小
attribute.size = [self judgeSizeWithNumber:self.number];
// 设置每隔item的圆心
// 计算每个item的中心坐标
attribute.center = CGPointMake(X, Y);
[_attributeAttay addObject:attribute];
}
}
// X轴方向的间隔
- (CGFloat)judgeXWithNumber:(NSInteger)xNumber
{
) {
/xNumber)*mm;
}
)
{
/xNumber)*mm;
}
)
{
/xNumber)*mm - ;
}
)
{
/xNumber)*mm;
}
)
{
/xNumber)*mm;
}
else
{
*mm + self.margin ;
}
}
// 就算正n变形的大小
- (CGSize)judgeSizeWithNumber:(NSInteger)sNumber
{
|| sNumber == ) {
*mm,*SIN(/sNumber)*mm);
}
else
{
*(mm),*mm);
}
}
//设置内容区域的大小
-(CGSize)collectionViewContentSize
{
CGFloat hh = [self judgeSizeWithNumber:self.number].height;
CGFloat height = (hh+self.margin)*(self.itemCount/ + ) + self.TopMargin + ;
if (height > Device_height) {
height = height;
}
else
{
height = Device_height;
}
return CGSizeMake(Device_width, height);
}
//返回设置数组
-(NSArray<UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect{
return _attributeAttay;
}
View Layout
最新文章
- 打造Orm经典,创CRUD新时代,Orm的反攻战
- ASP.NET jquery.uploadify上传控件中文乱码解决办法(转)
- 【转】 STL中的set容器的一点总结
- Java数据抓取经验【转载】
- 理解RESTful架构(转)
- MSSQL2005 导出excel文件
- python核心编程第二版笔记
- FFTW程序Demo
- HDU 4349 Xiao Ming&#39;s Hope
- WPF经纬度控件
- caffe学习笔记1
- 2017 ACM-ICPC西安网赛B-Coin
- Linux 小知识翻译 - 「BitTorrent」
- vue的双向绑定
- 手动搭建openstack的痛苦经历
- Spring @Transactional注解不回滚不起作用无效
- windows下用python转换markdown到html
- GVIM设置背景颜色
- ubuntu16.04 qt opencv3.4
- select标签设置只读的方法(下拉框不可选但可传值)