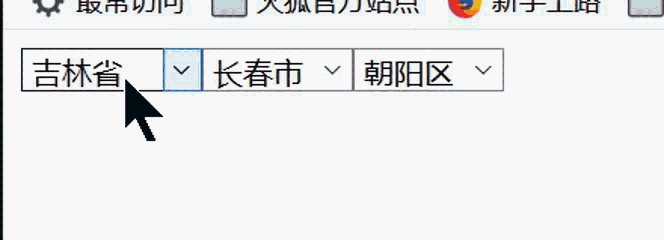
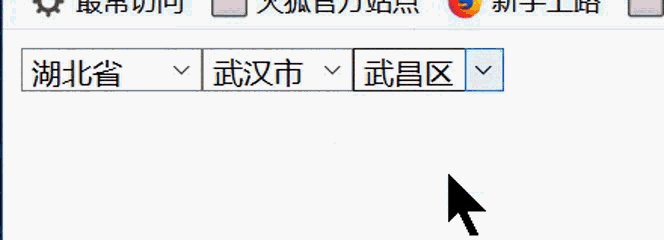
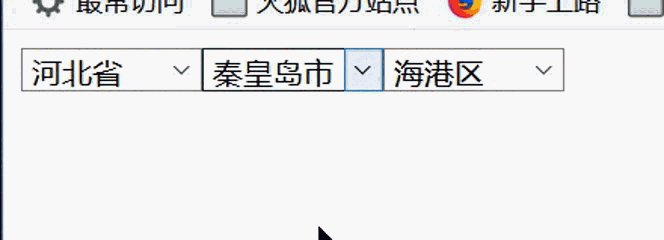
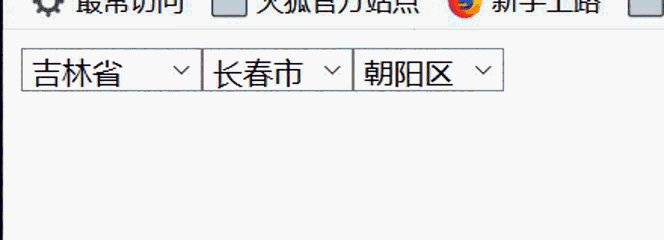
JQuery实现省市区的三级联动
2024-10-19 02:19:51
JQuery实现省市区的三级联动
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
/*添加省*/
var province=["湖北省","吉林省","河北省","海南省"];
$(document).ready(function(){
//当文档加载结束在div标签后添加select列表
$("div").after("<select><option>请选择省</option></select>");
$("select").attr("id","pro");
; i < province.length; i++){
//获取select标签下的最后一个option标签并在后面不断添加option选项直到循环结束
$('#pro option:last').after("<option>"+province[i]+"</option");
}
})
/*添加市*/
var city=[
["襄阳市","武汉市","荆州市"],
["长春市","吉林市","榆树市"],
["唐山市","石家庄市","秦皇岛市"],
["沙市区","荆州区"]
];
var town=[
[
["襄州区","襄城区","樊城市"],
["武昌区","江汉区","江夏区"],
["襄阳市","武汉市","荆州市"]
],
[
["朝阳区","南关区","宽城区"],
["龙潭区","船营区","昌邑区"],
["正阳街道","培英街道","华昌街道"]
],
[
["路南区","路北区","古冶区"],
["长安区","桥西区","新华区"],
["海港区","山海关区","北戴河区"]
],
[
["秀英区","琼山区","美兰区"],
["西沙群岛","中沙群岛","南沙群岛"],
["海棠区","吉阳区","天涯区"]
]
]
$(document).ready(function(){
//当文档加载结束在div标签后添加select列表
$("#pro").after("<select><option>请选择市</option></select");
$("select:contains(请选择市)").attr("id","cit");
$("#cit").after("<select><option>请选择区</option></select");
$("select:contains(请选择区)").attr("id","two");
$("#pro option").click(function(){
var indexO=$("option").index($(this));
){
//替换原来select中的内容
$("#cit").replaceWith("<select><option>请选择市</option></select");
//此处会将select的id属性清空,故需要再次赋给id属性
$("select:contains(请选择市)").attr("id","cit");
$("#two").replaceWith("<select><option>请选择区</option></select");
$("select:contains(请选择区)").attr("id","two");
}
else{
];
];
];
//清空样式
$("#two").empty();
$("#cit").empty();
console.log(townn);
; i < cityy.length; i++){
$('#cit').append("<option>"+cityy[i]+"</option");
}
; i < townl.length; i++){
//当未选择市的时候,自动将第一个市下的区放入select中
$('#two').append("<option>"+townl[i]+"</option");
}
$("#cit option").click(function(){
var indexT=$("#cit option").index($(this));
var townm = townn[indexT];
$("#two").empty();
; i < townm.length; i++){
$('#two').append("<option>"+townm[i]+"</option");
}
})
}
})
})
</script>
</head>
<body>
<div></div>
</body>
</html>
调试

备注
- 需要掌握jQuery选择器,基本语法,事件,DOM属性等知识
- 对jQuery文档操作要对比学习
最新文章
- spring applicationContext.xml和hibernate.cfg.xml设置
- 为什么要重写hashcode() 方法
- JBoss QuickStart之Helloworld
- OpenCV2计算机编程手册(一)操作像素
- rails日记1
- Android PullToRefresh (GridView 下拉刷新上拉加载)
- fancybox 基础 简单demo
- [saiku] 集成单点登录
- DedeCms完美的FLASH幻灯代码
- Leetcode#49 Anagrams
- linux io优化
- Thinkphp的页面判断
- linux时间同步,ntpd、ntpdate
- JS基础知识:Javascript事件触发列表
- 开涛spring3(6.6) - AOP 之 6.6 通知参数
- NOIP2018:The First Step
- 解决React Native:Error: Cannot find module 'asap/raw'
- [matlab] 10.最小覆盖
- HDU4622 Reincarnation 字符串 SAM
- MySQL之单表查询