vue 在浏览器控制台怎么调试 谷歌插件vue Devtools
2024-09-25 14:34:48
vue 在浏览器控制台怎么调试 谷歌插件vue Devtools
问题: vuejs里面的变量,怎么用浏览器的console查看?
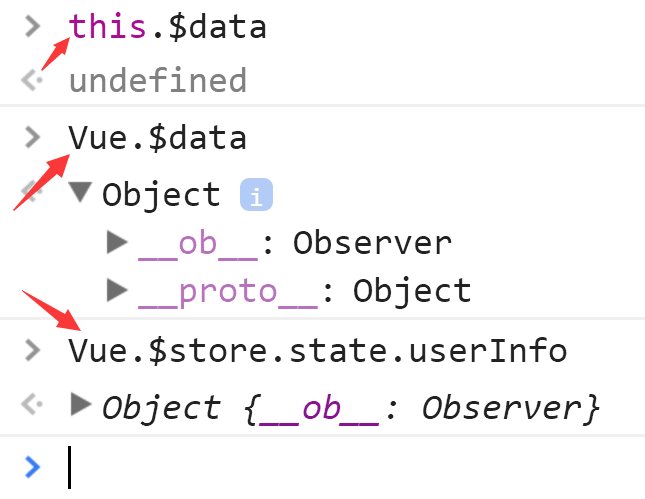
例如,想在chrome里用console.log查看变量$data,会显示undefined。
解决方案:
再main.js里面声明window.Vue = new Vue
window.Vue = new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
})
在浏览器控制台里面用Vue代替this就可以了

最新文章
- java设计模式 模板方法模式Template Method
- 使用antd UI组件有感
- UICollectionView的使用小记录和一些说明
- Spring Boot Admin 的使用 2
- <Valve className="org.apache.catalina.valves.AccessLogValve" directory="logs" prefix="localhost_acce
- js 事件监听 冒泡事件
- 使用OUYA第一次启动OUYA
- 微信分享JS接口失效说明及解决方案
- Linux 命令 - traceroute: 数据报传输路径追踪
- ASP.NET MVC 使用Echarts
- delphi xe5 android 开发数据访问手机端(二)
- 使用Tomcat搭建图片服务器,使图片能够用链接访问
- MongoDB的Windows安装
- ICD
- 深入剖析Kubernetes学习笔记:深入理解镜像(08)
- debian安装mongoDB
- Spring 基于Session的创建实例
- vs2013 v8编译
- [SCOI2005]繁忙的都市
- Redshift中查看database、schema、table数据大小