node(2)
//app.js
var express = require("express");
//以后的时后处理POST DELETE PATCH CHECKOUT 这些请求都可以用formoidable
var formidable = require("formidable");
var url = require("url"); //返回app对象
var app = express(); //静态出一个文件夹
app.use(express.static("www")); //中间价
//GET请求
app.get("/tijiao",(req,res)=>{
//将query部分变为一个对象(jso)
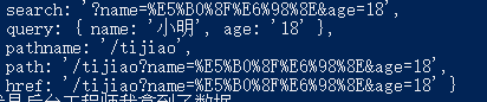
var obj = url.parse(req.url,true).query;
console.log("我是后台工程师我拿到了数据"+obj.name+obj.age);
//给前端工程师返回一点东西
res.json({"result":1});
}); //POST请求:因为post请求使用的报问题,那么你不同通过req形式获取到数据
app.post("/tijiao",(req,res)=>{
//这个是formidable构造函数的方法,产生一个form表单对象
var form = new formidable.IncomingForm();
//form对象有一个parse方法(req,callBack(err,fields,files))
form.parse(req, function(err, fields, files) {
res.json({"result":fields.name})
});
}); app.delete("/remove",(req,res)=>{
var form = new formidable.IncomingForm();
//form对象有一个parse方法(req,callBack(err,fields,files))
form.parse(req, function(err, fields, files) {
res.json({"result":fields.id})
});
});
//监听事件
app.listen(3000);
//静态页面
<script type="text/javascript">
//发起的是GET请求
$("button:eq(0)").click(function (argument) {
$.get("/tijiao",{"name":"小明","age":18},function (data) {
console.log(data.result);
})
}); //POST 请求
$("button:eq(1)").click(function (argument) {
$.post("/tijiao",{"name":"贾成豪","age":18},function (data) {
alert(data.result);
});
}); //DELETE 请求
$("button:eq(2)").click(function (argument) {
$.ajax({
'url':"/remove",
"type":"DELETE",
"data":{
"id":8
},
"success":function (data) {
alert(data.result);
} })
});
</script>
一、模块依赖的步骤
第一步:创建咱们工程的‘身份证’,一个pageage.json文件

第二步:添加你的项目的依赖,你在项目当中需要require();但是别忘记要添加一个--save,添加他的目的是让咱们的身份证知道你的项目有哪些依赖;


第三步:如果你的依赖没有下载,但是你的身份证当中已经有了项目的依赖,你就可以npm install

var url = require("url");//内置url的模块
url.parse(req.url);//一个URL字符串转换成对象并返回
url.parse(urlStr, [parseQueryString], [slashesDenoteHost])
接收参数:
urlStr url字符串
parseQueryString 为true时将使用查询模块分析查询字符串,默认为false
slashesDenoteHost
默认为false,//foo/bar 形式的字符串将被解释成 { pathname: ‘//foo/bar' }
如果设置成true,//foo/bar 形式的字符串将被解释成 { host: ‘foo', pathname: ‘/bar' }
//app.js
//需要内置的模块HTTP
var http = require("http");
//自己封装的money模块
var money = require("./controller/money.js")
//自己封装的农历的模块
var nongli = require("./controller/nongli.js"); //使用系统内置的url模块
var url = require("url"); var server =http.createServer((req,res)=>{
//端口号后面的数据我们是可以用url对象获取到的
var pathName = url.parse(req.url).pathname;
if(req.url=="/"){
//主页面的路由
res.setHeader("Content-type","text/html;charset=utf8");
res.end("欢迎你进入我的作业页面");
//拼音的路由
}else if(/^\/pinyin\/.+$/.test(pathName)){
money.toMoney(res,pathName);
//农历转换
}else if(/^\/nongli\/\d+\/\d+\/\d+$/.test(pathName)){
nongli.toNongli(res,pathName);
}
});
//监听端口号
server.listen(3000);
//money.js文件
//数字的转换的模块
var nzhcn = require("nzh/cn");
exports.toMoney = function (res,pathName) {
res.setHeader("Content-type","text/html;charset=utf8");
var array = pathName.match(/^\/pinyin\/(.+)$/);
//拿到获取的数据
var $1 = array[1];
var money = nzhcn.toMoney($1);
res.end(money);
}
//nongli.js
//农历阴历转换
var solarLunar = require("solarLunar"); exports.toNongli = function (res,pathName) {
//农历阴历转换
res.setHeader("Content-type","text/html;charset=utf8");
var array = pathName.match(/^\/nongli\/(\d+)\/(\d+)\/(\d+)$/);
var year = array[1];
var month = array[2];
var day = array[3];
var solar2lunarData = solarLunar.solar2lunar(year,month, day);// 输入的日子为公历
res.end(solar2lunarData.gzYear+solar2lunarData.gzMonth+solar2lunarData.gzDay);
}
二、CNPM(淘宝镜像)
npm去社区下载项目依赖,下载速度相对会慢一些;
淘宝给咱们官方NPM封装,淘宝创建CNPM镜像;
-g:开发的依赖:它是CLI程序主要辅助咱们开发用的,只是一个可以辅助我们开发的一个工具而已;
--save项目的依赖:你在项目当中需要require()
三、express
1.express 的初体验

var express = require("express");
var app =express();
//中间件
app.get("/pinyin/:shuzi",function (req,res) {
console.log(req.params.shuzi);
res.send("你好我是Express框架");
});
app.get("/nongli/:nian/:yue/:ri",function (req,res) {
console.log(req.params.nian);
console.log(req.params.yue);
console.log(req.params.ri);
res.send("123");
})
app.listen(3000);
2、express的学习
var express = require("express");
var app =express();
//中间件
//中间件
//中间件
//中间件
//中间件
//中间件
//中间件
//中间件
//中间件
//中间件
//中间件
//中间件
app.listen(3000);
3、中间件
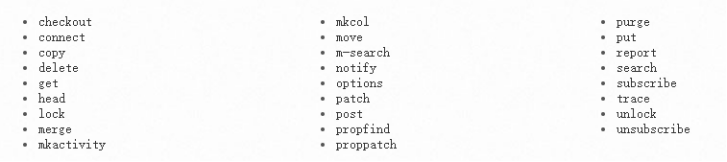
概述:app.动词(上行请求的类型),上行请求有26中;

//需要express框架-express返回的是一个函数对象
var express = require("express"); //express函数执行返回一个app对象
var app = express(); //中间件的罗列
app.get("/",(req,res)=>{
//输出用的是send方法,而且也不需要设置字符集因为express帮咱们封装好了
res.send("你好我是express框架");
}); app.get("/zhangjie",(req,res)=>{
res.send("你好我是张杰");
})
app.get("/wangjunkai",(req,res)=>{
res.send("你好我是王俊凯");
}) //监听端口号
app.listen(3000);
var express = require("express");
var app = express();
//罗列中间件
//GET请求
app.get("/tijiao",function (req,res) {
res.send("你好我是GET请求");
});
//POST请求
app.post("/tijiao",function (req,res) {
res.send("你好我是POST请求");
});
//删除请求
app.delete("/tijiao",function (req,res) {
res.send("你好我是DELETE请求");
});
//更新某一条数据的请求
app.patch("/tijiao",function (req,res) {
res.send("你好我是patch请求");
});
//更新全部数据的一个请求
app.chekout.......
//监听端口号
app.listen(3000);
提示:咱们中间件可以有多个,响应头可以不用设置字符集了;
4、中间件的顺序
概述:如果中间件的类型是一样的,而且你的url如果一样,那么前者会覆盖后者。
var express = require("express");
var app = express();
var count = 0;
//罗列中间件
app.get("/chaxun/*",function (req,res,next) {
count++;
//next是一个函数
next();
});
app.get("/chaxun/:banji/:xuehao",function (req,res) {
var banji = req.params.banji;
var xuehao = req.params.xuehao;
res.send("你好欢迎你查询"+banji+"学号"+xuehao+"查询的次数"+count);
});
//监听端口号
app.listen(3000);
提示:①如果遇见覆盖问题,你要使用的是next函数,而且覆盖的函数不能有res.send();
②捎带的带一些数据/XXX/:banji/:xuehao,但是获取数据的时候 req.params.banji
5、输出
redirect 输出
var express = require("express");
var app = express();
//罗列中间件
app.get("",(req,res)=>{
//四种输出
①
res.send("你好我是express第一种输出的方法叫做send");
②输出一个json格式的数据
res.json({"name":"小红","age":18,"hobby":["吃饭","睡觉","打豆豆"]});
③JSONP数据格式
res.jsonp({"name":"小红","age":18,"hobby":["吃饭","睡觉","打豆豆"]});
④输出别人的网站的网页
res.redirect("https://www.tmall.com/?pid=mm_26632258_3504122_48284354&b=gsbASSPAEIPyyiq5JGQ&ali_trackid=2:mm_26632258_3504122_48284354:1514002120_255_437563937&clk1=5cdcbfce00b2147eddb2de5d322815db&upsid=5cdcbfce00b2147eddb2de5d322815db");
});
//监听端口号
app.listen(3000);
提示:node的响应对象有四种输出:①send ②json ③jsonp ④redirect
6、外置文件
fs.readFile(path,(err,data)=>{});在express当中他封装了一个函数,sendFile;
var express = require("express");
var app = express();
app.get("/",(req,res)=>{
res.sendFile(__dirname+"/public/1.wangjunkai.html");
});
app.listen(3000);

提示:如果外置文件你必须要使用的是绝对路径
如果外置文件res.sendFile(path);
7.静态出一个文件夹
express框架提供了一个方法,可以静态出一个文件;含义就是静态出去的文件夹当中文件之间,你可以使用相对路径,最爽的一件事,是静态出去的文件夹中的全部的文件你可以不用写路由了,因为express已经帮你做完了;
var express = require("express");
var app = express();
app.use(express.static("www"));
app.listen(3000);
提示:上面操作可以将某一个文件夹静态出去,全部的文件你可以使用相对路径;
四、GET请求POST请求
概述:get伪装URL
post报文体
第一步:创建身份证

第二步:装项目的依赖


第三步:创建咱们的app.js
var express = require("express");
//返回app对象
var app = express();
//静态出一个文件夹
app.use(express.static("www"));
//监听事件
app.listen(3000);
第四步

第五步:node app.js 跑起服务器

var obj = url.parse(req.url,true).query;

最新文章
- C# 服务程序 - 调试服务
- linux装JDK
- matlab 之基础使用
- Oracle 取两个表中数据的交集并集差异集合
- cdn加速对门户网站产生的影响
- 简单的虚拟摇杆控制移动(NGUI)
- [HNOI2007]紧急疏散
- Cent os6.5 安装python3.2
- python中configparser模块记录
- Spring data JPA中使用Specifications动态构建查询
- Ubuntu下JDK1.8安装后配置环境变量
- Linux Linux内核参数调优
- 后台跑包方法 断开ssh程序也能继续执行的方法screen命令
- Git提交代码失败: empty ident name (for <>) not allowed
- 数字&字符串
- 排序算法(1)--Insert Sorting--插入排序[1]--straight insertion sort--直接插入排序
- Hadoop 的序列化
- Oracle 12C -- top-n查询新特性
- 06Vue.js快速入门-Vue组件化开发
- 火狐FireFox恢复备份失败,无法处理备份文件