ios上-webkit-overflow-scrolling与position的bug
2024-09-29 04:51:26

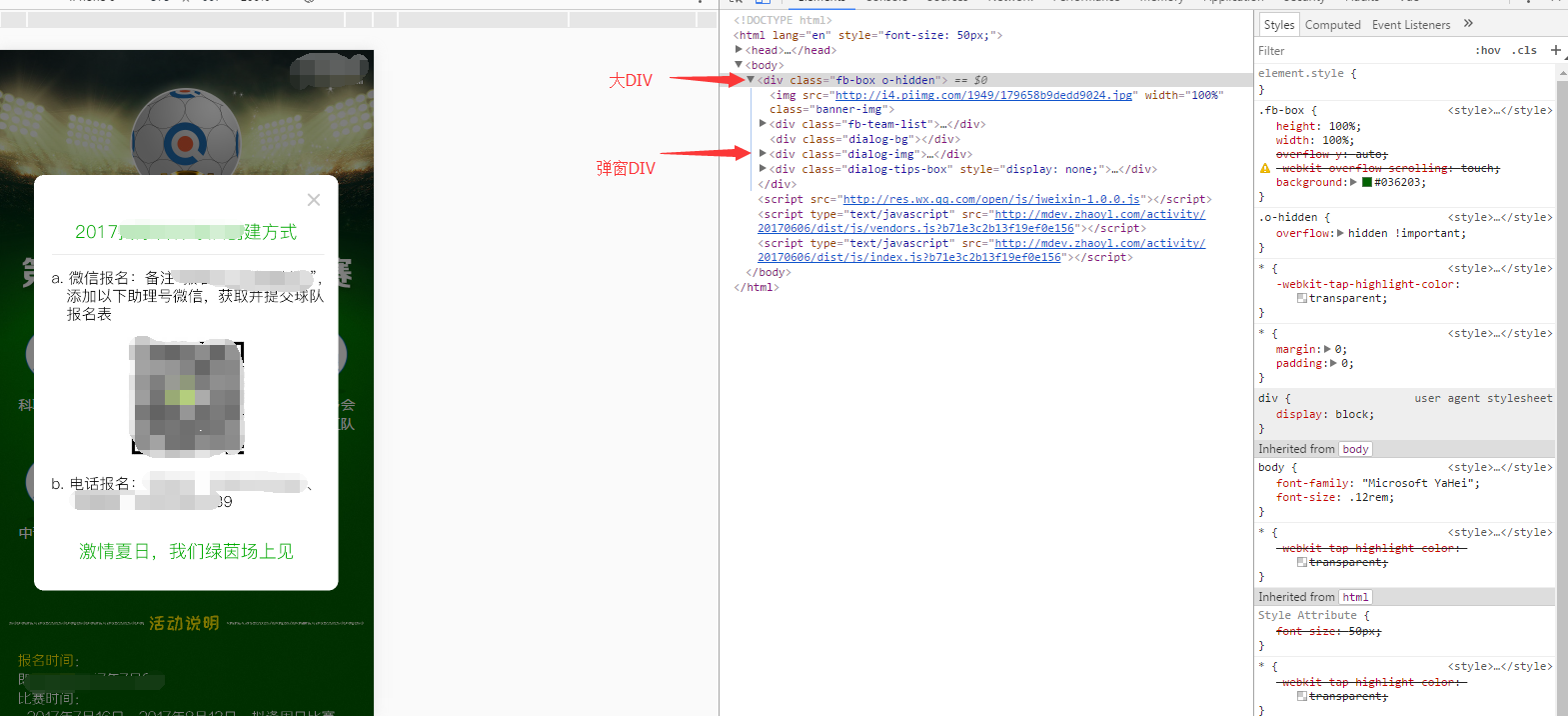
如上图,.fb-box是一个大div,包含着页面上的所有元素,包括所看到的那个弹窗.dialog-img,并且设置了height:100%;-webkit-overflow-scrolling:touch;
但是这样设置,在ios上会有一个bug,页面滚动一定的距离后,点击了显示弹窗,再关闭的话,就会发现,弹窗的一部分还“留在页面上”。定位需要,-webkit-overflow-scrolling:touch;也需要。

解决方案
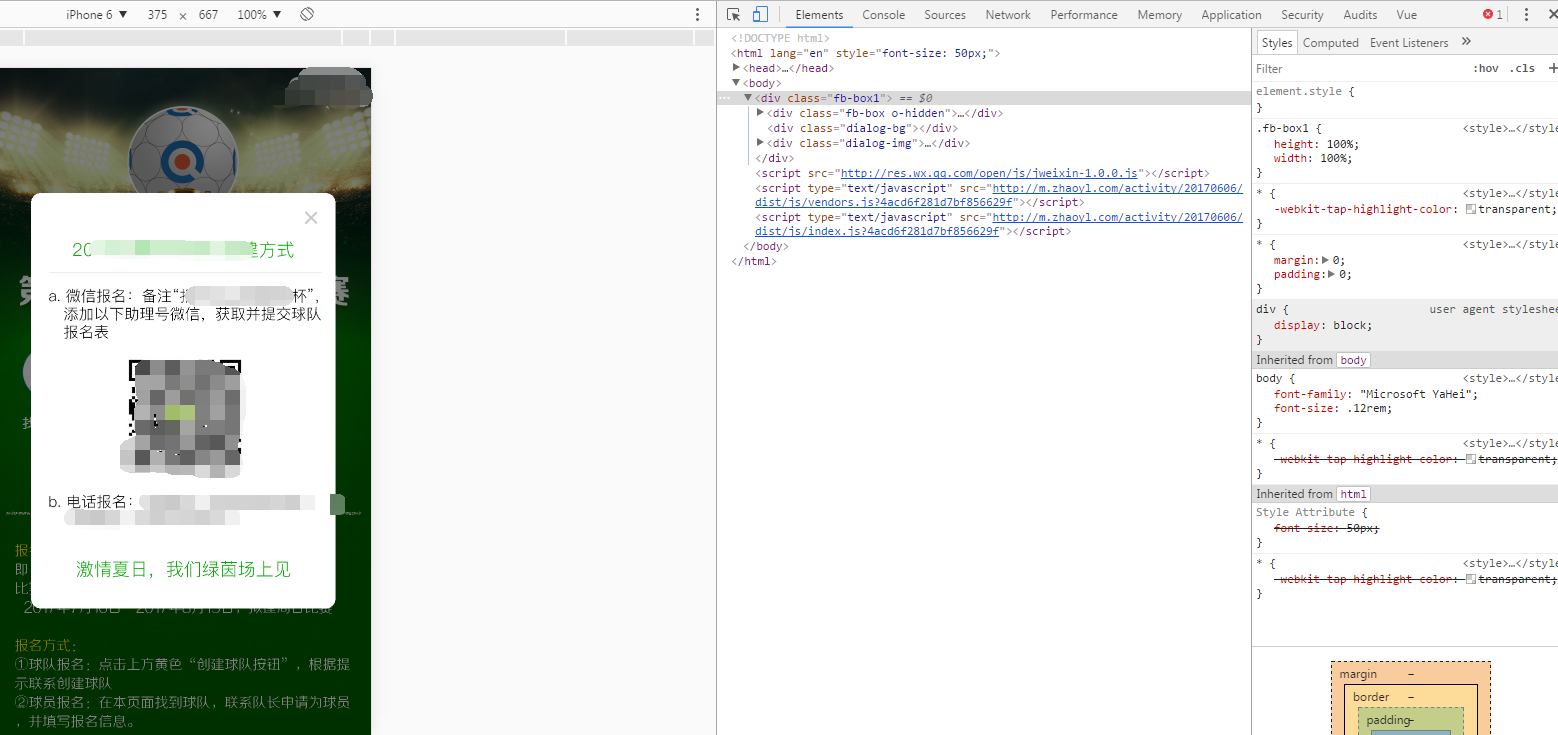
把弹窗的div和.fb-box以兄弟节点的方式布局,在外层再弄一个div包住,这个坑就算爬起来了


最新文章
- YbSoftwareFactory 代码生成插件【二十四】:MVC中实现动态自定义路由
- RabbitMQ(六)
- 获取google翻译的音频文件_合并音频文件的方法
- /etc/fstab 参数详解及如何设置开机自动挂载
- 【noiOJ】p8209
- 向mysql数据库中插入大二进制文件和大文本
- [转]Ubuntu 12.04 安装屏保
- 省市区(县)三级联动代码(js 数据源)
- PureCSS框架
- 基础学习总结(三)--文本、SD卡数据读写
- sqlserver,执行生成脚本时“引发类型为“System.OutOfMemoryException”的异常”(已解决)
- Android学习之简单的数据存储
- VC/MFC 在ListCtl 控件中随鼠标移动提示单元格信息
- 获取机器网卡的物理(MAC)地址
- php中使用head进行二进制流输出,让用户下载PDF等附件的方法
- prometheus-operator 详细总结(helm一键安装)
- ACM学习之路
- HDU 1011(星河战队 树形DP)
- Redhat/Centos6.x安装Chrome
- android 面试准备基础题