sublime text 3中browsersync的使用
2024-08-29 09:20:31
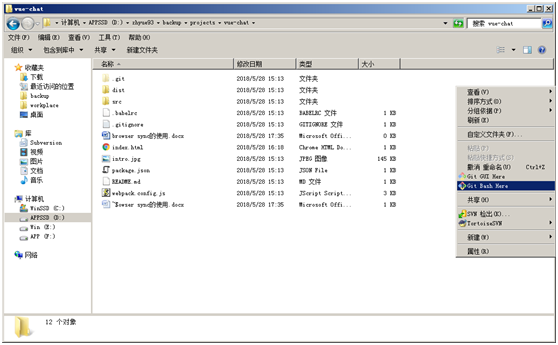
1、在项目所在位置右键选择Git Bash Here

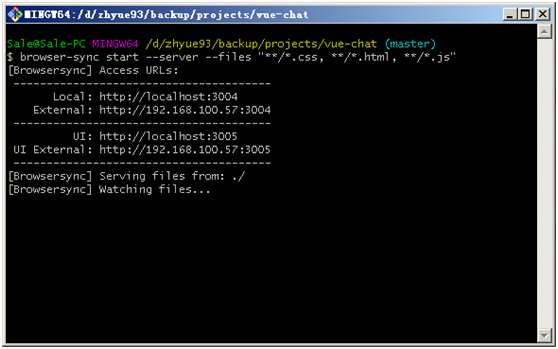
2、输入
// --files 路径是相对于运行该命令的项目(目录)
browser-sync start --server --files "css/*.css, *.html"
// 如果你的文件层级比较深,您可以考虑使用 **(表示任意目录)匹配,任意目录下任意.css 或 .html文件。
browser-sync start --server --files "**/*.css, **/*.html,**/*.js"
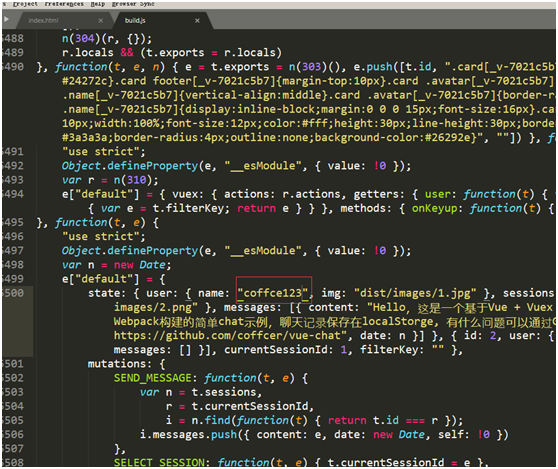
3、修改js文件并按Ctrl+S保存

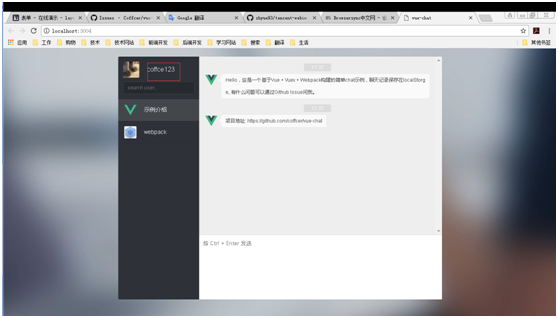
结果:界面随之变化

最新文章
- 转: 解决Github访问超慢问题
- MySQL 处理插入过程中的主键唯一键重复值办法
- Linux提权(1)-基础版~
- C# 处理应用程序减少内存占用
- JavaScript中数组的增删改查
- 因GIT默认忽略.dll文件导致的Visual Studio项目通过Bamboo编译失败
- Volley 实现原理解析(转)
- [置顶] Direct UI
- jar 打包后的文件执行时出现错误:RunJar jarFile [mainClass] args...
- python 字符串处理
- 0基础搭建Hadoop大数据处理-编程
- iOS 本地视频和网络视频流播放
- ZendStudio-12.5.0-win32.win32.x86_64.msi官方版本及破解工具
- 搬砖的也能学Python----if - elif 语句
- loj#2312. 「HAOI2017」八纵八横(线性基 线段树分治)
- aabb碰撞检测
- [JZOJ5836] Sequence
- Drool实战系列(一)之入门程序
- geoserver 常见问题笔记
- Mongodb3安装授权