react 将字符串解析为markdown
2024-08-28 08:18:56
react 中有许多组件支持把字符串转化为markdown,并以html的形式展示出来。这里我试用了 react-markdown 和 hyperdown 两个库,发现hyperdown比较好,因为react-markdown不能解析<br>标签。其他的还有markdown-it等
1、react-markdown组件:
https://www.npmjs.com/package/react-markdown
https://www.jianshu.com/p/91c360d96e44
安装:
npm install --save react-markdown
使用:
es5语法
const React = require('react')
const ReactDOM = require('react-dom')
const ReactMarkdown = require('react-markdown')
const input = '# This is a header\n\nAnd this is a paragraph'
ReactDOM.render(
<ReactMarkdown source={input} />,
document.getElementById('container')
)
es6语法的话把 require换成import即可
import ReactMarkdown from 'react-markdown';
2、hyperdown组件:
https://github.com/SegmentFault/HyperDown.js

3、markdown效果测试文本
测试文件:
import React from 'react';
import ReactMarkdown from 'react-markdown/with-html';
// import marked from 'marked';
// import hljs from 'highlight.js'; class Test extends React.Component{
// componentDidUpdate(){
// console.log('==========================id:',this.props.match.params.docId);
// console.log('==========================id:',this.props.match.params.dirId);
// } render(){
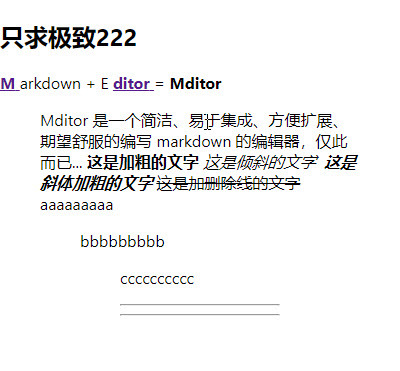
const markdown = '## 只求极致222\n' +
'[ **M** ] arkdown + E [ **ditor** ] = **Mditor** \n' +
'> Mditor 是一个简洁、易于集成、方便扩展、期望舒服的编写 markdown 的编辑器,仅此而已... \n' +
'**这是加粗的文字**\n' +
'*这是倾斜的文字*`\n' +
'***这是斜体加粗的文字***\n' +
'~~这是加删除线的文字~~ \n'+
'> aaaaaaaaa\n' +
'>> bbbbbbbbb\n' +
'>>> cccccccccc\n'+
'***\n' +
'*****'; return (
<div>
<ReactMarkdown source={markdown} />
</div>
);
}
} export default Test;
效果图:

渲染不出效果可能是因为css冲突
4、react中将字符串渲染成html
渲染字符串:
<div dangerouslySetInnerHTML={{__html: "<p>这里是自己要渲染的数据内容</p>"}} /> 渲染字符串变量:
<div className="detailImgWrap" dangerouslySetInnerHTML={{ __html: mystring }}></div>
---------------------
作者:池中飞雪
来源:CSDN
原文:https://blog.csdn.net/lianwenxiu/article/details/81479517
版权声明:本文为博主原创文章,转载请附上博文链接!
最新文章
- .NET事件监听机制的局限与扩展
- JS总结 本地对象1
- 【性能诊断】五、并发场景的性能分析(windbg简介及dump抓取)
- <if><else/></if> 语句
- Java知识思维导图
- c语言中数组相关问题
- 在winform程序中实现按照不同的角色或用户展现不同的页面
- windows下搭建Cygwin环境
- url路径
- eclipse如何添加web dynamic project
- SQL 2016 正式版 安装过程
- 写了个自动生成vcxproj的程序
- 小程序打开pdf
- [20170628]11g修改用户名.txt
- LintCode:Fibonacci
- [py][mx]django课程页显示city和机构封面图
- 排序算法之快速排序(Quicksort)解析
- CSS中vertical-align的默认值baseline的理解
- 学习JavaWeb aop两种配置方式
- Alpha 冲刺 —— 十分之九