Springboot项目与vue项目整合打包
我的环境
* JDK 1.8
* maven 3.6.0
* node环境
1.为什么需要前后端项目开发时分离,部署时合并?
在一些公司,部署实施人员的技术无法和互联网公司的运维团队相比,由于各种不定的环境也无法做到自动构建,容器化部署等。因此在这种情况下尽量减少部署时的服务软件需求,打出的包数量也尽量少。针对这种情况这里采用的在开发中做到前后端独立开发,打包时在后端springboot打包发布时将前端的构建输出一起打入,最后只需部署springboot的项目即可,无需再安装nginx服务器
在这里我有两种方式,一种是简单的,一种是复杂的,下边先来看一个简单的例子:
1)前端开发好后将build构建好的dist下的文件拷贝到springboot的resources的static下(boot项目默认没有static,需要自己新建)
操作步骤:前端vue项目使用命令 npm run build 或者 cnpm run build 打包生成dist文件,在springboot项目中resources下建立static文件夹,将dist文件中的文件复制到static中,然后去application中跑起来boot项目,这样直接访问index.html就可以访问到页面(api接口请求地址自己根据情况打包时配置或者在生成的dist文件中config文件夹中的index.js中配置)
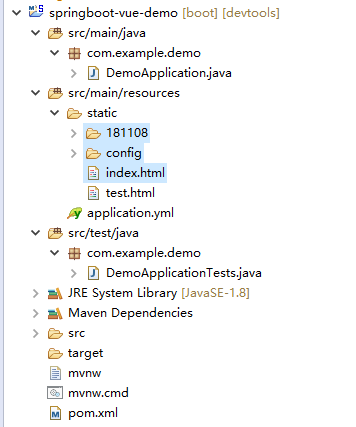
项目结构如图:
鼠标选中的这几个就是从dist文件中复制过来的前端的包,然后我们直接启动boot项目就可以通过index.html访问了(ps:上面这是最简单的合并方式,但是如果作为工程级的项目开发,并不推荐使用手工合并,也不推荐将前端代码构建后提交到springboot的resouce下,好的方式应该是保持前后端完全独立开发代码,项目代码互不影响,借助jenkins这样的构建工具在构建springboot时触发前端构建并编写自动化脚本将前端webpack构建好的资源拷贝到springboot下再进行jar的打包,最后就得到了一个完全包含前后端的springboot项目了。不过上述方法操作简单,便于使用,如果想一次性打包完成的话,就看第二种)
2:第二种方法是在src/main下建立一个webapp文件夹,然后将前端项目的源文件复制到该文件夹下,具体结构如图:

然后使用maven命令执行本地node打包命令,这样就可以 在执行mvn clean package命令时,利用maven插件执行cnpm run build命令(我是使用的淘宝的镜像cnpm,国外的npm命令会相对慢一些,大家根据自己的条件选择,具体命令请看项目中前端vue文件的README.md),一次性完成整个过程
实现方法是这样的,我们要引入org.codehaus.mojo插件来进行maven调用node命令,pom.xml中为:
<plugin>
<groupId>org.codehaus.mojo</groupId>
<artifactId>exec-maven-plugin</artifactId>
<executions> <execution>
<id>exec-cnpm-install</id>
<phase>prepare-package</phase>
<goals>
<goal>exec</goal>
</goals>
<configuration>
<executable>${cnpm}</executable>
<arguments>
<argument>install</argument>
</arguments>
<workingDirectory>${basedir}/src/main/webapp</workingDirectory>
</configuration>
</execution> <execution>
<id>exec-cnpm-run-build</id>
<phase>prepare-package</phase>
<goals>
<goal>exec</goal>
</goals>
<configuration>
<executable>${cnpm}</executable>
<arguments>
<argument>run</argument>
<argument>build</argument>
</arguments>
<workingDirectory>${basedir}/src/main/webapp</workingDirectory>
</configuration>
</execution> </executions>
</plugin>
然后maven-resources-plugin插件将项目的前端文件打包到boot项目的classes中,具体的请参考pom.xml中的,
将webapp/dist文件夹中的文件复制到src/main/resources/static中,并打包到classes
<!--copy文件到指定目录下 -->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-resources-plugin</artifactId>
<configuration>
<encoding>${project.build.sourceEncoding}</encoding>
</configuration>
<executions>
<execution>
<id>copy-spring-boot-webapp</id>
<!-- here the phase you need -->
<phase>validate</phase>
<goals>
<goal>copy-resources</goal>
</goals>
<configuration>
<encoding>utf-8</encoding>
<outputDirectory>${basedir}/src/main/resources/static</outputDirectory>
<resources>
<resource>
<directory>${basedir}/src/main/webapp/dist</directory>
</resource>
</resources>
</configuration>
</execution>
</executions>
</plugin>
然后通过maven命令:
mvn clean package -P window
打包成功后我们的前端项目就整个的打包到了boot项目的jar包中,然后启动项目,访问index.html页面就看到了项目启动成功。
打出来的jar包中如果static说明打包由于种种原因失败了,我就遇到过几次,这时候需要再来一次 mvn clean package -P window
最新文章
- iOS应用九宫格算法
- 如何在IIS添加MIME扩展类型
- [技术学习]js继承
- js中attr 与find 获取属性值,
- [ionic开源项目教程] - 第13讲 Service层优化,提取公用Service,以及生活和农业两大模块的实现
- 字符集乱码问题:ISO-8859-1和GBK
- uva 348
- 2783: [JLOI2012]树( dfs + BST )
- 破解附近寝室的Wifi密码
- 在Service中抛出异常事务未回滚问题分析与解决
- 定时任务调度工作(学习记录 二)timer定时函数的用法
- ASM: Active Shape Models--Their Training and Application
- Linux进程管理的学习
- Java的注解总结
- Fiddler抓包3-查看get与post请求
- linux中的信号机制
- Map 按Key排序 和 按Value排序
- ASP.NET后台输出js脚本代码
- 关于wp数据备份
- nomad 安装(单机)试用