angular学习笔记(三十)-指令(7)-compile和link(3)
本篇接着上一篇来讲解当指令中带有template(templateUrl)时,compile和link的执行顺序:
把上一个例子的代码再进行一些修改:
1.将level-two指令改成具有templateUrl的指令,利用transclude,把level-three指令给嵌套到模板里.(注意,level-two必须是一个拥有transclude属性的指令,否则它的子元素里的指令就被替换了,也就无所谓执行顺序,失去讨论意义)
html:
<!DOCTYPE html>
<html ng-app="dirAppModule">
<head>
<title>20.8.2 指令-link和compile</title>
<meta charset="utf-8">
<script src="../angular.min.js"></script>
<script type="text/ng-template" id="text.html">
<div>
<h3 ng-transclude></h3>
</div>
</script>
<script src="script.js"></script> <style type="text/css">
h3 {
color:#CB2027
}
</style>
</head>
<body>
<div ng-controller="compileCtrl">
<level-one>
<level-two>
<level-three>
hello,{{name}}
</level-three>
</level-two>
</level-one>
</div>
</body>
</html>
js:
/*20.8.2 指令-compile和link*/
var appModule = angular.module('dirAppModule',[]);
appModule.directive('levelOne',function(){
return {
restrict:'E',
scope:true,
compile:function(tEle,tAttrs,trans){
console.log('compile→'+'levelOne'+tEle.html());
return {
pre:function(scope,iEle,iAttrs){
console.log('pre→'+'levelOne'+iEle.html())
},
post:function(scope,iEle,iAttrs){
console.log('post→'+'levelOne'+iEle.html())
}
}
}
}
});
appModule.directive('levelTwo',function(){
return {
restrict:'E',
scope:true,
templateUrl:'text.html',
transclude:true,
compile:function(tEle,tAttrs,trans){
console.log('compile→'+'levelTwo'+tEle.html());
return {
pre:function(scope,iEle,iAttrs){
console.log('pre→'+'levelTwo'+iEle.html())
},
post:function(scope,iEle,iAttrs){
console.log('post→'+'levelTwo'+iEle.html())
}
}
}
}
});
appModule.directive('levelThree',function(){
return {
restrict:'E',
scope:true,
compile:function(tEle,tAttrs,trans){
console.log('compile→'+'levelThree'+tEle.html());
return {
pre:function(scope,iEle,iAttrs){
console.log('pre→'+'levelThree'+iEle.html())
},
post:function(scope,iEle,iAttrs){
console.log('post→'+'levelThree'+iEle.html())
}
}
}
}
});
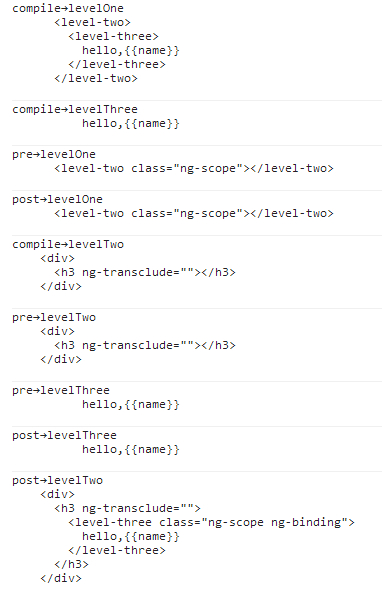
我们把level-two改成一个具有templateUrl的指令,并且使用transclude把level-three指令给嵌套到模板去.得到的结果如下:

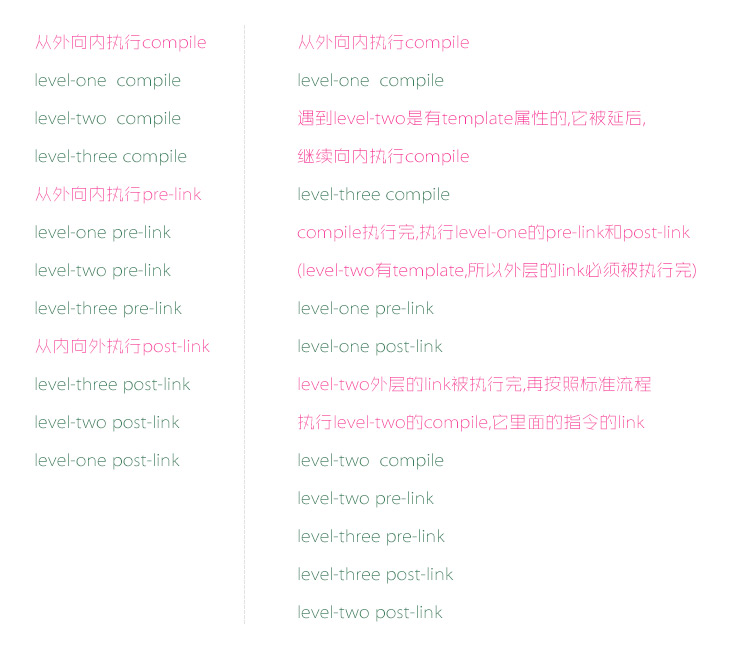
下图对比了一下当level-two指令拥有了template属性后,compile和link的执行顺序的改变:

所以可以总结如下步骤:
1.当遇到具有template属性的指令,它的compile函数会被延后执行.
2.然后继续向下寻找子元素的compile函数并执行.
3.然后从外向内执行pre-link,直到遇到具有template属性的指令元素停止(这个例子里就是level-two,所以就只执行了一个level-one的pre-link)
4.'3'步骤中的执行了pre-link的指令,从内向外反向执行post-link(这个例子只有一个level-one的post-link)
5.开始执行具有template属性,被延迟compile函数.
6.按照正常顺序,从具有template属性的指令元素开始,从外向内执行pre-link函数.
7.'6'步骤中执行了pre-link的指令,从内向外反向执行post-link
8.很重要的一点:一个具有template属性的指令元素,在compile阶段,它的tElement已经是template里面的原始内容了.在pre-link阶段,它的iElement也是template里面的原始内容,直到post-link阶段,它的iElement才是经过编译的template里面的内容,比如这里的ng-transclude里面的内容,就是在post-link阶段才有的.这和之前的正常顺序执行的时候也是不同的.
关于这种情况,可以看下这篇文章的例子:
http://www.cnblogs.com/liulangmao/p/3980256.html
我们再修改一下这段代码:
2.将level-two指令改成具有templateUrl的指令,但是level-three不使用transclude嵌套到模板中,而是直接在模板中使用level-three指令:
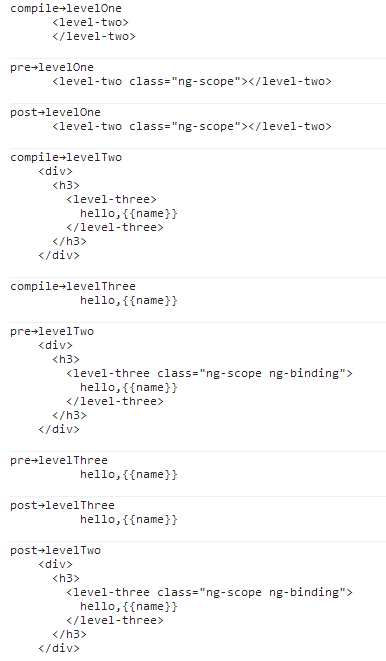
我们把level-two下的level-three放到template模板里.然后再执行这段代码,结果如下:
<!DOCTYPE html>
<html ng-app="dirAppModule">
<head>
<title>20.8.2 指令-link和compile</title>
<meta charset="utf-8">
<script src="../angular.min.js"></script>
<script type="text/ng-template" id="text.html">
<div>
<h3>
<level-three>
hello,{{name}}
</level-three>
</h3>
</div>
</script>
<script src="script.js"></script> <style type="text/css">
h3 {
color:#CB2027
}
</style>
</head>
<body>
<div ng-controller="compileCtrl">
<level-one>
<level-two>
</level-two>
</level-one>
</div>
</body>
</html>

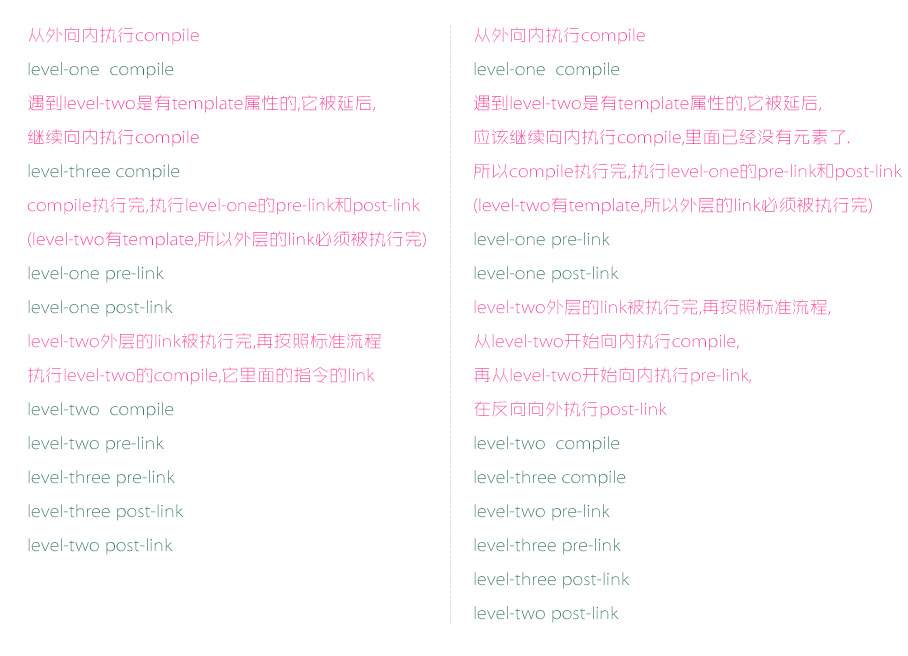
我们把修改后的过程和修改前的过程进行对比:

总结如下:
1.由于level-two元素没有子元素,所以compile执行到level-one就停止了.
2.在level-two的compile被执行前,它外层元素的link函数还是都会被先执行完.
3.然后按照正常顺序执行下去就行了...
关于compile和link还有很多值得深究的问题.但是目前暂时就探索到这里.compile和link的执行顺序会影响到指令的编写.(虽然大多数指令只要写link属性就行了).如果将来在angular的学习路上遇到更难的情况,再另外探索写文.
完整代码:https://github.com/OOP-Code-Bunny/angular/blob/master/OREILLY/20.8.2%20%E6%8C%87%E4%BB%A4.html
https://github.com/OOP-Code-Bunny/angular/blob/master/OREILLY/script.js
最新文章
- Google翻译之路
- wampserver 403 禁止访问
- 原生JS:Object对象详细参考
- Activiti 删除流程定义
- 【leetcode】Best Time to Buy and Sell Stock III
- VMware网络配置 - 三种网络模式简介
- AOP面向切面编程
- c++ 设计模式4 (Strategy)
- Visual Studio 2015 与GitLab 团队项目与管理【2】
- 升级到tomcat7.0碰到的问题
- CodeForces 540E - Infinite Inversions(离散化+树状数组)
- WCF和ASP.NET Web API在应用上的选择
- java第七次作业
- 栈详解及java实现
- 记一次向maven中央仓库提交依赖包
- 微信公众号开发C#系列-10、长链接转短链接
- Redis持久化之RDB
- 第二节: 比较EF的Lambda查询和Linq查询写法的区别
- kali linux 无线网络显示 wireless is disabled
- TypeError: Only valid with DatetimeIndex, TimedeltaIndex or PeriodIndex, but got an instance of 'Index'