vue复选框选中值获取
2024-10-16 05:44:54
<div id="d5">
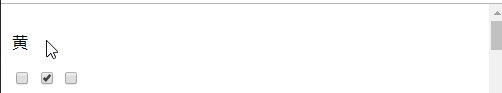
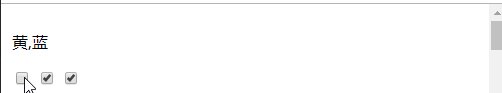
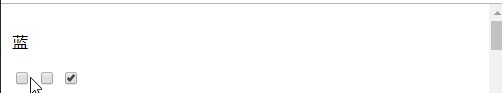
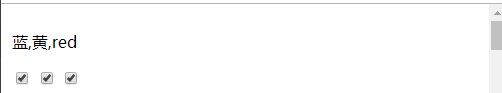
<p>{{box5.toString()}}</p>
<input type="checkbox" v-model="box5" value="red">
<input type="checkbox" v-model="box5" value="黄">
<input type="checkbox" v-model="box5" value="蓝">
</div>
<script>
new Vue({
el:'#d5',
data:{
box5:[]
}
})
</script>

最新文章
- 1565: [NOI2009]植物大战僵尸 - BZOJ
- SQL RIGHT JOIN 关键字
- mysql slave 错误解决
- .Net设计模式_原型模式
- CPP之面向对象篇
- Dr.Watson使用技巧摘要
- JS的全局变量&局部变量
- Java基础:Java简介及安装配置(1)
- Why choose Nexiq USB-link 125032 Diesel Truck Diagnose
- Oracle数据加载和卸载
- Linux基础一:Linux的安装及相关配置
- dedecms wap 上一篇 下一篇 链接出错
- python测试开发django-12.models设置主键primary_key
- 二维码生成:使用 JavaScript 库QRCode.js生成二维码
- WinSxS文件夹瘦身
- c++ primer 2 变量和基本类型
- mybatis缓存有关的设置和属性
- 【转】Android学习系列(39)--Android主题和样式之系统篇(上)
- [转]MySQL常用字符串函数
- Ti CC2540蓝牙模块学习笔记整理