flexbox父盒子align-content属性
2024-10-21 09:26:43
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.flex-container {
display: flex;
/*换行后有多根轴线,align-content在只有一根轴线的情况下看不到效果*/
flex-wrap: wrap;
/* align-content适用于多根轴线,行与行之间的布局 */
/*默认值:子盒子均等分父盒子的高度*/
/*align-content: stretch;*/
/*整体上对齐*/
/*align-content: flex-start;*/
/*整体居中对齐*/
/*align-content: center;*/
/*整体下对齐*/
/*align-content: flex-end;*/
/*行与行,平分父盒子多余的空白*/
/*align-content: space-between;*/
/*各行均等分,子盒子在该行垂直居中显示*/
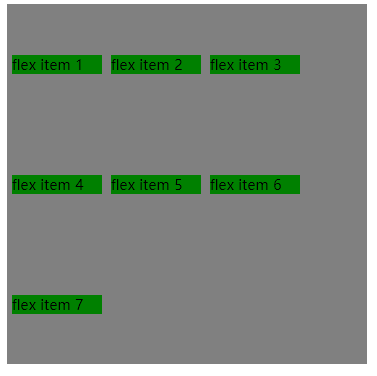
align-content: space-around;
width: 400px;
height: 400px;
background-color: gray;
}
.flex-item {
background-color: green;
width: 100px;
margin: 5px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
<div class="flex-item">flex item 4</div>
<div class="flex-item">flex item 5</div>
<div class="flex-item">flex item 6</div>
<div class="flex-item">flex item 7</div>
</div>
</body>
</html>

最新文章
- docker 配置操作指导
- vmware workstation9.0 RHEL5.8 oracle 10g RAC安装指南及问题总结
- Sqlserver 导出数据脚本
- JVM简介
- 【FOL】第九周
- zepto下加载openbox弹出层
- 论文笔记之: Person Re-Identification by Multi-Channel Parts-Based CNN with Improved Triplet Loss Function
- Log4Net日志的配置
- HTTP报文
- mysql mysqldump只导出表结构或只导出数据的实现方法
- OD: Big_Endian vs Little_Endian
- ZOJ 1642
- 二.创建maven工程及下载需要的jar包
- dp + 组合数 Codeforces Beta Round #9 (Div. 2 Only) D
- 解决fiddler无法抓取本地部署项目的请求问题
- OSGi简介
- VSCode插件开发全攻略(九)常用API总结
- django 的model是如何把字段加入到meta中的
- python的类和实例化对象
- HDU 4279 Number-------找规律题