HTML5使用详解
1.什么是HTML5
HTML5是新的HTML标准。
支持最新的Safari,Chrome,Firefox以及Opera,Ie9支持某些HTML5特性。
2.新建HTML5页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
2.视频(video)
<video src="movie.ogg" controls="controls">
</video>
运行结果:

属性详细,参见http://www.w3school.com.cn/html5/
3.音频(audio)
<audio controls="controls">
<source src="song.ogg" type="audio/ogg">
<source src="song.mp3" type="audio/mpeg">
Your browser does not support the audio tag.
</audio>
运行结果:

4.拖放(drag和drop)
<!DOCTYPE HTML>
<html lang="en-us">
<head>
<meta charset="utf-8">
<style type="text/css">
#div1 {width:198px; height:66px;padding:10px;border:1px solid #aaaaaa;}
</style>
<script type="text/javascript">
function allowDrop(ev)
{
ev.preventDefault();
}
function drag(ev)
{
ev.dataTransfer.setData("Text",ev.target.id);
}
function drop(ev)
{
ev.preventDefault();
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}
</script>
</head>
<body>
<p>请把下图拖放到矩形中:</p>
<div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<br />
<img id="drag1" src="1.png" draggable="true" ondragstart="drag(event)" />
</body>
</html>
运行结果:

ev.preventDefault():允许默认设置,默认不允许元素放置drop。
5.画布(Canvas)
画布可以理解为一个坐标,通过js绘制各种图形
<!DOCTYPE HTML>
<html>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;">
Your browser does not support the canvas element.
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
cxt.moveTo(10,10);
cxt.lineTo(150,50);
cxt.lineTo(10,50);
cxt.stroke();
</script>
</body>
</html>
运行结果:

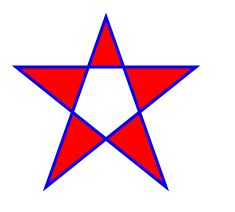
6.矢量图形(SVG)
<!DOCTYPE html>
<html>
<body>
<svg version="1.1" height="190">
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:red;stroke:blue;stroke-width:3;fill-rule:evenodd;" />
</svg>
</body>
</html>
运行结果:

7.定位(Geolocation)
<!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,获得您的坐标:</p>
<button onclick="getLocation()">试一下</button>
<script>
var x=document.getElementById("demo");
function getLocation()
{
if (navigator.geolocation)
{
navigator.geolocation.getCurrentPosition(showPosition);
}
else{x.innerHTML="Geolocation is not supported by this browser.";}
}
function showPosition(position)
{
x.innerHTML="Latitude: " + position.coords.latitude +
"<br />Longitude: " + position.coords.longitude;
}
</script>
</body>
</html>
navigator.geolocation:是否支持定位
navigator.geolocation.getCurrentPosition:获取坐标
8.web存储(localStorage,sessionStorage)
cookie是随着服务器请求传递的,而localStorage只在请求使用时传递,不是每次都传递,更高效。
<script type="text/javascript">
localStorage.lastname="Smith";
document.write(localStorage.lastname);
</script>
localStorage会永久保存,sessionStorage是针对一个session进行数据存储,关闭浏览器窗口,数据会被删除。
9.应用缓存
缓存在客户端,没有网络连接时进行访问。
<!DOCTYPE HTML>
<html manifest="demo.appcache">
<body>
The content of the document......
</body>
</html>
manifest缓存配置文件
分为三部分:
1)CACHE MANIFEST
要缓存的文件
CACHE MANIFEST
/theme.css
/logo.gif
/main.js
2)NETWORK
需要网络连接的文件
NETWORK
login.asp
3)FALLBACK
无网络连接时,替代文件
FALLBACK:
/html5/ /404.html
完整的MANIFEST文件
CACHE MANIFEST
# 2012-02-21 v1.0.0
/theme.css
/logo.gif
/main.js
NETWORK:
login.asp
FALLBACK:
/html5/ /404.html
什么时候更新缓存?
1)用户清空浏览器缓存
2)manifest 文件被修改(参阅下面的提示)
3)由程序来更新应用缓存
10.后台任务(Worker)
web Worker是运行在后台的JavaScript,独立于其他脚本,不会影响页面性能。
自动计数代码示例如下:
1)检查是否支持Worker
if(typeof(Worker)!=="undefined")
{
// Yes! Web worker support!
// Some code.....
}
else
{
// Sorry! No Web Worker support..
}
2)创建web worker文件demo_workers.js
var i=0;
function timedCount()
{
i=i+1;
postMessage(i);
setTimeout("timedCount()",500);
}
timedCount();
postMessage():向HTML页面传回一段消息
3)创建Worker对象
if(typeof(w)=="undefined")
{
w=new Worker("demo_workers.js");
}
向 web worker 添加一个 "onmessage" 事件监听器:
w.onmessage=function(event){
document.getElementById("result").innerHTML=event.data;
};
4)终止Worker
w.terminate();
11.服务器发送时间(server-sent event)
类似websocket长连接,以前的做法是不停的轮询,是否有更新。
server-sent当服务器端内容更新时,客户端内容会自动获取更新。
var source=new EventSource("demo_sse.php");
source.onmessage=function(event)
{
document.getElementById("result").innerHTML+=event.data + "<br />";
};
demo_sse.php
<?php
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
$time = date('r');
echo "data: The server time is: {$time}\n\n";
flush();
?>
12.html5新的输入类型
email,url,number,range,Date pickers,search,color
E-mail: <input type="email" name="user_email" />
13.html5新的表单元素
datalist,keygen,output
Webpage: <input type="url" list="url_list" name="link" />
<datalist id="url_list">
<option label="W3School" value="http://www.W3School.com.cn" />
<option label="Google" value="http://www.google.com" />
<option label="Microsoft" value="http://www.microsoft.com" />
</datalist>
14.html5新的表单属性
新的form属性:
autocomplete,novalidate
新的input属性:
autocomplete;autofocus;form;form overrides;height 和 width,list;min, max 和 step;multiple;pattern;placeholder;required
最新文章
- ajax+php+mysql 实现点赞、局部刷新,每个IP只能对一篇文章点赞一次
- 基于 Jenkins 快速搭建持续集成环境
- Visual Studio Code + live-server编辑和浏览HTML网页
- android开发之线程
- vim配色方案设置(更换vim配色方案)
- JS判断客户端是手机还是PC的2个代码(转)
- 16、编写适应多个API Level的APK
- 使用webView制作浏览器
- VS2012减负:加快启动速度,减少编辑卡壳
- CentOS6下配置Django+Apache+mod_wsgi+Sqlite3过程
- python笔记三(面向对象)
- 代理(Proxy)模式
- 第 9 章 数据管理 - 074 - 如何安装和配置 Rex-Ray?
- jquery.datatables设置列隐藏的方法
- Java中的数组初探
- struts2 第一次使用 404 页面引发的一系列问题
- Volley的使用
- wd mycloud nas新玩法
- STM32F4 SPI双机通讯调试总结
- PhoneGap 获得设备属性Demo