Droppable(放置)组件
.加载方式
//class 加载方式
<div id="dd" class="easyui-droppable" data-options="accept:'#box,#pox'" style="background:black;width:600px;height:400px;">
</div>
//JS 加载调用
$('#box').droppable({
accept:'#box,#pox',
});
属性列表
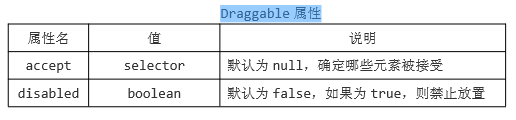
Draggable 属性

//属性设置
$('#dd').droppable({
accept : '#box', disabled : true,
});
三.事件列表

PS:source 参数获取 DOM 元素
$('#dd').droppable({
accept : '#box', onDragOver : function (e, source) {
$(this).css('background', 'blue');
},
onDragEnter : function (e, source) {
$(this).css('background', 'orange');
},
onDragLeave : function (e, source) {
$(this).css('background', 'green');
},
onDrop : function (e, source) {
$(this).css('background', 'maroon');
},
});
//onDragEnter只触发一次,而Over会在不停地拖动中不停触发
//onDrop是放入到放置区,松开鼠标左键,丢下的操作
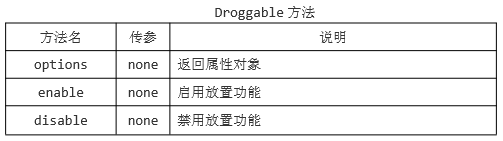
Droggable 方法

//返回属性对象
console.log($('#box').droggable('options'));
//禁止放置
$('#box').draggable('disable');
//启用放置
$('#box').draggable('enable');
PS:我们可以使用$.fn.droppable.defaults 重写默认值对象。
$.fn.droppable.defaults.disabled = true;
最新文章
- ASP.NET MVC 表单submit()
- Robotium Recorder的初试
- js给定时器调用传递参数
- 学习c的第8天
- Servlet如何实现修改后不重启服务器而生效
- html笔记 横向两列布局
- MySQL源码之两阶段提交
- java 线程池用法
- EJB相关的面试题
- SQL反模式学习笔记11 限定列的有效值
- 重构现有代码:Refactoring
- linux 拷贝软连接文件
- wps去广告
- SharePoint Framework 企业向导(三)
- Laravel和thinkphp的区别/优缺点
- express入门学习(一)
- Java之杨辉三角的实现
- tensorflow的警告
- spring boot初步尝试
- Unite 2018 | 《崩坏3》:在Unity中实现高品质的卡通渲染(上)