windows Phone 浏览器窗口的尺寸
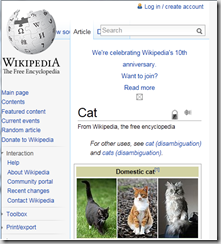
移动设备的屏幕一般都比PC小很多,移动设备的浏览器会将一个较大的 “虚拟” 窗口映射到移动设备的屏幕上,然后按一定的比例(3:1或2:1)进行缩放。也就是说当我们加载一个普通网页的时候,移动浏览器会先以浏览器标准加载网页,然后再缩小为设备像素的宽度。注意这个缩小是一个全局缩小,也就是页面上的所有元素都会缩小。如下图所示,一个普通的文章页面在移动设备的效果:

下面看一个示例,下面的网页宽度为 1024 像素。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title>Viewport Test</title>
<style type="text/css">
.auto-style1 {
font-size: large;
color:white;
}
</style>
</head> <body>
<div style="position:absolute;top:0px;left:0px;width:1024px;
height:1024px;background-color:gray">
<p style="text-align:right" class="auto-style1">1024px</p>
</div>
<div style="position:absolute;top:0px;left:0px;width:480px;
height:480px;background-color:green">
<p style="text-align:right" class="auto-style1">480px</p>
</div>
<div style="position:absolute;top:0px;left:0px;width:320px;
height:320px;background-color:maroon">
<p style="text-align:right" class="auto-style1">320px</p>
</div>
<div style="position:absolute;top:0px;left:0px;width:240px;
height:240px;background-color:navy">
<p style="text-align:right" class="auto-style1">240px</p>
</div>
</body> </html>
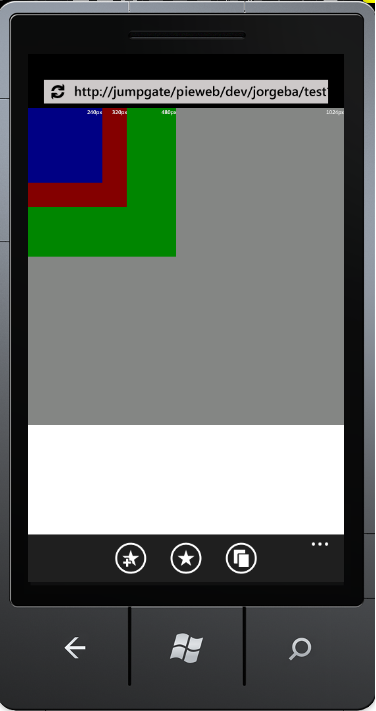
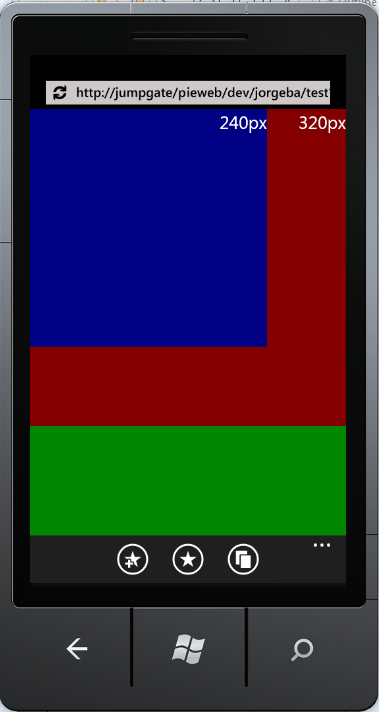
在 Windows Phone 上,显示的效果如下所示:

设置常量的 viewport 宽度
如果你的站点希望使用特定的 viewport 宽度,在网页中为 viewport 设置一个硬编码的值就会得到你期望的行为,不依赖设备或者屏幕的分辨率,浏览器会调整初始的缩放比例将内容显示在虚拟的视口中。
例如,如果我们使用下面的设置
<meta name="viewport" content="width=320" />
在竖屏模式下,显示效果如下。

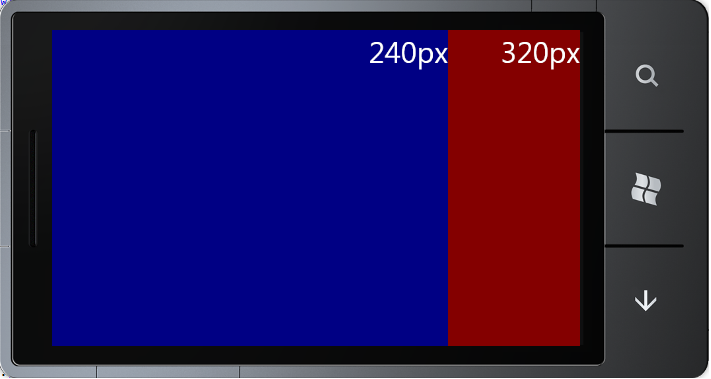
在横屏模式下,显示为。

如果重新设置为
<meta name="viewport" content="width=480" />
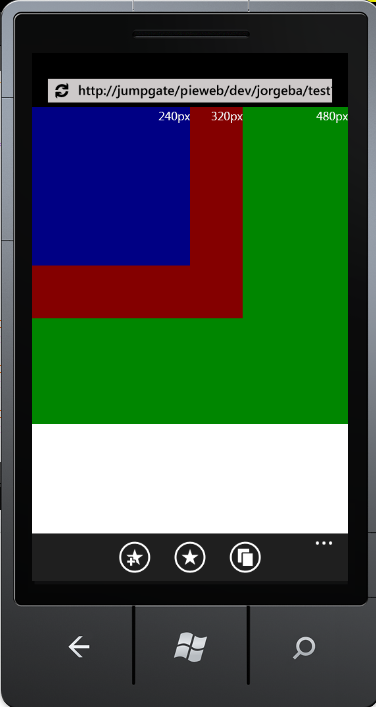
显示效果为

动态视口宽度
你可以通过将值设置为 device-width,让 IE 浏览器来选择实际的视口宽度。这个值告诉浏览器,网页可以适应多种分辨率,这就使得在方向发生变化的时候,浏览器可以立即改变内容的布局。
在 Windows Phone 7 浏览器内部,在竖向布局的时候,视口宽度为 320px, 横向布局的时候,宽度为 480px。
我们可以将设置修改为
<meta name="viewport" content="width=device-width" />
现在,竖向的时候,我们的网页效果成为如下效果

在旋转屏幕之后,尺寸会如我们期望的发生变化。

苹果的开发者站点有一篇详细的说明:https://developer.apple.com/library/safari/documentation/AppleApplications/Reference/SafariWebContent/UsingtheViewport/UsingtheViewport.html
Mozilla 也有一篇说明:https://developer.mozilla.org/en-US/docs/Mozilla/Mobile/Viewport_meta_tag
最新文章
- 有关css伪类visited样式无效的解决方法
- 用Qt写软件系列五:一个安全防护软件的制作(3)
- bzoj 1637: [Usaco2007 Mar]Balanced Lineup
- HT for Web中3D流动效果的实现与应用
- SH1B LMR62014XMFE/NOPB
- libevent入门教程
- oracle 根据汉字返回拼音函数
- KMP算法总结
- JavaScript获取html元素的实际宽度和高度
- 五十行javascript代码实现简单的双向数据绑定
- 【WPF】在新线程上打开窗口
- poj2528 线段树+离散化 (倒序)
- Spine用于Timeline(NullReferenceException: Object reference not set to an instance of an object pine.Unity.Editor.AnimationReferenceAssetEditor.OnInspectorGUI ())
- Torch或Numpy
- 大数据离线分析平台 JavaSDK数据收集引擎编写
- poi 创建excel数据
- windwos文档格式转换成unix格式
- 1. 跟踪标记 (Trace Flag) 1117, 1118 文件增长及空间分配方式
- UVA - 11995 - I Can Guess the Data Structure! STL 模拟
- 使用VScode 的插件