如何让div水平垂直居中
2024-10-11 01:23:37
引子
我们经常遇到需要把div中的内容进行水平和垂直居中。所以,这里介绍一种方法,可以使div水平居中和垂直居中。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div水平垂直居中</title>
<style>
*{
margin:0;
padding:0;
}
div.box{
background-color:pink;
border:2px solid #000;
width:960px;
height:500px;
margin-left:50px;
}
</style>
</head>
<body>
<div class="box">
<img src="girl.jpg" alt="美女">
</div>
</body>
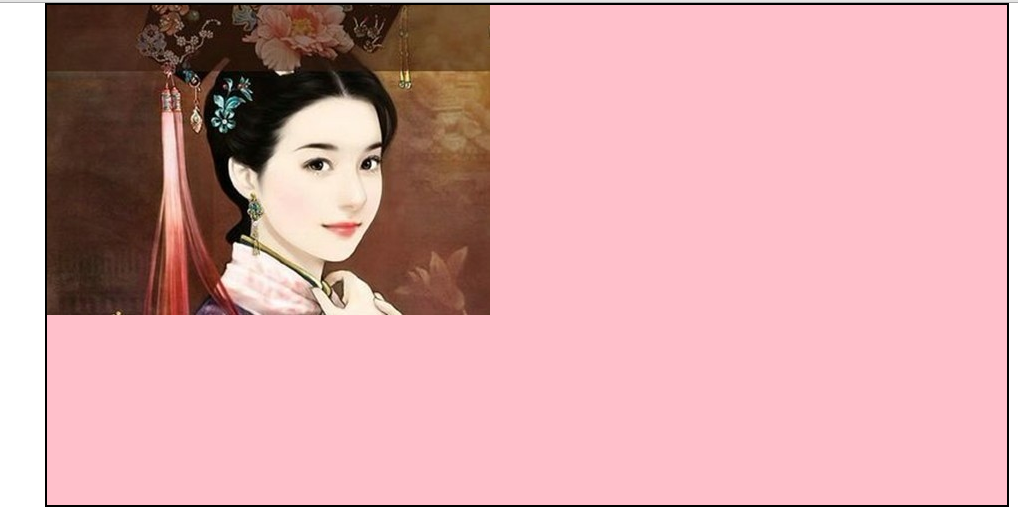
</html>效果图:
现在先让图片在div中水平居中
我们可以先给图片套一层盒子。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div水平垂直居中</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
div.container{
background-color:pink;
border:2px solid #000;
width:500px;
height:500px;
margin:50px auto;
display:table;
}
div.wrapper{
text-align:center;
display:table-cell;
vertical-align:middle;
}
div.wrapper img{
border:1px solid #ddd;
}
</style>
</head>
<body>
<div class="container">
<div class="wrapper">
<img src="girl.jpg" alt="美女"/>
</div>
</div>
</body>
</html>IE8/Firefox/Chrome/Safari/Opera页面效果:

IE6/IE7页面效果:

由此可见要做IE6/IE7的兼容:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div水平垂直居中</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
div.container{
background-color:pink;
border:2px solid #000;
width:500px;
height:500px;
margin:0 auto;
display:table;
margin-top:20px;
}
div.wrapper{
text-align:center;
display:table-cell;
vertical-align:middle;
}
div.wrapper img{
border:1px solid #ddd;
}
</style>
<!--[if lte IE 7]>
<style type="text/css">
div.container{
position:relative;
}
div.wrapper{
position:absolute;
left:50%;top:50%;
}
div.wrapper img{
position:relative;
left:-50%;top:-50%;
}
</style>
<![endif]-->
</head>
<body>
<div class="container">
<div class="wrapper">
<img src="girl.jpg" alt="美女"/>
</div>
</div>
</body>
</html>IE6/IE7效果图:

综上所述,要让div里面的内容水平居中,可以使用text-align:center;
要实现垂直居中,container 的display:table;而wrapper的display:table-cell;同时vertical-align:middle;就可以实现div里的图片水平垂直居中。
假如是多张图片,要实现居中:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div水平垂直居中</title>
<style>
*{
margin:0;
padding:0;
}
div.container{
background-color:pink;
border:2px solid #000;
width:700px;
height:500px;
margin:0 auto;
margin-top:50px;
}
div.wrapper{
text-align:center;
margin-top:28px;
}
div.wrapper img{
border:1px solid #ddd;
width:200px;
margin:10px;
}
</style>
</head>
<body>
<div class="container">
<div class="wrapper">
<img src="girl3.jpg" alt="美女"/>
<img src="girl3.jpg" alt="美女"/>
<img src="girl3.jpg" alt="美女"/>
<img src="girl3.jpg" alt="美女"/>
<img src="girl3.jpg" alt="美女"/>
<img src="girl3.jpg" alt="美女"/>
</div>
</div>
</body>
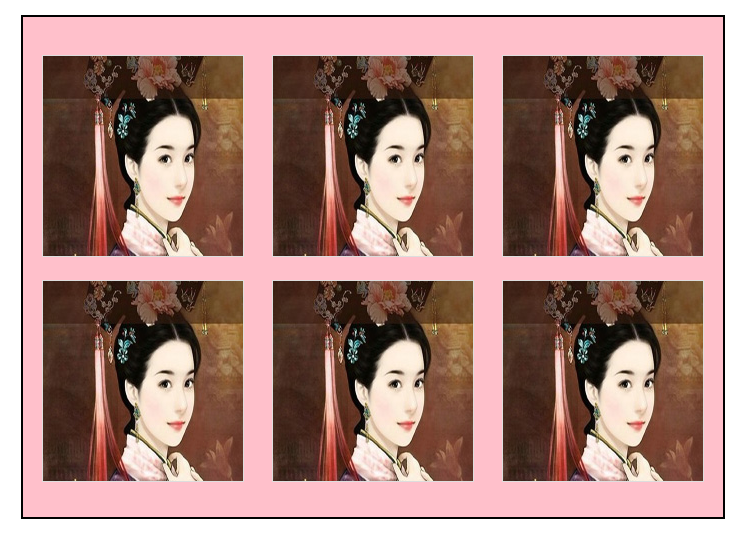
</html>IE6/IE7/IE8/Firefox/Chrome/Safari/Opera页面效果:

div.wrapper中的text-align:center;实现水平居中,margin-top:28px;实现垂直居中。
28px=[500-(200+1+1+10+10)*2]/2,即外层的高度减去里面的高度,然后除以2,设置margin-top,即可居中。
假如有错误或者建议的地方,欢迎指正!-----妙瞳
最新文章
- Linux的fasync驱动异步通知详解【转】
- 青瓷引擎之纯JavaScript打造HTML5游戏第二弹——《跳跃的方块》Part 10(排行榜界面&界面管理)
- Windows上python的virtualenv 安装及使用
- 【轮子】发现一个效果丰富酷炫的Android动画库
- ASP.NET身份验证
- textarea文本换行和页面显示换行符
- ostream类重载的operator<<()函数
- 桥接模式(Bridge Pattern)
- BZOJ2253: [2010 Beijing wc]纸箱堆叠
- SQL 查询时间段内的时间
- Java对象引用/JVM分级引用——强引用、软引用、弱引用、虚引用
- EF学习笔记(九):异步处理和存储过程
- [leetcode]984. 不含 AAA 或 BBB 的字符串
- multiply对应位置相乘 与 dot矩阵乘
- SpringBoot(五)Springmvc+Mybatis+mysql
- plsql备份表---只是表---不包含表数据
- Android 中Jackson的简单使用
- 集合框架_DAY15
- jQuery缓存机制(三)
- 填报表导出excel非可写单元格锁定问题