vuejs 使用vue-cli引入bootstrap
前言:对于刚刚进入vuejs的队伍中的小白来讲,很多都是模糊的,js操作dom节点的思想萦绕,还不能自由切换在二者之间。
解决之道:
:
1、通过npm view 模块名 versions来查看模块目前的版本,安装也可以选择版本安装。例如:cnpm install jquery@11.7 --save-dev
2、 安装参数 --save 与 --save-dev 区别在于--save-dev安装于开发环境中(更多百度“npm”)
3、使用命令npm install jquery --save-dev(或者 cnpm install jquery --save-dev) 引入jquery。
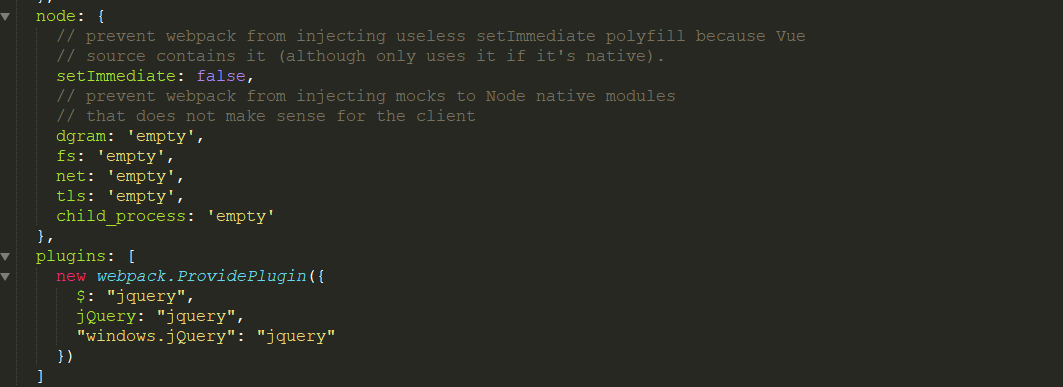
4、在webpack.base.conf.js(如果是是开发[dev]环境则在webpack.dev.conf.js;两个文件都在bulid目录下;请一定注意,我在操作的时候就是找错了文件,半天都没有弄对;)中添加如下内容:
var webpack = require('webpack')
//和
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
],


5、在main.js中添加内容
import $ from 'jquery'
6、安装bootstrap,使用命令cnpm install bootstrap --save-dev
7、安装成功后,能够在package.json文件夹中看到bootstrap这个模块。这时候需要在main.js中添加如下内容:
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min'
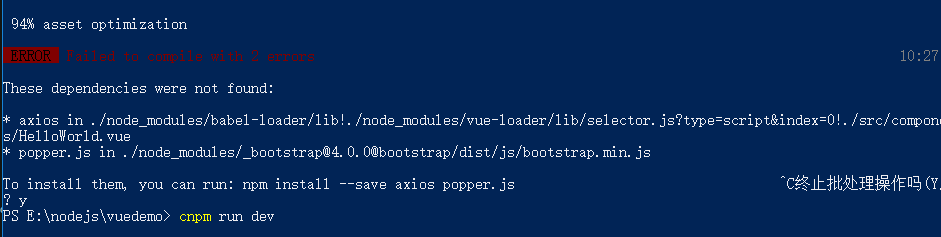
8、添加完成后,重新启动程序,cnpm run dev(重启的过程中可能会出现如下图的错误:跟着错误提示,你需要安装 axios popper.js)

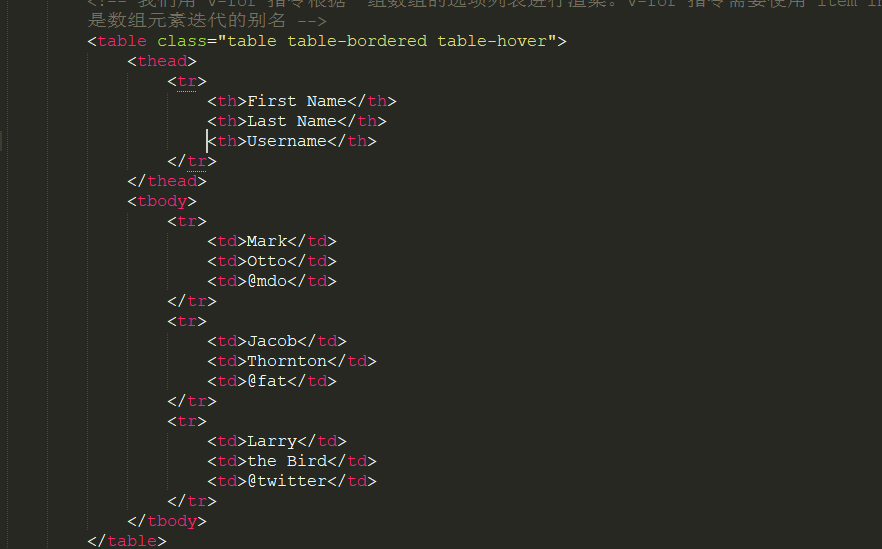
9、测试jquery、与boostrap安装是否成功

后记:
结合着官方文档,进入了条件渲染,偶然发现样式太丑,于是就想着如何把bootstrap引入进来,看着好看些,于是百度了,找到了文章,可也还是遇到了一些问题,感觉这些问题比较容易出现,所以就记录一笔随笔。
如果是php程序员,你会发现node项目开发和phpcomposer开发是几乎一样的,据说是php学习的npm^_^
最新文章
- 备份Mysql数据库BAT脚本
- css文本格式详解
- Silverlight 4常用StringFormat格式总结
- Linux内核分析之计算机是如何工作的
- Emmet
- line-height让文本在块级元素中居中显示总结
- jcmd命令使用
- java对象实例化
- 查看ssh服务开启状态
- eclise -The method onClick(View) of type new View.OnClickListener(){} must override a superclass method
- json-lib 使用教程
- sql server sys.object表字段说明
- POJ3190 Stall Reservations 【贪婪】
- 注意Thread.interrupt()方法的真正作用并不是用来中断线程
- Java单例模式的各种实现(饿汉、懒汉、静态内部类、static代码块、enum枚举类型)
- 【BZOJ 3569】 DZY Loves Chinese II
- vue中引入babel步骤
- Photon自定义加载Resource之外的资源
- layui---事件监听
- Hadoop的单机模式、伪分布式模式和完全分布式模式