css2d 3d
2024-09-12 06:34:34
2D转换
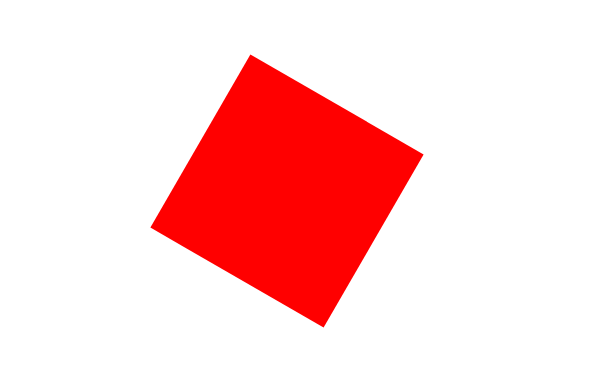
1、rotate() 旋转
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="width: 200px;height: 200px;background: red;margin: 100px auto; transform: rotate(30deg);"></div><!--值可以为负数-->
</body>
</html>
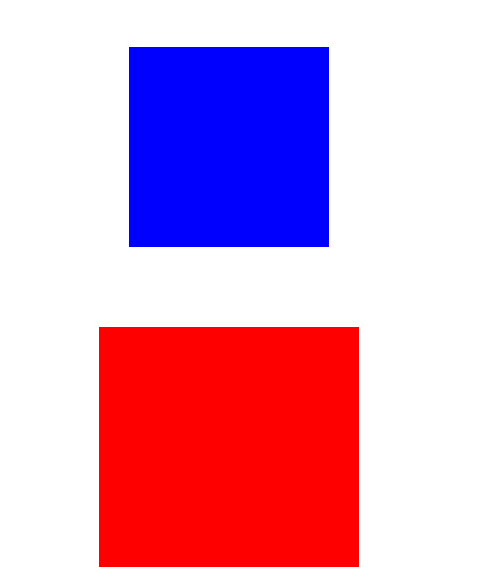
2、scale() 放大或缩小
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="width: 200px;height: 200px;background: blue;margin: 100px auto;"></div><!--这是一个参照物-->
<div style="width: 200px;height: 200px;background: red;margin: 100px auto; transform: scale(1.3,1.2);"></div><!--两个值,分别是x,y正数就是放大,负数就是缩小-->
</body>
</html>
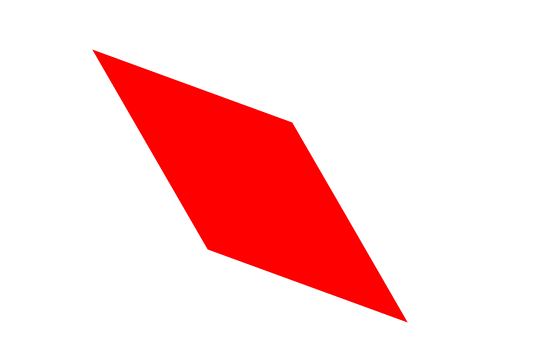
3、skew() 倾斜
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body><>
<div style="width: 200px;height: 200px;background: red;margin: 100px auto; transform:skew(30deg,20deg);"></div><!--两个值分别为x,y轴,值为负数时,方向就反方向-->
</body>
</html>
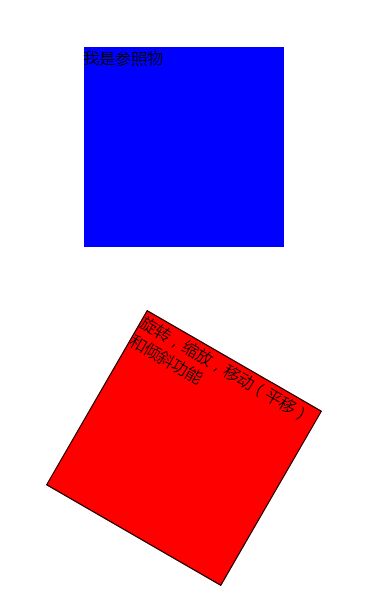
4、matrix() matrix 方法有六个参数,包含旋转,缩放,移动(平移)和倾斜功能
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="width: 200px;height: 200px;background: blue;margin: 100px auto;">我是参照物</div>
<div style="width: 200px;height: 200px;background: red;border:1px solid black;margin: 100px auto; transform:matrix(0.866,0.5,-0.5,0.866,0,0);">旋转,缩放,移动(平移)和倾斜功能</div>
<!--这个方式是,把就六种方法集合在一起展示-->
</body>
</html>
5、translate()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="width: 200px;height: 200px;background: blue;margin: 100px auto;">我是参照物</div>
<div style="width: 200px;height: 200px;background: red;border:1px solid black;margin: 100px auto; transform: translate(50px,100px);"></div>
<!--根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动-->
</body>
</html>
3D转换
1、rotateX() X轴旋转
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="width: 200px;height: 200px;background: blue;margin: 100px auto;">我是参照物</div>
<div style="width: 200px;height: 200px;background: red;border:1px solid black;margin: 100px auto;transform:rotateX(120deg);">哈哈哈哈哈哈哈哈哈哈哈哈哈哈好搞笑啊</div>
<!--是围绕本身在一个给定度数X轴旋转的元素-->
</body>
</html>
2、rotate() Y轴旋转
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="width: 200px;height: 200px;background: blue;margin: 100px auto;">我是参照物</div>
<div style="width: 200px;height: 200px;background: red;border:1px solid black;margin: 100px auto;transform:rotateY(120deg);">哈哈哈哈哈哈哈哈哈哈哈哈哈哈好搞笑啊</div>
<!--是围绕本身在一个给定度数Y轴旋转的元素-->
</body>
</html>
过渡
1、transition 效果的持续时间
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div {
width: 100px;
height: 100px;
background: red;
-webkit-transition: width 2s, height 2s, -webkit-transform 2s;
transition: width 2s, height 2s, transform 2s;
} div:hover {
width: 200px;
height: 200px;
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}
</style>
</head>
<body>
</body>
</html>
.guo{
width:100px;
height:100px;
background:blue;
transition:width 2s;
/*transition: property duration timing-function delay;*/
/*transition-property 规定设置过渡效果的 CSS 属性的名称。*/
/*transition-duration 规定完成过渡效果需要多少秒。*/
/*transition-delay 定义过渡效果何时开始。*/
/*transition-timing-function 规定速度效果的速度曲线。*/
}
.guo:hover{
width:300px;
}
</style>
<body>
<div class="xuanzhuan"></div>
<p class="sand"></p>
<!-- 3d镶嵌 -->
<div id="div1">
<div id="div2">HELLO
<div id="div3">YELLOW</div>
</div>
</div>
<!-- 过渡 -->

最新文章
- 文件与目录的rwx权限
- 学习资料 50个常用的sql语句
- homework-03 图形化化最大子序列和
- 解决rtl8723be无线网卡驱动频繁断网问题
- c基础语法
- Python:字典
- Silverlight 中 读取XML文件
- sql 字段先计算后再拿比对的字段进行比对 效率提升100倍
- 转自:Python函数式编程指南(二):函数
- zsh的安装与配置
- Linux下安装MySQL-5.7
- less学习笔记(一)
- AnimatedPathView实现自定义图片标签
- 深入java----垃圾回收
- css兼容display:flex
- python之各种装饰器的使用
- 001 Hello Security 的框架搭建
- shell利用数组分割组合字符串
- NetScaler 10.1的配置以及结合StoreFront的部署
- ecshop You don't have permission to access / on this server