LODOP设置打印设计返回JS代码是变量
2024-08-24 03:56:57
前面有一篇博文是介绍JS模版的加载和赋值,赋值有两种,详细可查看本博客的那篇博文:
LodopJS代码模版的加载和赋值
简单来说,就是打印项的值是变量,在添加打印项前进行赋值;打印项的值是字符串,给打印项设置类名,可以在添加打印项只有按照类名赋值(也可以是序号等),详细可查看上面链接里的博文。
对于打印项的模版本身是变量的这种模版,直接使用打印设计返回的值都不是变量,可以手动修改成变量,或者在需要是变量的打印项后面加这句LODOP.SET_PRINT_STYLEA(1,"ContentVName","v1");//设置第一个打印项内容参数的变量名为v1;这句可以让前面的打印项再次进行设计,返回的时候值变成变量。
这里的1是打印项序号,如果有多个打印项都需要改成变量,可以按照序号给多个打印项设置该样式,此外,这个参数也可以用其他只,例如类名,具体可查看本博客相关SET_PRINT_STYLEA的博文。
测试代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB打印控件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
<a href="javascript:prn1_design()">打印设计</a><br>
<a href="javascript:prn2_design()">加载打印设计的JS代码,设置替换成变量的语句后,重新打开并关闭打印设计</a><br>
<a href="javascript:prn3_design()">使用带变量的JS代码,给变量赋值后的打印预览</a><br>
<p><textarea rows="12" id="S1" cols="107" >返回的打印设计的JS语句</textarea>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn1_design() {//生成不带变量的普通JS代码
LODOP=getLodop();
if (LODOP.CVERSION)
CLODOP.On_Return=function(TaskID,Value){document.getElementById('S1').value=Value;};
document.getElementById('S1').value=LODOP.PRINT_DESIGN();
};
function prn2_design() {//给prn1_design()需要值该变量的打印项加 设置变量名的语句//生成待变量的新代码
LODOP=getLodop();
eval(document.getElementById('S1').value);
LODOP.SET_PRINT_STYLEA(1,"ContentVName","v1");//设置第一个打印项的内容参数的变量名
LODOP.SET_PRINT_MODE("PROGRAM_CONTENT_BYVAR",true);//生成程序时,内容参数有变量用变量,无变量用具体值
if (LODOP.CVERSION) CLODOP.On_Return=function(TaskID,Value){document.getElementById('S1').value=Value;};
document.getElementById('S1').value=LODOP.PRINT_DESIGN(); };
function prn3_design() {//使用带变量的JS模版,给变量一个值,使用是变量的新JS代码。
LODOP=getLodop();
var v1="地址的具体值";
eval(document.getElementById('S1').value);
LODOP.PREVIEW();
};
</script>
</body>
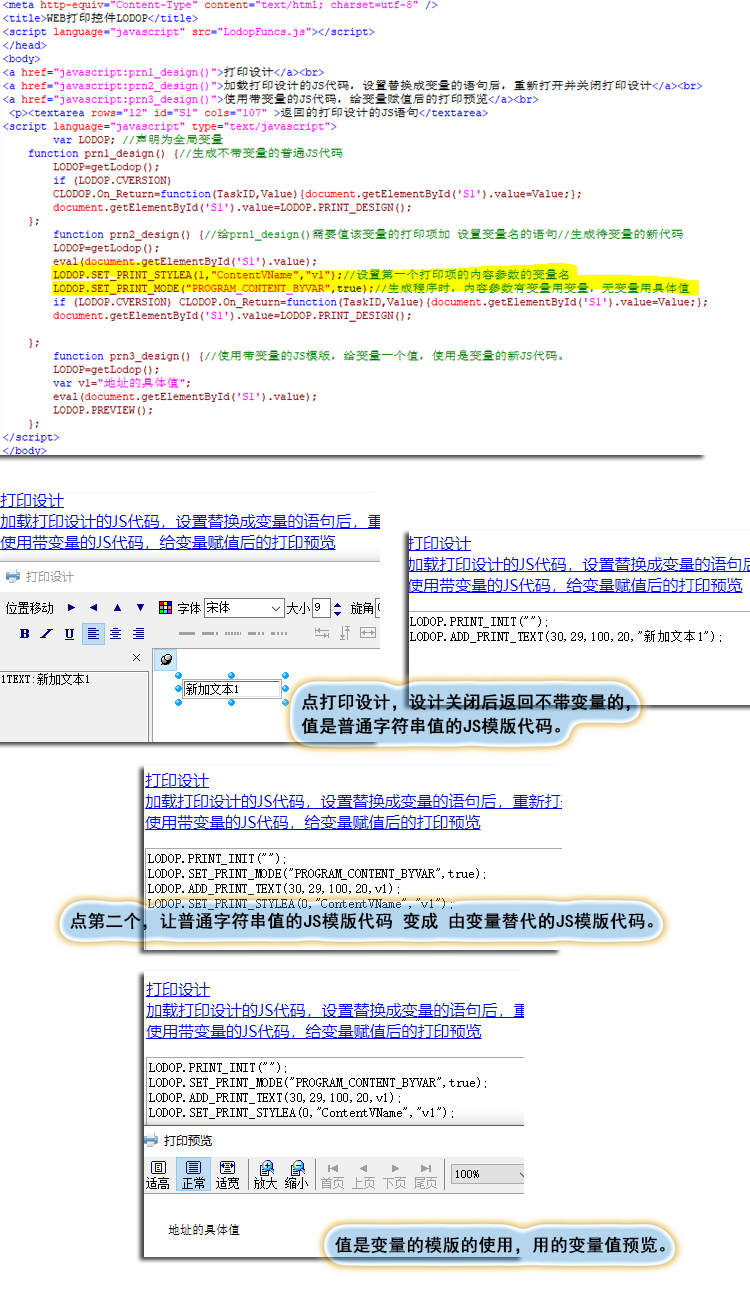
图示:
如图,三个方法:
1、第一个方法是,返回不带变量的,值是普通字符串值的JS模版代码。
2、第二个方法是,让普通字符串值的JS模版代码 变成 由变量替代的JS模版代码。
具体方法是,先获取带具体值的JS代码,然后在需要是变量的打印项加这个设置,设置变量名,然后进入打印设计后关闭打印设计,返回的就不再是带具体值的,而是由变量替换的。
3、值是变量的模版的使用。
1和3前面都有博文介绍,这里是介绍替换成变量名模版的方法。
此博文加入本博客的模版相关的索引:(本博客所有模版相关的,可查看如下链接)
该索引包括:JS模版的生成和加载赋值,文档式模版的生成和加载赋值,返回不带初始化语句的模版JS代码,还有加上这次的博文 把JS带值的替换成变量模版。

最新文章
- Atitit.技术管理者要不要自己做开发??
- 20_学生选课数据库SQL语句练习题1
- cocos2dx2.2.2登录场景中Checkbox选择框的实现
- redhat 安装telnet服务
- C++:private继承与public继承
- shell 两个rpm包做差分
- ubuntu 14.04安装quickbuild buildagent (二)
- limit-进程句柄限制
- 功能:使用QQ号登陆,并加上微信和短信提醒,是否增量备份可选,阿里大鱼短信发送开发与测试,聚合数据(用JSON发短信,比较清楚)
- Beyond Compare设置默认为ANSI格式
- update值与原值相同时,SQL Server会真的去update还是忽略呢?
- 开源自己写的一个拖拽库,兼容到IE8+
- html5 audio play()方法部分ios机不能播放声音
- PIL库自我学习总结及应用(美白,磨皮,搞笑图片处理)
- flask、tornado、BaseHTTPServer性能简单对比
- win7下MKVToolNix进行mkv字幕封装
- sklearn模块函数介绍
- Vue热更新报错(log.error('[WDS] Errors while compiling. Reload prevented.'))
- 设置js同源
- tornado框架的get方法传递参数