弹出浮层css+JQuery
2024-10-10 21:37:24
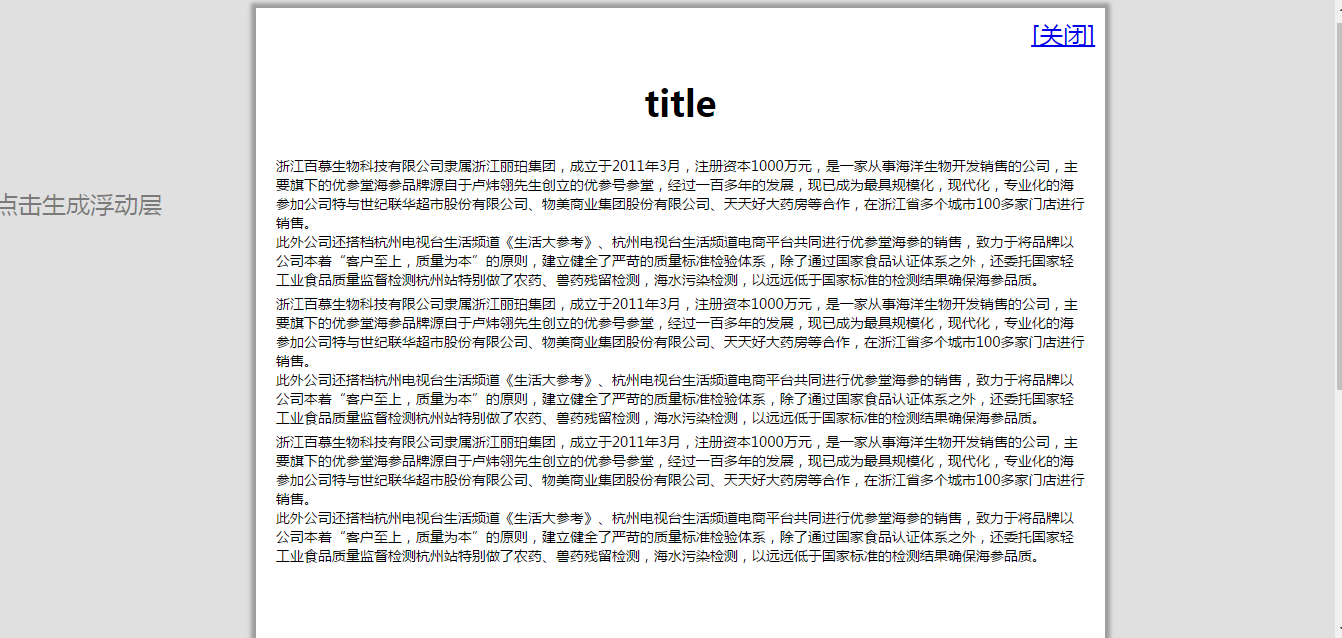
先来张效果图:

HTML代码如下:
<body>
<div class="bg" id="bg" style="display: none;"></div>
<div id="popup" style="position:absolute;z-index:100; display:none; background-color:#fff;">
<div id="close" style="position:absolute; right:10px; top:10px; left:auto; bottom:auto;"><a href="javascript:closeFloat();">[关闭]</a></div><br>
<h2>title</h2>
<p>浙江百慕生物科技有限公司隶属浙江丽珀集团,成立于2011年3月,注册资本1000万元,是一家从事海洋生物开发销售的公司,主要旗下的优参堂海参品牌源自于卢炜翎先生创立的优参号参堂,经过一百多年的发展,现已成为最具规模化,现代化,专业化的海参加公司特与世纪联华超市股份有限公司、物美商业集团股份有限公司、天天好大药房等合作,在浙江省多个城市100多家门店进行销售。<br/>此外公司还搭档杭州电视台生活频道《生活大参考》、杭州电视台生活频道电商平台共同进行优参堂海参的销售,致力于将品牌以公司本着“客户至上,质量为本”的原则,建立健全了严苛的质量标准检验体系,除了通过国家食品认证体系之外,还委托国家轻工业食品质量监督检测杭州站特别做了农药、兽药残留检测,海水污染检测,以远远低于国家标准的检测结果确保海参品质。</p>
<p>浙江百慕生物科技有限公司隶属浙江丽珀集团,成立于2011年3月,注册资本1000万元,是一家从事海洋生物开发销售的公司,主要旗下的优参堂海参品牌源自于卢炜翎先生创立的优参号参堂,经过一百多年的发展,现已成为最具规模化,现代化,专业化的海参加公司特与世纪联华超市股份有限公司、物美商业集团股份有限公司、天天好大药房等合作,在浙江省多个城市100多家门店进行销售。<br/>此外公司还搭档杭州电视台生活频道《生活大参考》、杭州电视台生活频道电商平台共同进行优参堂海参的销售,致力于将品牌以公司本着“客户至上,质量为本”的原则,建立健全了严苛的质量标准检验体系,除了通过国家食品认证体系之外,还委托国家轻工业食品质量监督检测杭州站特别做了农药、兽药残留检测,海水污染检测,以远远低于国家标准的检测结果确保海参品质。</p>
<p>浙江百慕生物科技有限公司隶属浙江丽珀集团,成立于2011年3月,注册资本1000万元,是一家从事海洋生物开发销售的公司,主要旗下的优参堂海参品牌源自于卢炜翎先生创立的优参号参堂,经过一百多年的发展,现已成为最具规模化,现代化,专业化的海参加公司特与世纪联华超市股份有限公司、物美商业集团股份有限公司、天天好大药房等合作,在浙江省多个城市100多家门店进行销售。<br/>此外公司还搭档杭州电视台生活频道《生活大参考》、杭州电视台生活频道电商平台共同进行优参堂海参的销售,致力于将品牌以公司本着“客户至上,质量为本”的原则,建立健全了严苛的质量标准检验体系,除了通过国家食品认证体系之外,还委托国家轻工业食品质量监督检测杭州站特别做了农药、兽药残留检测,海水污染检测,以远远低于国家标准的检测结果确保海参品质。</p>
</div>
<a onClick="javascript:generateFloatLayer()" style="margin:200px auto;display:block;">点击生成浮动层</a>
</body>
JS代码:
function generateFloatLayer() {
floatArea = document.getElementById("popup");
/*floatArea.style.display = "none";*/
/*divClose = '<div id="close" style="position:absolute; right:10px; top:10px; left:auto; bottom:auto;"><a href="javascript:closeFloat();">[关闭]</a></div><br>';*/
x = event.clientX + document.body.scrollLeft;
y = event.clientY + document.body.scrollTop;
/*floatArea.innerHTML = divClose + "<div id=\"floatcontent\">some content</div>";*/
/*floatArea.style.border = "black 1px solid";*/
/*floatArea.style.left = (document.documentElement.scrollLeft + x - 15) + "px";*/
floatArea.style.left ="20%";
<!--floatArea.style.top = (document.documentElement.scrollTop + y - 0) + "px";-->
floatArea.style.top ="10px";
floatArea.style.width = "60%";
floatArea.style.height = "1000px";
floatArea.style.margin="10px auto";
floatArea.style.display = "";
document.getElementById("bg").style.display="";
}
function closeFloat() {
floatArea = document.getElementById("popup");
/*floatArea.innerHTML = "";*/
floatArea.style.display = "none";
document.getElementById("bg").style.display="none";
}
CSS样式:
.bg{
width: 100%;
height: 100%;
position: fixed;
left:;
top:;
background-color: #ccc;
opacity: .6;
}
#popup{ -webkit-box-shadow:0 0 5px 5px rgba(0,0,0,.3); -moz-box-shadow:0 0 5px 5px rgba(0,0,0,.3); box-shadow:0 0 5px 5px rgba(0,0,0,.3);text-align:center;padding:10px 20px;}
#popup p{text-align:left; font-size:14px;margin-bottom:5px;}
当点击触发按钮时,弹出浮层,我在浮层四周加了点效果。
最新文章
- const与#define宏常量 , inline与#define
- struct2 学习总结
- js实现克隆一个对象
- js获取json数据
- 基于Mesos运行Spark
- Lisp: Common Lisp, Racket, Clojure, Emacs Lisp - Hyperpolyglot
- [Unity3D]Unity3D连衣裙实现游戏开发系统
- APP类别之比较与分析
- mysql 5.7 root密码重置(centos 7)
- 王佩丰第2讲-excel单元格格式设置 笔记
- 在JQuery中如何获取当前时间?
- 8年,从2D到3D,我的学习之路
- iOS 设置View阴影
- log4j介绍
- SQLserver 进程被死锁问题解决
- zabbix主动监测客户端设置
- A-Softmax的总结及与L-Softmax的对比——SphereFace
- Fragment之间的交互
- javascript模式(2)--模块模式
- 理解flex布局