Canvas引入跨域的图片导致toDataURL()报错的问题的解决
2024-08-26 18:43:59
本文介绍了Canvas引入跨域的图片导致toDataURL()报错的问题的解决,分享给大家,具体如下:

【场景】
用户打开网页,则请求腾讯COS(图片服务器)上的图片js代码。使用canvas绘图。
然后,用户可以重新选择图片、裁剪、上传。
【问题】
图片首次载入,选择新图片后裁剪、绘制都没有问题。但文件上传失败,报错如下:
Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported.
经过了解,需要在图片首次引用时,设置crossOrigin字段:
?
|
1
2
3
4
5
6
7
8
9
|
var c=document.getElementById("cover_show");var img=new Image();img.src="http://vsqx-cover-xxxxxx.coscd.myqcloud.com/"+this.vsqx_uid+".jpg";//增加这一行:img.setAttribute("crossOrigin",'anonymous');img.onload = function(){ var cxt=c.getContext("2d"); cxt.drawImage(img,0,0,300,150,0,0,200,126);} |
然后再次运行。发现图片首次载入时,不显示了。。。

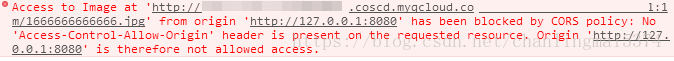
控制台报错如下:

【最终解决方法】
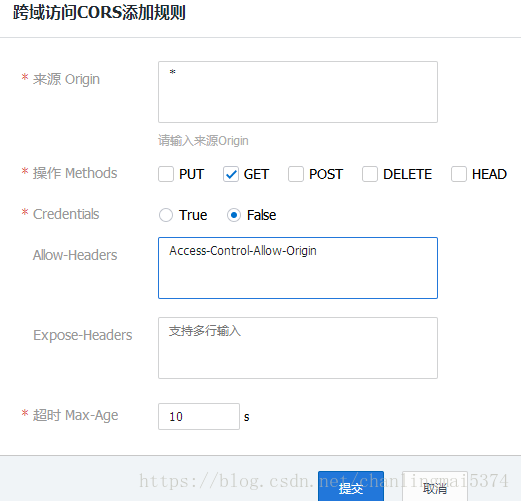
登录腾讯云COS,找到这个储存桶,设置“跨域访问CORS”。(其他PHP/JAVA服务器同理)

再次测试:图片显示成功,图片上传成功。
最新文章
- php源码之遍历目录下的所有的文件
- .NET导入导出Excel
- PHP 7.1 新特性一览
- jsoncpp代码实例
- Java Persistence API(转)
- POJ3009 Curling
- 用Vue.js和Webpack开发Web在线钢琴
- 三种C#.net生成静态页面的方法
- Dockerfile制作sshd镜像
- 【转】手机web——自适应网页设计(html/css控制)
- 栅栏cyclicbarrier
- mysql & sqlserver语法差异
- 【转】Exchange Server 的防火墙开放端口
- window.open新打开窗口与新开标签页
- matlib实现梯度下降法(序一)
- CSS布局中一个简单的应用BFC的例子
- 跨域JSONP原理及调用详细演示样例
- ubuntu 16.4安装卸载apache+php+mysql
- SSL证书 .pem转.pfx
- JSP的重定向有两种forward和sendRedirect