HTML5 中的拖放
今天,给大家整理一个html5 拖放。
首先,我们先了解一下什么是拖放?
拖放(Drag 和 drop)是 HTML5 标准的组成部分。
拖放是一种常见的特性,即抓取对象以后拖到另一个位置。
在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。
首先介绍一下里面用到的重点知识:
- DataTransfer 对象:退拽对象用来传递的媒介,使用一般为Event.dataTransfer。
- draggable 属性:就是标签元素要设置draggable=true,否则不会有效果,例如:
- ondragstart 事件:当拖拽元素开始被拖拽的时候触发的事件,此事件作用在被拖曳元素上
- ondragenter 事件:当拖曳元素进入目标元素的时候触发的事件,此事件作用在目标元素上
- ondragover 事件:拖拽元素在目标元素上移动的时候触发的事件,此事件作用在目标元素上
- ondrop 事件:被拖拽的元素在目标元素上同时鼠标放开触发的事件,此事件作用在目标元素上
- ondragend 事件:当拖拽完成后触发的事件,此事件作用在被拖曳元素上
- Event.preventDefault() 方法:阻止默认的些事件方法等执行。在ondragover中一定要执行preventDefault(),否则ondrop事件不会被触发。另外,如果是从其他应用软件或是文件中拖东西进来,尤其是图片的时候,默认的动作是显示这个图片或是相关信息,并不是真的执行drop。此时需要用用document的ondragover事件把它直接干掉。
- Event.effectAllowed 属性:就是拖拽的效果。
那现在 我们写一个简单的例子来 介绍一下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style type="text/css">
#div1, #div2{
float:left;
width:198px;
height:66px;
margin:10px;
padding:10px;
border:1px solid #aaaaaa;
}
img{
width: 198px;
height: 66px;
}
</style>
<body>
//加入图片
<div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)">
<img src="img/logo.png" draggable="true" ondragstart="drag(event)" id="drag1" />
</div>
<div id="div2" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
</body>
<script type="text/javascript">
function allowDrop(ev)
{
ev.preventDefault();
}
function drag(ev)
{
ev.dataTransfer.setData("Text",ev.target.id);
}
function drop(ev)
{
ev.preventDefault();
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}
</script>
</html>
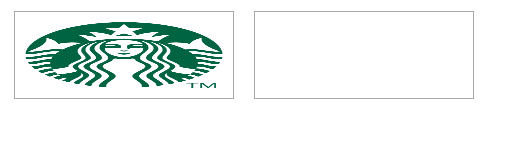
那我们现在来看一下具体的效果图。
这是我们用html做出来的效果图,下面我们开始拖动:

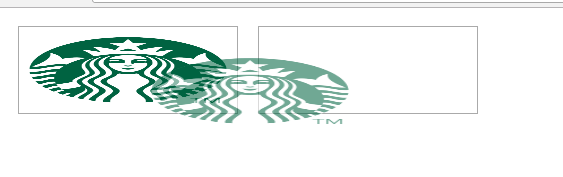
这是按住鼠标拖动的时候:

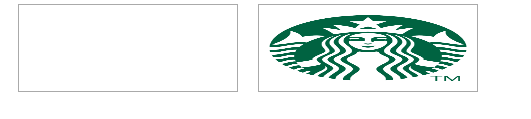
松开鼠标,便完成了我们本次的执行。

Powered by WordPress | Designed by zhangxinxu
Copyright© 2009-2017 张鑫旭-鑫空间-鑫生活
鄂ICP备09015569号
最新文章
- CSS中一些常见的兼容性问题
- IOS 通过苹果开放API检测更新
- java9-4 包
- EditorLineEnds.ttr 错误问题
- vc/mfc获取rgb图像数据后动态显示及保存图片的方法
- 【译】addEventListener 第二个参数
- asp.net 发布程序到iis后无法连接到oralce数据库问题
- Minimize the error CodeForces - 960B
- 委托的多线程方法BeginInvoke
- IO字节流概念
- 视频信号中xyz的提取
- Excel:6种多条件查找方法
- mybatis:自动分页插件
- linux 学习笔记 管道 pipe ls cp mv
- weblogic domain creation
- BlackHat Arsenal USA 2018 ToolsWatch黑客工具库
- mkpasswd命令
- AAPT2 error: check logs for details 问题的终究修复
- Druid介绍2
- ubuntu编译python源码的坑
热门文章
- jquery实现网页倒计时
- git pull冲突:commit your changes or stash them before you can merge.
- Java学习笔记——封装、继承和多态
- IE haslayout
- 16、Collection接口及其子接口Set和List(常用类LinkedList,ArrayList,Vector和Stack)
- HttpGet和HttpPost
- ListView的使用(一)
- cuda学习2-block与thread数量的选取
- 在eclipse-jee-juno中配置Aptana对jQuery代码自动提示
- Your data vis “Spidey-sense” & the need for a robust “utility belt”
 我的应用
我的应用