ccs之经典布局(三)(等分,等高布局)
接上篇ccs之经典布局(二)(两栏,三栏布局)
七、等分布局
等分布局是指一行被分为若干列,每一列的宽度是相同的值。两列之间有若干的距离。
1、float+padding+background-clip
使用float让元素在一行内显示,使用padding来实现元素之间的距离,使用background-clip使元素padding部分不显示背景。
2、float+margin+calc
使用calc()函数来计算元素的宽度,使用margin实现元素之间的间距
3、还可以增加结构来实现兼容,不推荐
4、table
元素被设置为table后,内容撑开宽度,兼容性的问题。还有table-cell元素无法设置margin,padding.
5、flex+~选择器 很好用,就是有兼容性的问题,多用于移动端布局
6、grid 很好用,就是有兼容性的问题,多用于移动端布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>等分布局</title>
<style>
* {
margin: 0;
padding: 0;
}
body{
overflow: hidden;
} .container {
/* margin-left: -20px; 第1种方法
overflow: hidden;
border: 1px solid greenyellow; */ /* overflow: hidden; 第2种方法
margin-right: -20px;
border: 1px solid greenyellow; */ /* display: flex; 第5种方法 */ /* display: grid; 第6种方法
grid-template-columns: repeat(4,1fr);
grid-gap: 20px; */ } .container div {
height: 300px; /* float: left; 第1种方法
width: 25%;
padding-left: 20px;
box-sizing: border-box;
background-clip: content-box; */ /* float: left; 第2种方法
width: calc(25% - 20px); 记得空格
margin-right: 20px; */ /* flex:1; 第5种方法 */
} /* .div1 ~ div{ 第5种方法
margin-left: 20px;
} */ .div1 {
background: greenyellow;
} .div2 {
background: palevioletred;
} .div3 {
background: orange;
} .div4 {
background: blueviolet;
}
</style>
</head> <body>
<div class="container">
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
<div class="div4">div4</div>
</div>
</body> </html>

八、等高布局
1、display:table-cell
table布局天然就具有等高的特点,display设置为table-cell此元素会作为一个表格单元格来显示,类似于<td>.
2、flex 弹性盒子布局,默认值就是自带等高布局的特点。(flex-direction和align-item)
3、padding与margin相互抵消
它是假等高,设置父容器的overflow属性为hidden,给每列设置比较大的底内边距,然后用数值相似的负外边距消除这个高度(用到的点有:background会填充padding,不会填充margin,margin有坍塌性,可以设置成负值。overflow:hidden;让容器产生BFC,清浮动。同时截取内容适应填充框,将超出的部分隐藏)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>等高布局</title>
<style>
*{
margin: 0;
padding:0;
font-size: 12px;
}
.container{ /* display: table; 第1种方法 */
/* display:flex; 第2种方法 */
overflow: hidden;
}
.left,.right{
width: 200px;
/* display:table-cell; 第1种方法 */ /* padding-bottom: 999em; 第3种方法
margin-bottom: -999em;
float: left; */
} .left{
background: greenyellow;
}
.right{
background: palevioletred;
}
</style>
</head>
<body>
<div class="container">
<div class="left">测试文字</div>
<div class="right"> 咱们应当在一起,否则就太伤天害理啦。 你好哇,李银河。请你不要吃我,我给你唱一支好听的歌!一想到你,我这张丑脸上就泛起微笑</div>
</div>
</body>
</html>

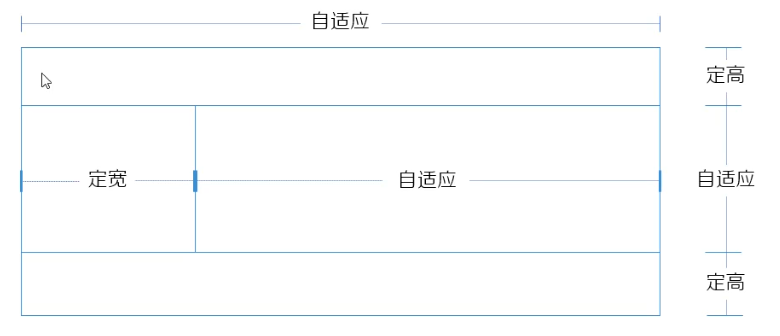
九、全屏布局
全屏布局指的就是HTML页面铺满整个浏览器窗口,且没有滚动条,可以跟随浏览器大小的变化而变化。它在实际的工作中经常用到,下面展示几种方式进行全屏布局的实现。
1、float+clac()这一种方法
2、position+overflow来实现
3、inline-block+calc来实现
4、用absolute来实现
html:
<div class="parent">
<div class="top">top</div>
<div class="container">
<div class="left">left</div>
<div class="right">
<div class="inner">right</div>
</div>
</div>
<div class="footer">footer</div>
</div>
css1:
<style>
*{
margin:0;
padding:0;
}
html,body,.parent{
height: 100%;
}
.top,.footer{
height: 50px;
background: grey;
}
.container{
overflow: hidden;
height: calc(100% - 100px);
background: papayawhip; }
.left{
width: 100px;
float: left;
height: 100%;
background: palevioletred;
}
.right{
overflow: auto;
height: 100%;
background: greenyellow;
}
.inner{
height: 10000px;
}
</style>
css2:
<style>
*{
margin:0;
padding:0;
}
.top,.footer{
height: 50px;
position: fixed;
/* 有position宽度就不能自适应等于所有后代元素的和,自适应的原因是因为下面的left和right的设置 */
left: 0;
right: 0;
background: rgb(161, 158, 158);
}
.top{
top:0;
}
.footer{
bottom: 0;
}
.container{
/* height: 100%; */
background: papayawhip;
position: fixed;
left:0;
right: 0;
top:50px;
bottom:50px;
overflow: auto;
}
.left{
width: 100px;
background: palevioletred;
height: 100%;
position: fixed;
left: 0;
top:50px;
bottom: 50px;
}
.right{
/* height: 1oo%; */
height: 1000px;
background: greenyellow;
margin-left: 100px;
}
</style>
css3:
<style>
* {
padding: 0;
margin: 0;
}
body, html,.parent {
height: 100%;
}
.top, .footer {
height: 50px;
background: gray;
}
.container {
height: calc(100% - 100px);
background: orange;
font-size: 0;
}
.left,
.right {
display: inline-block;
vertical-align: top;
font-size: 16px;
}
.left {
width: 100px;
height: 100%;
background: palevioletred;
}
.right {
width: calc(100% - 100px);
height: 100%;
overflow: auto;
background: greenyellow;
}
.inner {
height: 1000px;
}
</style>
css4:
<style>
* {
padding: 0;
margin: 0;
}
body, html,.parent {
height: 100%;
}
.top,.footer,.container{
position: absolute;
left: 0;
right: 0;
}
.top,.footer{
height: 50px;
background: gray;
}
.top{
top:0;
}
.footer{
bottom: 0;
}
.container{
top:50px;
bottom:50px;
background: orange;
}
.left,.right{
position: absolute;
top: 0;
bottom: 0;
}
.left{
width: 100px;
background: palevioletred;
}
.right{
left: 100px;
right: 0;
overflow: auto;
background: greenyellow;
}
.inner{
height: 1000px;
}
</style>
5、可以通过增加结构来提高兼容性利用float+absolute
html:
<div class="parent">
<div class="top">top</div>
<div class="content">
<div class="container">
<div class="left">left</div>
<div class="right">
<div class="inner">right</div>
</div>
</div>
</div>
<div class="footer">footer</div>
</div>
css:
<style>
*{
margin:0;
padding:0;
}
html,body,.parent{
height: 100%;
}
.top,.footer{
position: absolute;
height: 50px;
left: 0;
right: 0;
background: grey;
}
.top{
top:0;
}
.footer{
bottom: 0;
}
.content{
height: 100%;
overflow: hidden;
background: blue;
}
.container{
overflow: hidden;
height: 100%;
margin:50px 0;
background: orange;
}
.left{
width: 100px;
float: left;
height: 100%;
background: palevioletred;
}
.right{
overflow: auto;
height: 100%;
background: greenyellow;
}
.inner{
height: 1000px;
}
</style>

aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAABVYAAAJcCAYAAAASBf/6AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAACAlSURBVHhe7d2/rpxnucZhnwUHsGkilJRpERHaRSQkhJWOVKGhAQmlo4EcwN49LRLnQEnFKdDTI+UIZmctZ+z15162n+S29usnV3EV/uabseW7++mdb5796U9/ugAAAAAA8PaEVQAAAACAIWEVAAAAAGBIWAUAAAAAGBJWAQAAAACGhFUAAAAAgKGXYfXL5x9cnj17dvnkN49vAgAAAADglZdh9YufPRNWAQAAAADegrAKAAAAADD07PoIgEd+8vzy5YOb070fPP/y3j0vfHH55Pb1Ty5f3Pz5D88vH9x9X/hsAAAAAID3xVuG1Wsofcq3AfXR/d9c/80nD+69evgeAAAAAID3w1s8CuDLy/OfPBVD7wTXn32Rr3/j/mc+9R4AAAAAgPfDm8Pqy6/xP3HCNL7+Kp7GZ7a+6TMBAAAAAA72xrB6fVRAfpbqjeuJ1g8uz/9wvXbnUQCP7r+R3gMAAAAA8H4ohNXre4VVAAAAAOCH4f/pxOqbXgcAAAAAONc7fsbqEydSf/PJ7d/17CfPL18+fA0AAAAA4HCPwurjk6nXE6kP4+mNa0B9+L5X1x/F1Zch9vWPFwAAAAAAONXLsHr9yv9L906T3g2lwc++ePmB9+//5PL84edePXoPAAAAAMD74WVYvXE9tXorfE3/3uvfevTogFuvwurNCdeH0dZJVQAAAADgfXYvrPbcD6v5HgAAAACA95OwCgAAAAAwJKwCAAAAAAwJqwAAAAAAQ8IqAAAAAMDQOwqrAAAAAAB7CasAAAAAAEPCKgAAAADAkLAKAAAAADAkrAIAAAAADAmrAAAAAABDwioAAAAAwJCwCgAAAAAwJKwCAAAAAAwJqwAAAAAAQ8IqAAAAAMCQsAoAAAAAMCSsAgAAAAAMCasAAAAAAEPCKgAAAADAkLAKAAAAADAkrAIAAAAADAmrAAAAAABDwioAAAAAwJCwCgAAAAAwJKwCAAAAAAwJqwAAAAAAQ8IqAAAAAMCQsAoAAAAAMPTsP7/9nwvn+N/LfwMAAAAA79DXX3/9vQmrh0lDAwAAAAA9KZROCauHSUMDAAAAAD0plE4Jq4dJQwMAAAAAPSmUTgmrh0lDAwAAAAA9KZROvQirv/r08uzZs8uzj38XY9/I57++/OLms259dPnL5+EenpSGfuirv/3o9v/3o7/9NL7+tlqfAwAAAADvkxRKp7ph9fo5LwmrU2noh4RVAAAAAPjuUiidqobVv3/8Iqj+4ud/fvDa7y5/vPn8//r15V/3rvNQGvpd+S5h9fqeT/+ZXwcAAACA06VQetdf//rXeP2uYlj98+Uv//XEKdXr4wGE1TdKQ78r3yWs/v6rF/FcWAUAAADgfZVC6dVNVL1Kr18Jq4dJQ78rwioAAAAAP0QplN64G1XfFFffIqxeg+kdD+67PgLgkY8/e/EIgOCPv7r7d3B1O+4/f/zi/+mrj7/588eXT7/9P7sG0NcG0et7rz778PLV5aeXzz+7+fOPLp//+9W99z/nes9VvveR289/dR8AAAAAnC6F0hRVr9L9rw+r937h/4E7p0+F1Z7bcV+G1Q/vxc43hdXradJHPvvx5dPXhtWPH0TVqx9ffv/g3keEVQAAAADeMymUTr0mrL46qXo/gr66fv9HqjwKoOF23LunTkO4jGH1znvuf03/1YnX155CvT0d++1r//7w8tG315+Ktx4FAAAAAMD7KoXSqafD6rfXHv/C/zeuoTSGWGH1+7gd92UkfXVi9K4UVq/B82EIfeEaV58Iq6+Jt/eC6zeEVQAAAADedymUTj0ZVp/8ev9d90KpsNpwO+7LRwHcj5pXj8Pq9fmoOcS+ev11z1i9e/83nvg3CKsAAAAAvO9SKJ0SVg9zO+44rF5PpBbD6vVxAMIqAAAAAMukUDr1xrD69j8yJaw23I4rrAIAAADAO5NC6dSTYfVfP//o0bXXE1Ybbsf9zo8CeCJ4vvwxKmEVAAAAAK5x9B//+MfYG8Pqf377u8sfb2Pcw+vX1x4G1LcIq88+vfz97nUeuR13HFZfXbtxL3re+YX/ZliN7wEAAACA98A7Dqt3rkeDsHo30n7r7R8x8MNyO+53CKt3T60+9NHfPq49CuBuwL312YeXr+68DgAAAACne/dh9dbjKJpPnr4urH7j5anVF4TV7Hbc7xRWX7ieKL16cU/vGas37v0dwioAAAAA75leWOUYaejv700/bgUAAAAAPxzC6kJp6O/r5df3nS4FAAAAAGF1ozT0W7n96v79r/rfuPtMVL/kDwAAAADC6kpp6Ldy79f/gyee1woAAAAAPzTC6kJp6Ld3fZbqXY9PsQIAAADAD5mwulAaGgAAAADoEVYXSkMDAAAAAD3C6kJpaAAAAACgR1hdKA0NAAAAAPQIqwuloQEAAACAHmF1oTQ0AAAAANAjrC6UhgYAAAAAeoTVhdLQAAAAAECPsLpQGhoAAAAA6BFWF0pDAwAAAAA9wupCaWgAAAAAoEdYXSgNDQAAAAD0CKsLpaEBAAAAgB5hdaE0NAAAAADQI6wulIYGAAAAAHqE1YXS0AAAAABAj7C6UBoaAAAAAOgRVhdKQwMAAAAAPcLqQmloAAAAAKBHWF0oDQ0AAAAA9AirC6WhAQAAAIAeYXWhNDQAAAAA0COsLpSGBgAAAAB6hNWF0tAAAAAAQI+wulAaGgAAAADoEVYXSkMDAAAAAD3C6kJpaAAAAACgR1hdKA0NAAAAAPQIqwuloQEAAACAHmF1oTQ0AAAAANAjrC6UhgYAAAAAeoTVhdLQAAAAAECPsLpQGhoAAAAA6BFWF0pDAwAAAAA9wupCaWgAAAAAoEdYXSgNDQAAAAD0CKsLpaEBAAAAgB5hdaE0NAAAAADQI6wulIYGAAAAAHqE1YXS0AAAAABAj7C6UBoaAAAAAOgRVhdKQwMAAAAAPcLqQmloAAAAAKBHWF0oDQ0AAAAA9AirC6WhAQAAAIAeYXWhNDQAAAAA0COsLpSGBgAAAAB6hNWF0tAAAAAAQI+wulAaGgAAAADoEVYXSkMDAAAAAD3C6kJpaAAAAACgR1hdKA0NAAAAAPQIqwuloQEAAACAHmF1oTQ0AAAAANAjrC6UhgYAAAAAeoTVhdLQAAAAAECPsLpQGhoAAAAA6BFWF0pDAwAAAAA9wupCaWgAAAAAoEdYXSgNDQAAAAD0CKsLpaEBAAAAgB5hdaE0NAAAAADQI6wulIYGAAAAAHqE1YXS0AAAAABAj7C6UBoaAAAAAOgRVhdKQwMAAAAAPcLqQmloAAAAAKBHWF0oDQ0AAAAA9AirC6WhAQAAAIAeYXWhNDQAAAAA0COsLpSGBgAAAAB6hNWF0tAAAAAAQI+wulAaGgAAAADoEVYXSkMDAAAAAD3C6kJpaAAAAACgR1hdKA0NAAAAAPQIqwuloQEAAACAHmF1oTQ0AAAAANAjrC6UhgYAAAAAeoTVhdLQAAAAAECPsLpQGhoAAAAA6BFWF0pDAwAAAAA9wupCaWgAAAAAoEdYXSgNDQAAAAD0CKsLpaEBAAAAgB5hdaE0NAAAAADQI6wulIYGAAAAAHqE1YXS0AAAAABAj7C6UBoaAAAAAOgRVhdKQwMAAAAAPcLqQmloAAAAAKBHWF0oDQ0AAAAA9AirC6WhAQAAAIAeYXWhNDQAAAAA0COsLpSGBgAAAAB6hNWF0tAAAAAAQI+wulAaGgAAAADoEVYXSkMDAAAAAD3C6kJpaAAAAACgR1hdKA0NAAAAAPQIqwuloQEAAACAHmF1oTQ0AAAAANAjrC6UhgYAAAAAeoTVhdLQAAAAAECPsLpQGhoAAAAA6BFWF0pDAwAAAAA9wupCaWgAAAAAoEdYXSgNDQAAAAD0CKsLpaEBAAAAgB5hdaE0NAAAAADQI6wulIYGAAAAAHqE1YXS0AAAAABAj7C6UBoaAAAAAOgRVhdKQwMAAAAAPcLqQmloAAAAAKBHWF0oDQ0AAAAA9AirC6WhAQAAAIAeYXWhNDQAAAAA0COsLpSGBgAAAAB6hNWF0tAAAAAAQI+wulAaGgAAAADoEVYXSkMDAAAAAD3C6kJpaAAAAACgR1hdKA0NAAAAAPQIqwuloQEAAACAHmF1oTQ0AAAAANAjrC6UhgYAAAAAeoTVhdLQAAAAAECPsLpQGhoAAAAA6BFWF0pDAwAAAAA9wupCaWgAAAAAoEdYXSgNDQAAAAD0CKsLpaEBAAAAgB5hdaE0NAAAAADQI6wulIYGAAAAAHqE1YXS0AAAAABAj7C6UBoaAAAAAOgRVhdKQwMAAAAAPcLqQmloAAAAAKBHWF0oDQ0AAAAA9AirC6WhAQAAAIAeYXWhNDQAAAAA0COsLpSGBgAAAAB6hNWF0tAAAAAAQI+wulAaGgAAAADoEVYXSkMDAAAAAD3C6kJpaAAAAACgR1hdKA0NAAAAAPQIqwuloQEAAACAHmF1oTQ0AAAAANAjrC6UhgYAAAAAeoTVhdLQAAAAAECPsLpQGhoAAAAA6BFWF0pDAwAAAAA9wupCaWgAAAAAoEdYXSgNDQAAAAD0CKsLpaEBAAAAgB5hdaE0NAAAAADQI6wulIYGAAAAAHqE1YXS0AAAAABAj7C6UBoaAAAAAOgRVhdKQwMAAAAAPcLqQmloAAAAAKBHWF0oDQ0AAAAA9AirC6WhAQAAAIAeYXWhNDQAAAAA0COsLpSGBgAAAAB6hNWF0tAAAAAAQI+wulAaGgAAAADoEVYXSkMDAAAAAD3C6kJpaAAAAACgR1hdKA0NAAAAAPQIqwuloQEAAACAHmF1oTQ0AAAAANAjrC6UhgYAAAAAeoTVhdLQAAAAAECPsLpQGhoAAAAA6BFWF0pDAwAAAAA9wupCaWgAAAAAoEdYXSgNDQAAAAD0CKsLpaEBAAAAgB5hdaE0NAAAAADQI6wulIYGAAAAAHqE1YXS0AAAAABAj7C6UBoaAAAAAOgRVhdKQwMAAAAAPcLqQmloAAAAAKBHWF0oDQ0AAAAA9AirC6WhAQAAAIAeYXWhNDQAAAAA0COsLpSGBgAAAAB6hNWF0tAAAAAAQI+wulAaGgAAAADoEVYXSkMDAAAAAD3C6kJpaAAAAACgR1hdKA0NAAAAAPQIqwuloQEAAACAHmF1oTQ0AAAAANAjrC6UhgYAAAAAeoTVhdLQAAAAAECPsLpQGhoAAAAA6BFWF0pDAwAAAAA9wupCaWgAAAAAoEdYXSgNDQAAAAD0CKsLpaEBAAAAgB5hdaE0NAAAAADQI6wulIYGAAAAAHqE1YXS0AAAAABAj7C6UBoaAAAAAOgRVhdKQwMAAAAAPcLqQmloAAAAAKBHWF0oDQ0AAAAA9AirC6WhAQAAAIAeYXWhNDQAAAAA0COsLpSGBgAAAAB6hNWF0tAAAAAAQI+wulAaGgAAAADoEVYXSkMDAAAAAD3C6kJpaAAAAACgR1hdKA0NAAAAAPQIqwuloQEAAACAHmF1oTQ0AAAAANAjrC6UhgYAAAAAeoTVhdLQAAAAAECPsLpQGhoAAAAA6BFWF0pDAwAAAAA9wupCaWgAAAAAoEdYXSgNDQAAAAD0CKsLpaEBAAAAgB5hdaE0NAAAAADQI6wulIYGAAAAAHqE1YXS0AAAAABAj7C6UBoaAAAAAOgRVhdKQwMAAAAAPcLqQmloAAAAAKBHWF0oDQ0AAAAA9AirC6WhAQAAAIAeYXWhNDQAAAAA0COsLpSGBgAAAAB6hNWF0tAAAAAAQI+wulAaGgAAAADoEVYXSkMDAAAAAD3C6kJpaAAAAACgR1hdKA0NAAAAAPQIqwuloQEAAACAHmF1oTQ0AAAAANAjrC6UhgYAAAAAeoTVhdLQAAAAAECPsLpQGhoAAAAA6BFWF0pDAwAAAAA9wupCaWgAAAAAoEdYXSgNDQAAAAD0CKsLpaEBAAAAgB5hdaE0NAAAAADQI6wulIYGAAAAAHqE1YXS0AAAAABAj7C6UBoaAAAAAOgRVhdKQwMAAAAAPcLqQmloAAAAAKBHWF0oDQ0AAAAA9AirC6WhAQAAAIAeYXWhNDQAAAAA0COsLpSGBgAAAAB6hNWF0tAAAAAAQI+wulAaGgAAAADoEVYXSkMDAAAAAD3C6kJpaAAAAACgR1hdKA0NAAAAAPQIqwuloQEAAACAHmF1oTQ0AAAAANAjrC6UhgYAAAAAeoTVhdLQAAAAAECPsLpQGhoAAAAA6BFWF0pDAwAAAAA9wupCaWgAAAAAoEdYXSgNDQAAAAD0CKsLpaEBAAAAgB5hdaE0NAAAAADQI6wulIYGAAAAAHqE1YXS0AAAAABAj7C6UBoaAAAAAOgRVhdKQwMAAAAAPcLqQmloAAAAAKDnGke/D2H1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdJf/vKXT0r3C6uHSUMDAAAAAD0plN5426h6Q1g9TBoaAAAAAOhJofTqbaLqDWH1MGloAAAAAKAnhdK73hRVbwirh0lDAwAAAAA9KZROCauHSUMDAAAAAD0plE4Jq4dJQwMAAAAAPSmUTgmrh0lDAwAAAAA9KZROCauHSUMDAAAAAD0plM58ffk/ivFqLyp7cuIAAAAASUVORK5CYII=" alt="" />
最新文章
- 渗透杂记-2013-07-13 关于SMB版本的扫描
- mvn打包时添加version和profile
- Linux 基础知识----shell
- __declspec,__cdecl,__stdcall区别和作用
- iOS - 导航控制器
- 安卓Activity界面切换添加动画特效
- 初探html5---Video + DOM(视频播放)
- java新手笔记10 构造器
- fmt命令
- 微信公众平台java开发具体解释(project代码+解析)
- Idea构建Maven项目教程
- SZU:A26 Anagram
- 关于JSF国际化问题
- 用js 将long类型转换成日期格式
- Codeforces Round #410 (Div. 2)(A,字符串,水坑,B,暴力枚举,C,思维题,D,区间贪心)
- iOS开发从申请开发账号到APP上架的整体流程详解
- OO第十二次作业
- AI-解析器-request.data内部如何按照自定义解析格式-解析数据
- 长度不超过n的连续最大和___优先队列
- iOS 定时器的比较