jQuery 对象与 Dom 对象转化
2024-10-07 18:38:33
首先,我们需要知道,为什么我们需要转化两者,原因在于,两者提供的方法不能共用。
比如:
$("#id").innerHTML;
document.getElementById(id).html();
以上代码都是错误的,
第一行,$("#id") 是jQuery 对象,而innerHTML是Dom对象的方法;
第二行,document.getElementById(id) 是Dom对象,而html() 是jQuery对象的方法;
正如我们开始说的,两者提供的方法,不能为非本对象所用,即jQuery对象无法使用Dom对象提供的方法,Dom对象也无法使用jQuery对象提供的方法 。
但有时,我们需要使用本对象中没有提供的方法,此时,需要转化两者。
风格约定:我们约定好,jQuery对象变量名前加上$符号。
let $str = $(".txt") // jQuery 对象
let str = $str.get(0); // Dom 对象
1.jQuery 对象转化为 Dom 对象
(1) jQuery 对象是一个数组对象,所以,我们可以使用[index]将其转化为Dom对象:
let $str = $(".txt") // jQuery 对象
let str = $(".txt")[0]; // Dom 对象
(2) jQuery对象本身也提供了一种方法来转化为Dom对象,get(index):
let $str = $(".txt") // jQuery 对象
let str = $str.get(0); // Dom 对象
2.Dom对象转化为jQuery对象:
Dom 对象转化为jQuery对象,只需用$()把Dom对象包裹起来,就可以获得jQuery对象
let str = document.getElementById(id); // Dom 对象
let $str = $(str); // jQuery 对象
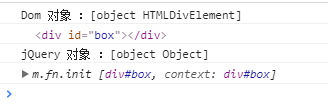
我们可以通过console.log() 打印出两者

这样,我们就能直观的检测到,当前对象具体是Dom对象,还是jQuery对象。
(完)
最新文章
- 无需Try catch 的UI事件封装类
- 完成端口(Completion Port)详解(转)
- Guardian of Decency(二分图)
- wince下的CPU和内存占用率计算
- hdu 4622 Reincarnation
- Android 第三方应用接入微信平台(2)
- windows server 2008 防火墙配置
- Postman newman
- 【行业干货】ASOS:外来快时尚品牌的入华战 - 行业干货 - 京东内部论坛 - Powered by Discuz!
- dot.js教程文档api
- cocos2d-x 3.1.1 学习笔记[13] listen 监听器
- phpcmsV9手机站内容页有时内容不显示
- oracle得到日期对应的星期
- windows下Eclipse操作MapReduce例子报错:Failed to set permissions of path: \tmp\hadoop-Jerome\mapred\staging\
- MySQL中的用户与授权
- JAVA多线程学习笔记(1)
- angular6实现对象转换数组对象
- PAT1001A+B Format
- Wireshark安装使用及报文分析(图文详解)
- python_str 字符串的所有方法