css了解一下!!!
css简介
- css(cascading style sheet,层叠样式表):为了让网页的内容核样式拆分开;
- 当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染);
css语法
- css样式由两个组成部分:选择器和声明;声明又包括属性和属性值,声明结束分号结束;
- h1(选择器) {color(属性):red(值);font-size:14px;}
css引入方法:
- 行内样式:在标记的style的属性中设定css样式,不推荐大规模使用
<p style="color: red">Hello world.</p>
- 内部样式:嵌入式将css样式集中写在网页的<head></head>
<style>
body{
margin: 0;
font-family: Ebrima,Helvetica,sans-serif;
}
.topnav{
overflow: hidden;
background-color: aquamarine;
}
</style>- 外部样式:将css写在一个单独的文件中,然后在页面进行引入即可;
<head>
<meta charset="UTF-8">
<title>mishopping</title> <link rel="stylesheet" href="object.css"> #用link在这里导入 </head>
css选择器
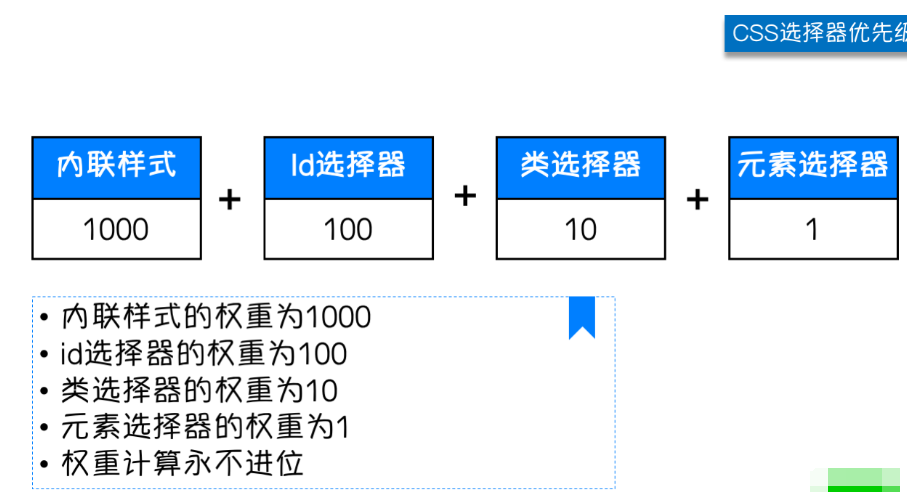
- 基本选择器:优先级(内联样式-1000 >> id选择器-100 >> 类选择器-10 >> 元素选择器(1))
- 元素选择器
div{color: "red";}- id选择器
HTML:
<div id = 'c1'></div> CSS:
#c1{backgroud-color:red;}- 类选择器
HTML:
<div id = 'c1'></div> CSS:
.c1 {
font-size: 14px;
}
div.c1 {
color: red;
}注意:样式类名不要用数字开头(有的浏览器不认) 标签中的class属性如果有多个,要用空格分隔;
- 通用选择器:*号
- 组合选择器
- 后代选择器:寻找的是父级标签的子子孙孙
div a{color:green;} #在HTML文件中,所有的div标签下的a标签都会被找到;- 儿子选择器:只能找到下一代,所有跟下一代同级的都会被寻找
div>p{color:red;} 所有div的下一级的所有p标签都会被找到;- 毗邻选择器:紧挨着前面标签,中间不能有其他标签
div+p{margin:5px}
只看紧挨着div标签有没有p标签;- 弟弟选择器:比毗邻选择器高级一点,是前标签下所有的目标标签
div~p{color:red}
div后的所有同级P标签;中间有相隔标签没干扰;
- 属性选择器
- 用于选取带有指定元素属性的元素
div[title]{color:red}
选择到属性为title的标签- 用于选取带有指定属性和值的元素
input[type='text']{color:green}- 其他
/*找到所有title属性以hello开头的元素*/
[title^="hello"] {
color: red;
} /*找到所有title属性以hello结尾的元素*/
[title$="hello"] {
color: yellow;
} /*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {
color: red;
} /*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
[title~="hello"] {
color: green;
}不怎么常用的属性选择器
- 分组和嵌套
- 多个元素的样式相同时,可以通过多个选择器之间使用逗号隔开的分组选择器来统一设置
div,p{color:red} 上面的代码分两行写的话,一定不要忘了加逗号 div,
p{color:red}
- 伪类选择器
- 一些特殊标签会有不同的状态
/* 未访问的链接 */
a:link {
color: #FF0000
} /* 已访问的链接 */
a:visited {
color: #00FF00
} /* 鼠标移动到链接上 */
a:hover {
color: #FF00FF
} /* 选定的链接 */
a:active {
color: #0000FF
} /*input输入框获取焦点时样式*/
input:focus {
outline: none; #把内部的那个边框去掉
background-color: #eee;
}
- 伪元素选择器
- first-letter:给队首进行修改和操作
常用的给首字母设置特殊样式:
p:first-letter {
font-size: 48px;
color: red;
}- before
/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
}- after
/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
}
选择器的优先级
- 选择器的会按照权重的不同来决定优先级,具体的权重见下图

- 如果选择器中添加!import方式强制让样式生效,不推荐使用;
css属性相关
- 字体相关属性
字体样式
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
} 字体大小
p {
font-size: 14px;
}
如果设置成inherit表示继承父元素的字体大小值 字体颜色
p {
color:red;
} 首行缩进
p {
text-indent: 32px;
} 字体字重
p {
font-weight:bold #粗体
}
p {
font-weight:bolder #更粗
}
p {
font-weight:lighter #更细
}
p {
font-weight:100~900; #设置具体的粗细,400相当于narmal,700相当于bold;
}
p {
font-weight:inherit #继承父元素字体的粗细值
}- 常用的文本的一些操作
text-decoration 属性用来给文字添加特殊效果 a {
text-decoration: none;常用的为去掉a标签默认的自划线:
}
- 背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: right top;
/*background-position: 200px 200px;*/ 注意***所有涉及到%比的都是指相对于父标签来说的
width:100%<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>滚动背景图示例</title>
<style>
* {
margin: 0;
}
.box {
width: 100%;
height: 500px;
background: url("https://www.luffycity.com/static/img/width-bank.1c9d1b0.png") no-repeat center center;
background-attachment: fixed;
}
.d1 {
height: 500px;
background-color: tomato;
}
.d2 {
height: 500px;
background-color: steelblue;
}
.d3 {
height: 500px;
background-color: mediumorchid;
}
</style>
</head>
<body>
<div class="d1"></div>
<div class="box"></div>
<div class="d2"></div>
<div class="d3"></div>
</body>
</html> 鼠标滚动背景不动背景图片不随内容滚动
- 边框

- border-radius设置百分比可得到一个圆或则椭圆,边角的弧度;
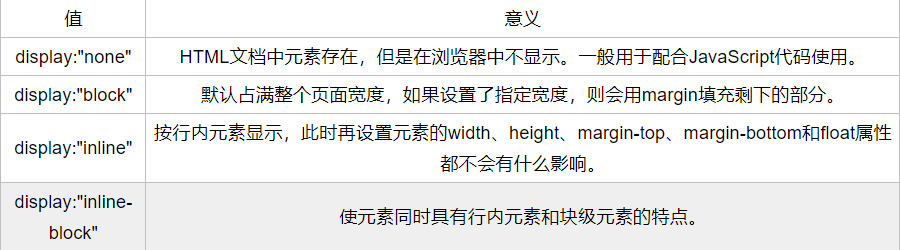
- display'属性:控制html元素是否显示

- display:'none'与visbility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,
但隐藏的元素仍需占用与未隐藏之前一样的空间。
也就是说,该元素虽然被隐藏了,但仍然会影响布局。 display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。
也就是说,该元素不但被隐藏了,
而且该元素原本占用的空间也会从页面布局中消失
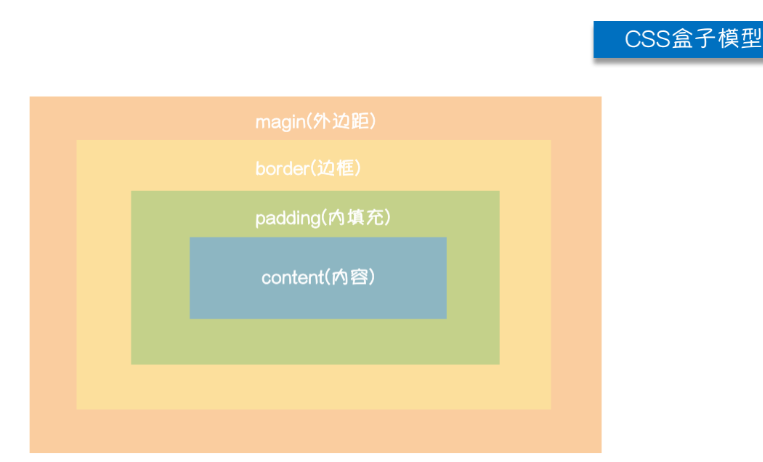
盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
- z-index:表示所在当前层数

float浮动
- float表示使其浮动,内敛标签和块级标签都能浮动;
- 浮动会有副作用,浮动过后,原来位置没有东西,下级标签会重叠到上级标签;
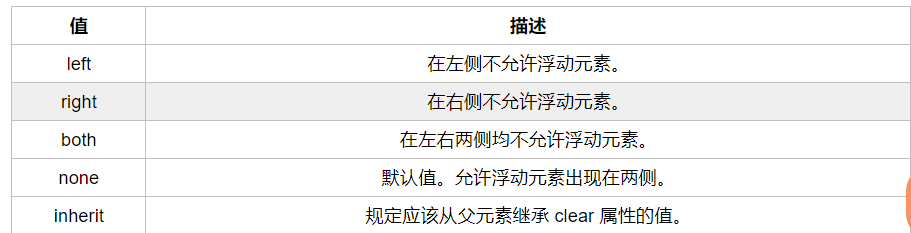
- 这时会用到clear属性,规定元素的一侧不允许其他浮动元素;

- 注意:clear属性只会对自身起作用,而不会影响其他元素;
- 解决方法:在父标签中添加一个clearfix:after类
.clearfix:after {
content: "";
display: block;
clear: both;
}
overflow溢出属性

- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
定位(position)
- relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,
即以自己原始位置为参照物。 有趣的是,即使设定了元素的相对定位以及偏移值,
元素还占有着原来的位置,即占据文档流空间。
对象遵循正常文档流,
但将依据top,right,bottom,left等属性在正常文档流中偏移位置。
而其层叠通过z-index属性定义。 注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。- absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
- fiexd(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
opacity和rgba的区别:
opacity是对父标签下的所有都定义透明效果,范围0~1;rgba只是对一层;
最新文章
- Maven远程仓库的配置
- ASP.NET MVC 5 Jquery Validate
- JDK8+Dubbo2.5.2实践
- hdu1150 匈牙利
- 软件工程随堂小作业——(C++)
- 最小值滤波 (C 语言实现)
- 走入PHP-类与对象
- 02函数-05-generator(ES6)
- 关于全局变量,static,define和const
- SQL Server2012数据库开启远程连接
- jquery如何在元素后面添加一个元素
- vue实现添加与删除图书
- HashMap和Hashtable的区别 2
- s21day01 python笔记
- ELASTIC 5.2部署并收集nginx日志
- 〖Linux〗将Jar文件打包成Linux可执行文件
- [转]oracle存储过程中update不成功的一个原因
- js-js的不重载
- maven 添加tomcat依赖
- nginx之日志设置详解