校园商铺-4店铺注册功能模块-10店铺注册之js实现
2024-09-06 06:15:42
1. 建立js目录和文件
1.1 建立js目录
- 在webapp下新建文件夹js,再在js目录下新建shop文件夹。
1.2 js文件
js的功能:
- 1.从后台获取到店铺分类、区域等是信息,将它填充到前台的html空间里面,
- 2.获取表单信息,将它转发到后台去注册店铺
所有的动作都是异步的,不影响用户前端的体验 - 在webapp/js/shop目录下,新建JavaScript Source File文件shopoperation.js
/**
*
*/
$(function(){
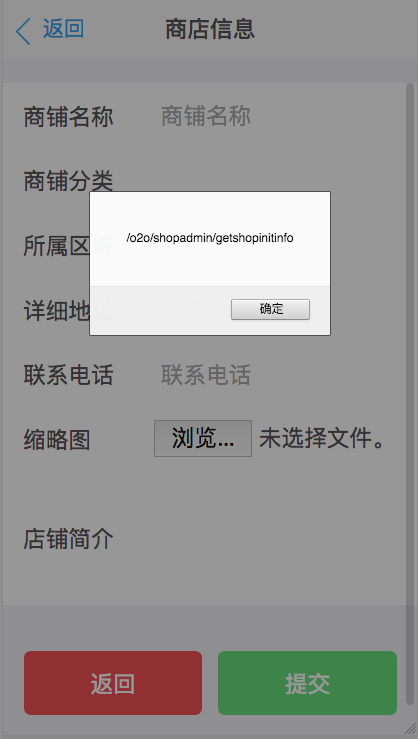
var initUrl = '/o2o/shopadmin/getshopinitinfo';//获取店铺的初始信息,还未定义
var registerShopUrl = '/o2o/shopadmin/registershop';//注册店铺
getShopInitInfo();//调用方法
// 定义第一个方法getShopInitInfo:获取商铺分类、区域的列表信息
function getShopInitInfo(){
// alert(initUrl);//调试弹窗,证明js文件被加载
$.getJSON(initUrl,function(data){ //访问的URL,回调方法
if(data.success){ //true
var tempHtml = '';//存放店铺类别列表
var tempAreaHtml = '';//存放区域列表
data.shopCategoryList.map(function(item,index){
//用map遍历店铺类别列表,生成如<option data-id="1">盖浇饭</option>的列表
tempHtml += '<option data-id="' + item.shopCategoryId + '">' +item.shopCategoryName + "</option>";
});
data.areaList.map(function(item,index){
//用map遍历区域列表,生成如<option data-id="1">东苑</option>的列表
tempAreaHtml += '<option data-id="' + item.areaId + '">' + item.areaName + '</option>';
});
//完成遍历之后,将获取到的信息,塞进前台定义好的id里面 #是css的用法,代表id
$('#shop-category').html(tempHtml);
$('#area').html(tempAreaHtml);
}
});
//第二个方法:点击提交,获取到表单信息,通过ajax转发到后台
$('#submit').click(function(){//点击id为submit的空间,调用方法
var shop={};//json对象
//获取控件的信息
shop.shopName = $('#shop-name').val();
shop.shopAddr = $('#shop-addr').val();
shop.phone = $('#shop-phone').val();
shop.shopDesc = $('#shop-desc').val();
shop.shopCategory = {
shopCategoryId:$('#shop-category').find('option').not(function(){//返回被选中的
return !this.selected;
}).data('id')
};
shop.area = {
areaId:$('#area').find('option').not(function(){
return !this.selected;
}).data('id')
};
var shopImg = $('#shop-img')[0].files[0];
var formData = new FormData();//定义表单,用于接收
formData.append('shopImg',shopImg);
formData.append('shopStr',JSON.stringify(shop));//将json转换成字符流
var verifyCodeActual = $('#j_kaptcha').val();
if(!verifyCodeActual){
$.toast('请输入验证码!');
return;
}
formData.append('verifyCodeActual',verifyCodeActual);
$.ajax({
url:registerShopUrl,
type:'POST',
data:formData,
contentType:false,//既要传文件,又要传文字,设为false
processData:false,
cache:false,
success:function(data){
if(data.success){
$.toast("提交成功!");
}else{
$.toast("提交失败:"+data.errMsg);
}
$('#captcha_img').click()
}
});
});
}
})
2. shopoperation.html添加脚本文件
...
<!-- <script>
(function(){
alert('直接应用js代码');
})();
</script> -->
...
<script type='text/javascript'
src='../resources/js/shop/shopoperation.js' charset="utf-8"></script>
...

为什么将css写在头部,而将js写在body的最下面?
在加载页面的时候,希望将布局的格式加载进去,即先有轮廓再填充内容,能提升用户视觉上的体验。
最新文章
- 最好用的JQuery插件集合以及组合拳
- 【BZOJ-1113】海报PLA 单调栈
- SQL Server编程(04)基本语法【转载】
- 51Nod 1250 排列与交换
- 9、SQL基础整理(两表连接exists,join on,union)
- 【linux】umask
- linux安装mysql出现Could NOT find Curses (missing CURSES_LIBRARY CURSES_INCLUDE_PATH),提示解决方法
- 【Linux安全】查看是否存在特权用户以及是否存在空口令用户
- mvc action 参数绑定——值提供器【学习笔记】
- Android各种效果集合
- java继承-super的用法
- ARMv8寄存器手册
- centos----------centos下如何安装phpstorm
- 3.6 html报告乱码问题优化
- C# Hashtable vs Dictionary 学习笔记
- 014 在Spark中完成PV与UV的计算,重在源代码
- 24.python中类的方法
- hdu-4466-Triangle 数学题
- 浅谈闭包(Closure)
- [Objective-C语言教程]继承(25)