js 鼠标位置
2024-09-06 01:38:14
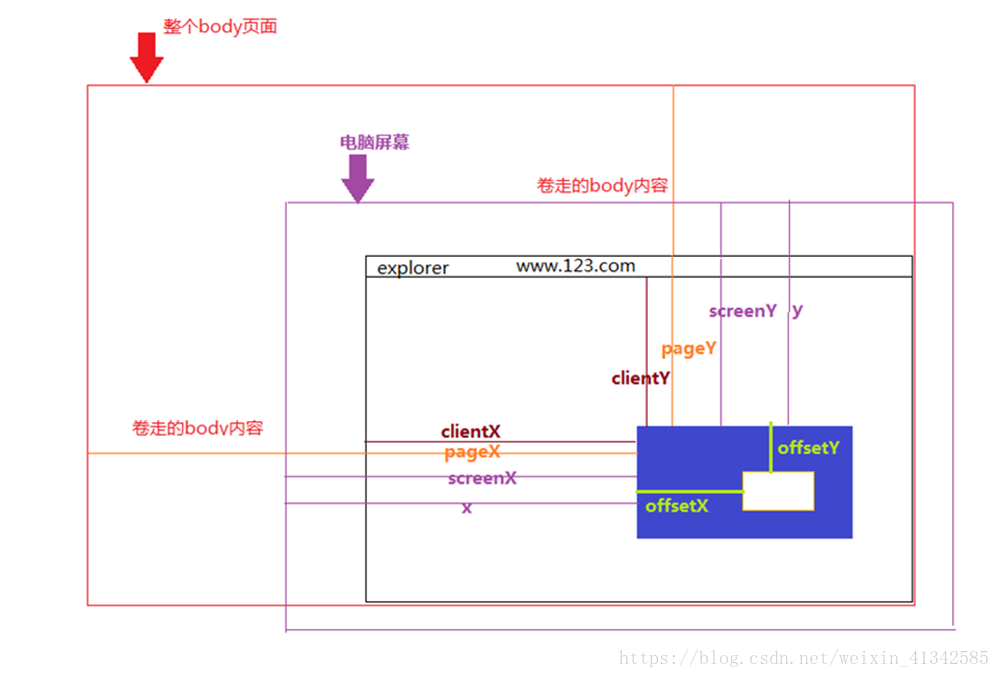
1、clientX、clientY 光标位置——>距离当前body可视区域的x,y坐标
2、pageX、pageY 光标位置——> 对于整个页面来说,包括了被卷去的body部分的长度
3、screenX、screenY 光标位置——>点击位置距离当前电脑屏幕的x,y坐标
4、offsetX、offsetY 光标位置——> 相对于带有定位的父盒子的x,y坐标
5、x、y 光标位置——>点击位置距离当前电脑屏幕的x,y坐标
具体如图所示:
最新文章
- input=text数字问题
- Devexpress XtraReport 打印时弹出Margins提示解决办法
- Weinre调试移动端页面
- JSP+Servlet+javabean+oracle实现页面多条件模糊查询
- Innodb 表空间卸载、迁移、装载
- SQL简介
- [SDN] What is SDN?
- XCode升级到7后,规范注释生成器VVDocumenter插件没有用了,怎么办?
- sql 获取filename
- Percona-Server-5.5.15源码安装
- RHEL7安装配置TigerVNC
- C#操作xml的3种方式
- LeetCode之Min Stack
- HTML基础知识(常见元素、列表、链接元素、图片元素)
- php与HTML交互问题
- Vue项目结构说明
- Java list 转字符串并加入分隔符的方法
- Flask web开发之路七
- Eloquent JavaScript #10# Modules
- Tsi721信号及处理(转)