前端 CSS的选择器 基本选择器 类选择器
2024-09-05 08:55:45
类选择器
符号是.开头 然后类的名字
样式类名不要用数字开头(有的浏览器不认)。
所谓类就是class,.class与id非常相似,任何标签都可以加类,但是类可以重复
通过样式类选择元素:
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style type="text/css">
.c1{
color: red;
font-size: 12px;
}
</style>
</head>
<body>
<div>
<h3 class="c1">我是h3标签</h3>
</div>
</body>
</html>

class是归类的概念
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style type="text/css">
.c1{
color: red;
font-size: 12px;
}
</style>
</head>
<body>
<div>
<h3 class="c1">我是h3标签</h3>
<h3 class="c1">我是h3标签</h3>
</div>
</body>
</html>

同一个标签可以携带多个类,用空格隔开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style type="text/css">
.c1{
color: red;
font-size: 12px;
}
.c2{
color: #6495ED;
}
</style>
</head>
<body>
<div>
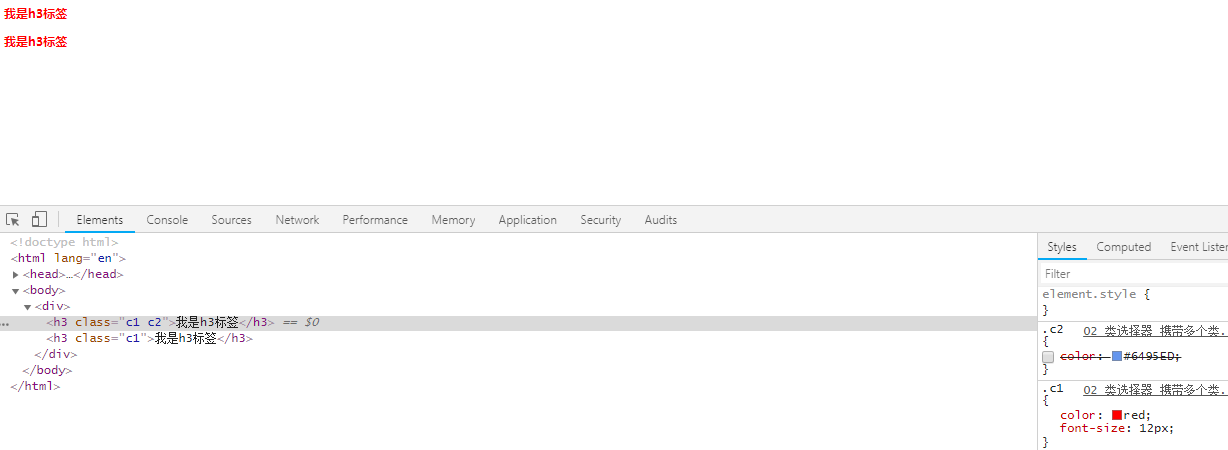
<h3 class="c1 c2">我是h3标签</h3>
<h3 class="c1">我是h3标签</h3>
</div>
</body>
</html>
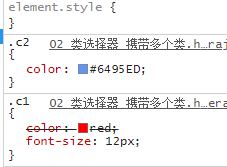
应用了c1 c2 css样式 , c2的css样式的颜色覆盖掉c1颜色样式,css是层叠样式表


把c2颜色样式勾掉,c1样式颜色马上应用

到底使用id还是用class?
尽可能的用class。除非一些特殊情况可以用id,一般页面使用class,页面尽量少用id
id一般是用在js的。也就是说 js是通过id来获取到标签 一定要有"公共类"的概念
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style type="text/css">
.lv1{
color: green;
}
.lv2{
text-decoration: underline;
}
.lv3{
font-size: 40px;
} </style>
</head>
<body>
<!-- 公共类 公有的属性 -->
<div>
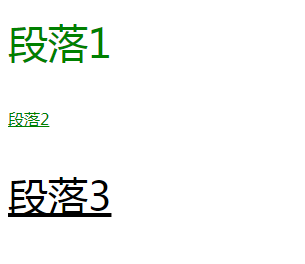
<p class="lv1 lv3">段落1</p>
<p class="lv2 lv1">段落2</p>
<p class="lv2 lv3">段落3</p>
</div>
</body>
</html

总结:
1.不要试图用一个类将我们的页面写完。这个标签要携带多个类,共同设置样式。
2.每个类要尽可能的小,有公共的概念,能够让更多的标签使用。
最新文章
- VMware中CPU分配不合理以及License限制引起的SQL Scheduler不能用于查询处理
- SNMP高速扫描器braa
- 移位操作(>>、<<)
- os and shutil
- <form>属性
- ubuntu编译最新版本WebKit
- Qt 程序运行图标
- WPF:在ControlTemplate中使用TemplateBinding
- 每日学习心得:$.extend()方法和(function($){...})(jQuery)详解
- zabbix (一:zabbix服务端)
- LogHelper拾遗
- jmeter 构建一个LDAP测试计划
- Android高手进阶教程(二十八)之---Android ViewPager控件的使用(基于ViewPager的横向相册)!!!
- 【转】由DFT推导出DCT
- iOS 集成支付宝遇到的问题(续)
- windows下的用户态调试的底层与上层实现
- java 产生的固体物的基础上 增删改的SQL声明
- 为什么 Linux Mint 比 Ubuntu好?
- 获取select选中的值
- My first_leetcode_Rever Ingeter 数字翻转java实现(办法集合)