display:line-block
2024-08-31 10:47:36




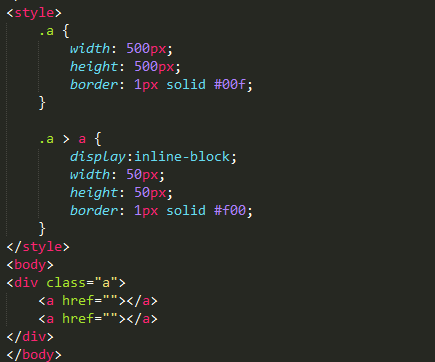
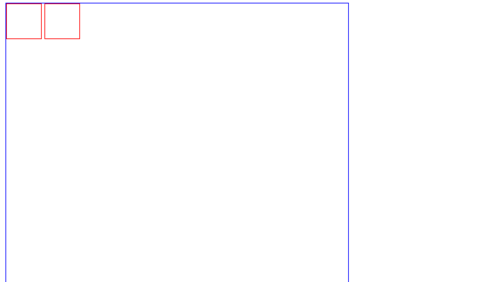
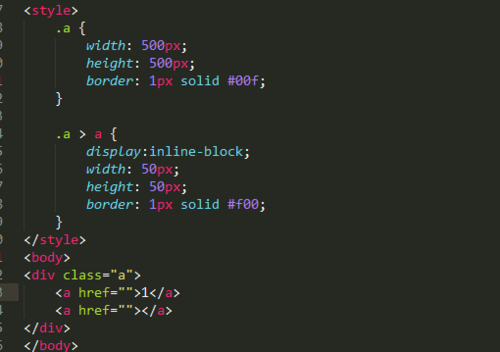
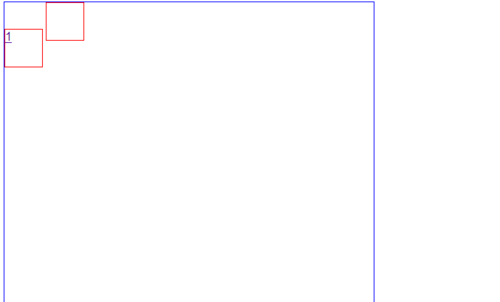
1.那是因为第二个标签是inline-block,它的对齐方式是基线对齐,对齐的是第一个元素里面字的下划线,所以第二个元素的下边缘对齐的是1的下划线,只要在第二个元素里面加内容或者加个空格( )就可以了。个人认为inline-block和inline性质一样,只是一个可以设置宽高一个不可以。
2.inline-block的默认对齐方式的问题
inline-block默认对齐方式是底部对齐
加一个vertical-align:top; 属性
把垂直对齐方式改为顶部就好了
最新文章
- JavaScript之父Brendan Eich,Clojure 创建者Rich Hickey,Python创建者Van Rossum等编程大牛对程序员的职业建议
- 京东2017校园招聘笔试题 【第K个幸运数】
- mysql 增删改查基本语句
- Effective Java 71 Use lazy initialization judiciously
- BZOJ3028 食物 (生成函数)
- CSS的继承与优先级
- Altium Designer 多通道设计
- [高级软件工程教学]团队Alpha阶段成绩汇总
- 20162328蔡文琛week04
- Swift-函数学习
- (四)Exploring Your Cluster
- mysql 开发基础系列10 存储引擎 InnoDB 介绍
- php调试用的几个小方法
- scanf的拓展用法——匹配特定字符
- Import VMware ESXi from VirtualBox
- Python: 正则表达式匹配多行,实现多行匹配模式
- InitComponent的使用
- JBoss AS 7之基本配置和部署(The Return Of The King)
- 使用MFC做D3D的框架
- [Windows Powershell]-学习笔记(6)
热门文章
- hibernate+spring mvc,解决hibernate对象懒加载,json序列化失败
- spring的组件工厂后置处理器——BeanFactoryPostProcessor
- oracle-控制文件的备份和恢复
- flutter SnackBar异常Another exception was thrown: Scaffold.of() called with a context that does not contain a Scaffold
- .net 部署到服务端IIS,Process调用exe程序无法运行问题解决
- python2.7安装numpy、pandas、matplotlib库
- CSS——插入形式 基本格式 常见css代码
- 安卓和IOS抓包工具
- win10安装anaconda及tensorflow1.9版本
- for循环、列表的切片、元组