Vue学习手记08-vue-cli的启动过程
2024-08-22 08:29:32
分两种情况---无路由和有路由
无路由
看到启动页面

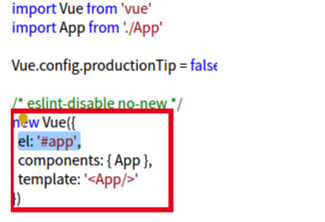
在文件main.js( vue项目的入口文件)中

这里可以看到,生成了一个全局的vue实例,绑定在了#app上面,也就是在文件index.html中的那个div。
然后这个vue实例,使用的是 ./App这个组件,然后模板是:'<App/>',这就是说明是用App组件进行渲染的。
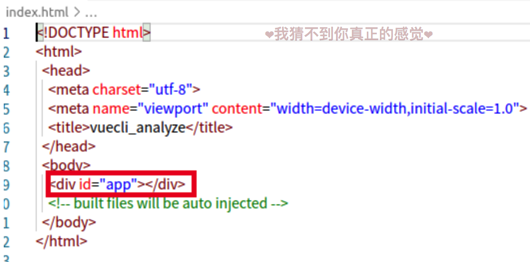
再看index.html文件

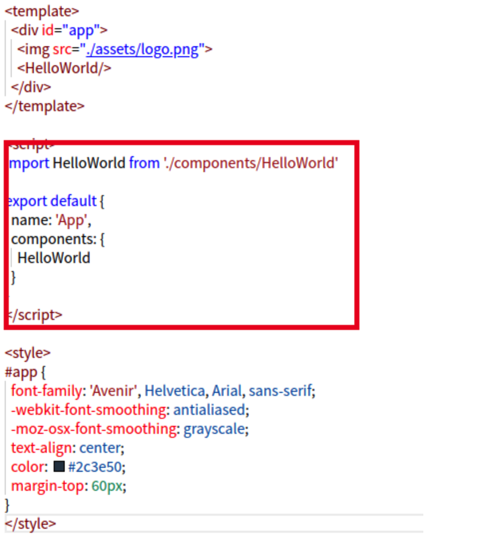
然后接着看App.vue

App.vue 这个组件中,模板中就是一个img,下面是一个的组件,在'./components/HelloWorld'中。
引用组件import HelloWorld from './components/HelloWorld' , 再看一下hello.vue这个组件,基本就是下面的各个链接了
有路由(重要)
文件index.html没有变化
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>leyou-manage-web</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
入口文件main.js多了路由参数
import router from './router'
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
App.vue文件多了router-view
<template>
<router-view></router-view>
</template> <script>
export default {
name:"App"
}
</script>
也就是说路由会替换掉这个router-view进行显示
再看router/index.js

也就是说‘/’默认路由会使用Helloword这个组件进行显示了,添加其他的路由再对应上相应的组件即可进行显示。
最新文章
- ASP.NET MVC搭建项目后台UI框架—9、服务器端排序
- word20161208
- 【如何快速的开发一个完整的iOS直播app】(采集篇)
- Java学习笔记七——数组工具类Arrays
- zabbix_agentd.conf文件说明
- 【three.js详解之二】渲染器篇
- 一维条码打印的C#实现(Code128)
- C语言局部变量和全局变量问题汇总
- android4.0 FaceDetection笔记
- 生成简历经验总结(解析HTML字符串)
- Oracle 字符集问题
- photoshop切图
- 关系型数据库工作原理-事务管理(二)(翻译自Coding-Geek文章)
- Task.Run与Task.Factory.StartNew的区别
- [转]nodeJS中redis初步使用
- 窗口,父窗口parentwindow,所有者窗口ownerwindow
- subprocess.Popen在win10下会有异常
- 一些IT中的工具介绍
- 计算机中的概念: 视图 VS 镜像
- 创建可复用的自定义 ASP.NET MVC Helpers