Java开发笔记(一百四十一)JavaFX的列表与表格
下拉框只有在单击时才会弹出所有选项的下拉列表,这固然节省了有限的界面空间,但有时候又需要把所有选项都固定展示到窗口上。像这种平铺的列表控件,Swing给出的控件名称是ListBox,而JavaFX提供了列表视图ListView。在具体编码运用上,ListView的用法几乎跟ComboBox一模一样,二者的列表项拥有相同的数据来源,同样调用setStyle方法来设置各项字体,而且列表项的选择监听器也保持一致,唯一的区别便是控件名称由ComboBox改成了ListView。
既然ListView的用法与ComboBox雷同,这里就不再罗嗦了,仍旧以快餐列表为例,且看下面的ListView使用代码片段:
// 获取列表的界面
private void getListView(BorderPane borderPane) {
VBox vbox = new VBox(); // 创建一个垂直箱子
// 初始化快餐列表
List<String> snackList = Arrays.asList("鱼香肉丝饭", "香菇滑鸡饭", "黑椒牛排饭",
"梅菜扣肉饭", "糖醋里脊饭", "红烧排骨饭", "台式卤肉饭");
// 把清单对象转换为JavaFX控件能够识别的数据对象
ObservableList<String> obList = FXCollections.observableArrayList(snackList);
ListView<String> listView = new ListView<String>(obList); // 依据指定数据创建列表视图
//listView.setItems(obList); // 设置列表视图的数据来源
listView.setPrefSize(400, 180); // 设置列表视图的推荐宽高
Label label = new Label("这里查看点餐结果"); // 创建一个标签
label.setWrapText(true); // 设置标签文本是否支持自动换行
vbox.getChildren().addAll(listView, label); // 把列表和标签一起加到垂直箱子上
// 设置列表视图的选择监听器
listView.getSelectionModel().selectedItemProperty().addListener(new ChangeListener<String>() {
@Override
public void changed(ObservableValue<? extends String> arg0, String old_str, String new_str) {
// getSelectedIndex方法可获得选中项的序号,getSelectedItem方法可获得选中项的对象
String desc = String.format("您点了第%d项,快餐名称是%s",
listView.getSelectionModel().getSelectedIndex(),
listView.getSelectionModel().getSelectedItem().toString());
label.setText(desc); // 在标签上显示当前选中的文本项
}
});
borderPane.setCenter(vbox); // 把垂直箱子放到边界窗格的中央
}
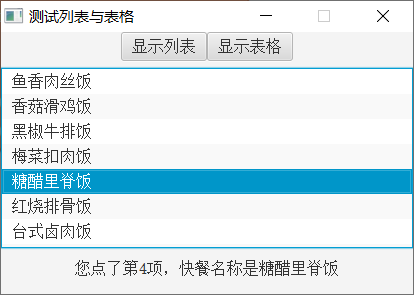
运行包含以上代码的测试程序,在弹出的窗口中单击按钮“显示列表”,界面中央展示了平铺直叙的快餐列表视图,正如下面左图所示。单击列表中的某种快餐,窗口下方会显示当前的选择结果,此时界面效果如下面右图所示。


尽管ListView能够将所有选项罗列在界面上,可是每行仅仅显示当前选项的文本,无法展现更丰富的组合信息。比如餐厅的点餐窗口,除了快餐名称,还应展示快餐价格,如此一来,整个快餐列表更像是一份表格,不但分行而且分列,才显得井然有序。为此JavaFX提供了对应的表格控件名叫TableView,不过因为表格内嵌了结构化信息,所以表格内容需要特制的数据实体。就快餐的数据结构而言,假设它由序号、快餐名称、快餐价格这三个字段组成,则要预先定义如下所示的快餐信息类:
//定义快餐类
public class Snack {
private SimpleStringProperty xuhao; // 序号
private SimpleStringProperty name; // 快餐名称
private SimpleStringProperty price; // 快餐价格 public Snack(String xuhao, String name, String price) {
this.xuhao = new SimpleStringProperty(xuhao);
this.name = new SimpleStringProperty(name);
this.price = new SimpleStringProperty(price);
} public String getXuhao() { // 获取序号
return xuhao.get();
}
public void setXuhao(String xuhao) { // 设置序号
this.xuhao.set(xuhao);
}
public String getName() { // 获取快餐名称
return name.get();
}
public void setName(String name) { // 设置快餐名称
this.name.set(name);
}
public String getPrice() { // 获取快餐价格
return price.get();
}
public void setPrice(String price) { // 设置快餐价格
this.price.set(price);
}
}
注意上面定义的快餐各字段属性,它们的数据类型为表格专用的SimpleStringProperty,只有该类型的数据才会自动填充到表格单元中。
定义好了快餐信息类,接下来再操作表格控件TableView,使用该控件主要包括下列两个步骤:
1、指定表格视图的数据来源
首先创建快餐列表的清单对象,并将其转换为JavaFX能够识别的ObservableList对象,然后依据这个数据对象创建表格视图,相应的代码片段示例如下:
// 创建表格的内容清单
List<Snack> snackList = Arrays.asList(
new Snack("1", "鱼香肉丝饭", "16"),
new Snack("2", "香菇滑鸡饭", "18"),
new Snack("3", "黑椒牛排饭", "20"),
new Snack("4", "梅菜扣肉饭", "17"),
new Snack("5", "糖醋里脊饭", "19"),
new Snack("6", "红烧排骨饭", "17"),
new Snack("7", "台式卤肉饭", "15"));
// 把清单对象转换为JavaFX控件能够识别的数据对象
ObservableList<Snack> obList = FXCollections.observableArrayList(snackList);
TableView<Snack> tableView = new TableView<Snack>(obList); // 依据指定数据创建表格视图
2、创建各列的表头,以及各列关联的对象属性
前一步的数据来源只包含表格的单元内容,不包括表头的标题行。标题行需要另外通过TableColumn声明,表格有多少列,就得声明多少个TableColumn对象,该对象不但规定了当列的标题文字,还规定了当列的内容取自哪个属性,属性名称与第一步数据对象的字段名称保持一致。以快餐信息为例,快餐对象拥有序号、快餐名称、快餐价格三个字段,则要给快餐表格分配三个列,且这三列的单元值分别取自Snack类的三个字段(xuhao、name、price)。于是编写表头及其关联属性的代码例子如下:
TableColumn firstColumn = new TableColumn("序号"); // 创建一个表格列
firstColumn.setMinWidth(100); // 设置列的最小宽度
// 设置该列取值对应的属性名称。此处序号列要展示Snack元素的xuhao属性值
firstColumn.setCellValueFactory(new PropertyValueFactory<>("xuhao"));
TableColumn secondColumn = new TableColumn("快餐名称"); // 创建一个表格列
secondColumn.setMinWidth(200); // 设置列的最小宽度
// 设置该列取值对应的属性名称。此处名称列要展示Snack元素的name属性值
secondColumn.setCellValueFactory(new PropertyValueFactory<>("name"));
TableColumn thirdColumn = new TableColumn("快餐价格"); // 创建一个表格列
thirdColumn.setMinWidth(110); // 设置列的最小宽度
// 设置该列取值对应的属性名称。此处价格列要展示Snack元素的price属性值
thirdColumn.setCellValueFactory(new PropertyValueFactory<>("price"));
// 把几个标题列一齐添加到表格视图
tableView.getColumns().addAll(firstColumn, secondColumn, thirdColumn);
把上述两个步骤加以整合,形成完整的表格操作过程,合并后的表格视图调用代码如下所示:
// 获取表格的界面
private void getTableView(BorderPane borderPane) {
VBox vbox = new VBox(); // 创建一个垂直箱子
// 创建表格的内容清单
List<Snack> snackList = Arrays.asList(
new Snack("1", "鱼香肉丝饭", "16"),
new Snack("2", "香菇滑鸡饭", "18"),
new Snack("3", "黑椒牛排饭", "20"),
new Snack("4", "梅菜扣肉饭", "17"),
new Snack("5", "糖醋里脊饭", "19"),
new Snack("6", "红烧排骨饭", "17"),
new Snack("7", "台式卤肉饭", "15"));
// 把清单对象转换为JavaFX控件能够识别的数据对象
ObservableList<Snack> obList = FXCollections.observableArrayList(snackList);
TableView<Snack> tableView = new TableView<Snack>(obList); // 依据指定数据创建表格视图
//tableView.setItems(obList); // 设置表格视图的数据来源
tableView.setPrefSize(400, 210); // 设置表格视图的推荐宽高
TableColumn firstColumn = new TableColumn("序号"); // 创建一个表格列
firstColumn.setMinWidth(100); // 设置列的最小宽度
// 设置该列取值对应的属性名称。此处序号列要展示Snack元素的xuhao属性值
firstColumn.setCellValueFactory(new PropertyValueFactory<>("xuhao"));
TableColumn secondColumn = new TableColumn("快餐名称"); // 创建一个表格列
secondColumn.setMinWidth(200); // 设置列的最小宽度
// 设置该列取值对应的属性名称。此处名称列要展示Snack元素的name属性值
secondColumn.setCellValueFactory(new PropertyValueFactory<>("name"));
TableColumn thirdColumn = new TableColumn("快餐价格"); // 创建一个表格列
thirdColumn.setMinWidth(110); // 设置列的最小宽度
// 设置该列取值对应的属性名称。此处价格列要展示Snack元素的price属性值
thirdColumn.setCellValueFactory(new PropertyValueFactory<>("price"));
// 把几个标题列一齐添加到表格视图
tableView.getColumns().addAll(firstColumn, secondColumn, thirdColumn);
vbox.getChildren().add(tableView); // 把表格加到垂直箱子上
borderPane.setCenter(vbox); // 把垂直箱子放到边界窗格的中央
}
运行包含以上代码的测试程序,在弹出的窗口中单击按钮“显示表格”,界面上呈现了一个内容丰富的快餐表格,具体效果如下图所示。

更多Java技术文章参见《Java开发笔记(序)章节目录》
最新文章
- Duilib开发环境搭建
- mysqlbinlog 参数及用法说明
- mySql中alter table的使用
- yum命令一些易遗忘的参数
- JSP页面元素
- 题目1444:More is better
- .Net动态加载插件-反射
- js给页面加style
- Implement Hash Map Using Primitive Types
- form表单中经常用到的禁用获取值问题
- selenium_python学习
- 使用程序控制windows service启动/停止
- SpringBoot快速开发REST服务最佳实践
- ThreadLocal源码分析:(二)get()方法
- c++ 实现拓扑排序
- fiddler 抓取 安卓模拟器 https包
- [Tensorflow] Cookbook - Object Classification based on CIFAR-10
- POI以SAX方式解析Excel2007大文件(包含空单元格的处理) Java生成CSV文件实例详解
- python图片识别
- 解决Too many connections问题