jQuery控制导航条样式
2024-09-03 03:44:01
原理:点击当前元素时,当前元素添加(样式类),父辈的兄弟姐妹的孩子('a')去掉此样式类。
代码如下:
/*次要导航*/
$(".subnav li a").click(function(){
$(this).addClass("subnav-hover").parent().siblings().children('a').removeClass("subnav-hover");
});
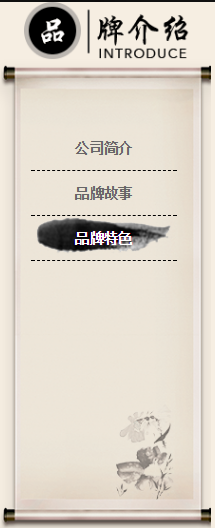
如下图所示:



最新文章
- 《C程序设计语言》- 字符输入和输出
- Android编码规范02
- linux6的yum源
- linux常用命令和选项
- opencv--图像轮廓检测
- 基于Dubbo框架构建分布式服务
- WebService学习笔记系列(二)
- jquery如何获得页面元素的坐标值
- 使用Python-iGraph绘制贴吧/微博好友关系图
- 初学Python(三)——字典
- CORS(跨站资源共享)介绍
- IE浏览器因缓存问题未能成功向后端发送请求的几个解决办法
- 关于如何在mac系统上安装Git并在码市上建立项目
- (NO.00005)iOS实现炸弹人游戏(六):游戏数据的初始化(三)
- Jsp的基本知识
- codeforces463D
- JavaScript - proxy
- 关于position的一些问题
- 从 Confluence 5.3 及其早期版本中恢复空间
- fiddler抓包常用功能详解