spring boot + vue 前后分离实现登录功能(一)
2024-08-23 21:22:34
使用webpack 打包初始化项目
vue init webpack book-vue

进入工程目录
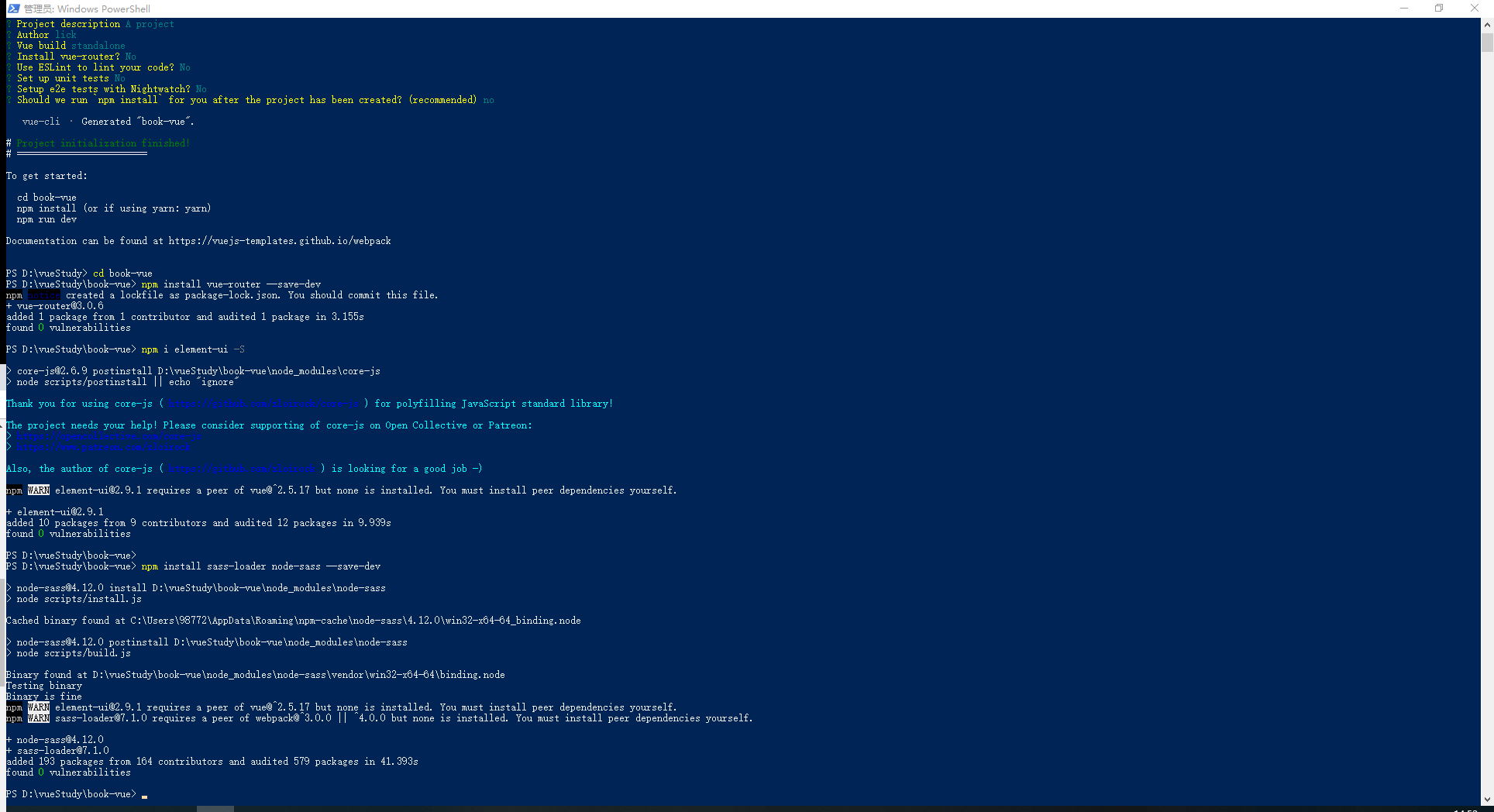
cd hello-vue
安装 vue-router
npm install vue-router --save-dev
安装 element-ui
npm i element-ui -S
安装 SASS 加载器
npm install sass-loader node-sass --save-dev

下载依赖
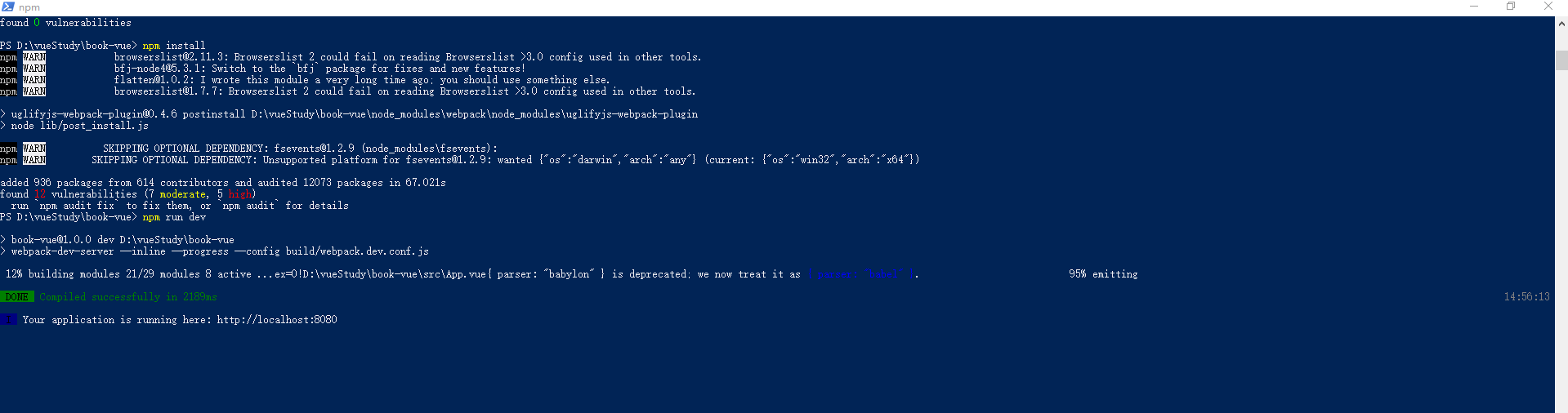
npm install
启动工程
npm run dev

浏览器输入 http://localhost:8080

使用VS Code 打开项目(随便一款IDE打开即可)

新建几个目录文件

新建 views/Login.vue
<template>
<div>
<el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box">
<h3 class="login-title">欢迎登录</h3>
<el-form-item label="账号" prop="username">
<el-input type="text" placeholder="请输入账号" v-model="form.username"/>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="form.password"/>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="onSubmit('loginForm')">登录</el-button>
</el-form-item>
</el-form>
<el-dialog
title="温馨提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>请输入账号和密码</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: "Login",
data() {
return {
form: {
username: '',
password: ''
},
// 表单验证,需要在 el-form-item 元素中增加 prop 属性
rules: {
username: [
{required: true, message: '账号不可为空', trigger: 'blur'}
],
password: [
{required: true, message: '密码不可为空', trigger: 'blur'}
]
},
// 对话框显示和隐藏
dialogVisible: false
}
},
methods: {
onSubmit(formName) {
// 为表单绑定验证功能
this.$refs[formName].validate((valid) => {
if (valid) {
// 使用 vue-router 路由到指定页面,该方式称之为编程式导航
this.$router.push("/main");
} else {
this.dialogVisible = true;
return false;
}
});
}
}
}
</script>
<style lang="scss" scoped>
.login-box {
border: 1px solid #DCDFE6;
width: 350px;
margin: 180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
.login-title {
text-align: center;
margin: 0 auto 40px auto;
color: #303133;
}
</style>
新建 views/Main.vue
<template>
<div>
首页
</div>
</template>
<script>
export default {
name: "Main"
}
</script>
新建 router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import Login from '../views/Login'
import Main from '../views/Main'
Vue.use(Router);
export default new Router({
routes: [
{
// 登录页
path: '/login',
name: 'Login',
component: Login
},
{
// 首页
path: '/main',
name: 'Main',
component: Main
}
]
});
修改 App.vue
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
修改 main.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import router from './router'
// 导入 ElementUI
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
// 安装路由
Vue.use(VueRouter);
// 安装 ElementUI
Vue.use(ElementUI);
new Vue({
el: '#app',
// 启用路由
router,
// 启用 ElementUI
render: h => h(App)
});
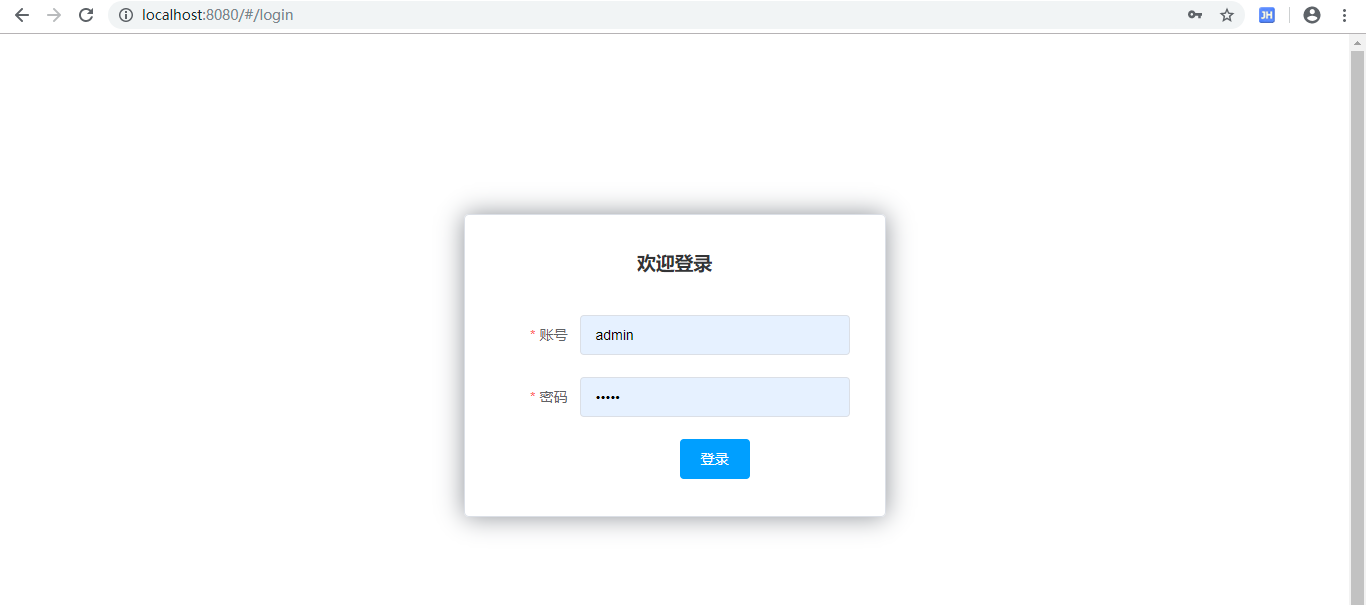
浏览器输入 : http://localhost:8080/#/login

未完待续
最新文章
- js获取页面url中的各项值
- KMP算法-next函数求解
- 【POJ3621】Sightseeing Cows
- JAVA爬虫挖取CSDN博客文章
- java 26 - 8 网络编程之 TCP协议上传图片
- poj2524-Ubiquitous Religions
- SQL Server 2008 R2 的版本和组件
- 微通道产品经理Grover采访:美国的微通道设计
- 一种CListCtrl自绘效果
- Can DBC文件翻译
- 云卡门禁安卓SDK_BLEDOOR_SDK_ANDROID_2016_12_15
- winform中文本框,软键盘跟随
- R语言绘图边框
- Vue 自动获取最新的Vue文件
- 大理石在哪儿(UVa10474)
- C# 实现对微博短网址的重定向还原
- linux编程之消息队列
- 正规方程 Normal Equation
- ASP.NET中JSON对时间进行序列化和反序列化
- Spring Boot集成Redis实现缓存机制【从零开始学Spring Boot】