CSS基础-5 伪类
一、伪类
我们以a标签为例
伪类标签分为4类
1. 设置超链接默认的样式
a:link {属性:值;.....}
或者
a { 属性: 值;} 推荐使用这种方式
2. 设置超链接访问过后的样式
a:visited {属性:值; ......}
注意:该伪类(visited )只能设置有关颜色的属性。
有浏览器缓存问题
3. 鼠标移动到超链接上的样式
a:hover {属性:值;.....}
4. 超链接激活状态下的样式
a:active {属性: 值;...}
二、背景(background)
(1)background-color 设置背景颜色
(2)background-image: url(2.png); 设置背景图片
注意:给标签元素设置背景图片的时候,需要有宽度和高度
例子:
.a {
margin:100px auto;
width:300px;
height:300px;
background-image:url(img/b.jpg)
}
效果如下:

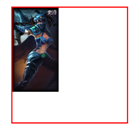
(3)background-repeat: no-repeat; 背景不平铺
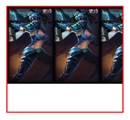
默认值为 repeat 平铺
no-repeat; 背景不平铺

代码如下:
.a {
margin:100px auto;
width:300px;
height:300px;
border:3px solid red;
background-image:url(img/b.jpg);
background-repeat: no-repeat;
}
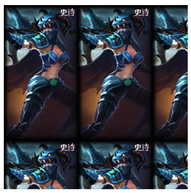
repeat-x 背景横向平铺

代码如下:
.a{
margin:100px auto;
width:300px;
height:300px;
border:3px solid red;
background-image:url(img/b.jpg);
background-repeat: repeat-x;
}
repeat-y 背景纵向平铺
(4)background-position: 设置背景图片的位置
直接设置具体的方位名词 (left,right,top,center,bottom)
注意: 当给背景设置位置的时候,如果背景位置的取值为具体的方位名词的时候,取值位置可以调换。

如果只写一个具体方位名称,默认的第二值为居中(center)
例子:
.a {
margin:100px auto;
width:500px;
height:500px;
border:3px solid red;
background-image:url(img/b.jpg);
background-repeat: no-repeat;
background-p osition:left;
}

设置具体值的时候,第一个值为水平方向,第二个值为垂直方向

background-attachment: fixed; 设置背景图片固定
最新文章
- 搞了我一下午竟然是web.config少写了一个点
- JavaScript为select添加option,select选项变化时的处理,获取slelect被选中的值
- for循环语句以及迭代法和穷举法
- Drools规则文件结构说明
- iOS数据持久化存储:归档
- 网络性能测试工具Iperf/Jperf解读
- C#给字符串赋予字面值——字符串插入、转义序列的使用
- 【python】面向对象编程之@property、@setter、@getter、@deleter用法
- Vue知识点总结
- Bugku-CTF之成绩单(快来查查成绩吧)
- 使用腾讯地图和js,html实现地理位置的获取
- numpy中函数shape的用法
- 终止java线程的2种方法
- dispatchTouchEvent
- 关于cc -o命令
- 【vim】把当前文件转化为网页
- Python:正则表达式
- Codeforces Beta Round #40 (Div. 2)
- 最简单的TCP、UDP案例及各函数的详细解释
- BusyBox inittab配置