【Manim CE】常用Mobject
2024-10-19 21:35:37
当前文档版本:v0.16.0.post0
VMobject
继承自Mobject
V的意思是向量化的,vectorized mobject
fill_color=None,
fill_opacity=0.0,
stroke_color=None,
stroke_opacity=1.0,
stroke_width=DEFAULT_STROKE_WIDTH,
background_stroke_color=BLACK,
background_stroke_opacity=1.0,
background_stroke_width=0,
sheen_factor=0.0,
sheen_direction=UL,
close_new_points=False,
pre_function_handle_to_anchor_scale_factor=0.01,
make_smooth_after_applying_functions=False,
background_image=None,
shade_in_3d=False,
tolerance_for_point_equality=1e-6,
n_points_per_cubic_curve=4,
**kwargs
构造参数:
- fill_color 填充颜色
- fill_opacity 填充透明度
- stroke_color 边框颜色
- stroke_opacity 边框颜色透明度
- stroke_width 边框宽度
- 注:DEFAULT_STROKE_WIDTH = 4
- background_stroke_color
- background_stroke_opacity
- background_stroke_width
- sheen_factor 物体的光泽
- sheen_direction 物体光泽的中心
- close_new_points Indicates that it will not be displayed, but that it should count in parent mobject’s path
- ...
几何
Circle 圆
manim.mobject.geometry.arc.Circle
radius: float | None = None,
color: Color | str = RED,
**kwargs,
构造参数:
- radius(float或None)圆的半径,例如 1
- color(str或Color)圆形的颜色,例如 WHITE
- kwargs 附加参数
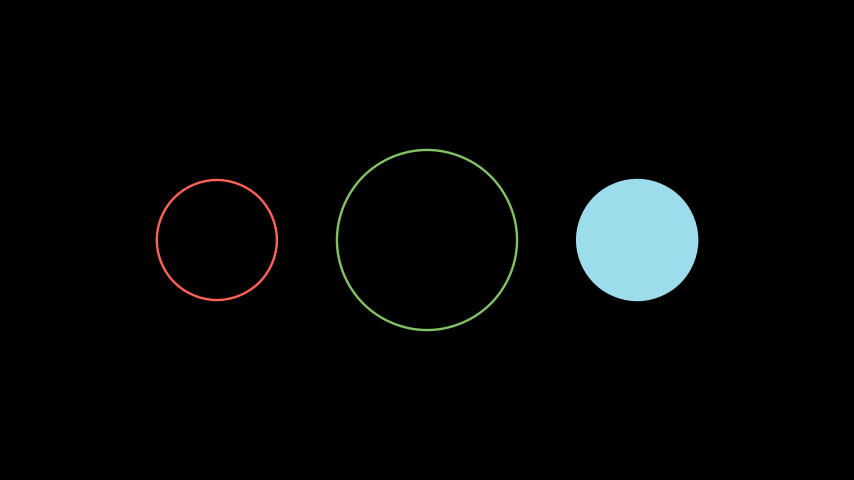
构造示例:
from manim import *
class CircleExample(Scene):
def construct(self):
circle_1 = Circle(radius=1.0)
circle_2 = Circle(radius=1.5, color=GREEN)
circle_3 = Circle(radius=1.0, color=BLUE_B, fill_opacity=1)
circle_group = Group(circle_1, circle_2, circle_3).arrange(buff=1)
self.add(circle_group)
Dot 点
manim.mobject.geometry.arc.Dot
point: list | np.ndarray = ORIGIN,
radius: float = DEFAULT_DOT_RADIUS,
stroke_width: float = 0,
fill_opacity: float = 1.0,
color: Color | str = WHITE,
构造参数:
- point(数组)屏幕坐标,例如 [0,0,0]
- radius(float)点的半径,例如 0.05
- stroke_width (float)点的轮廓宽度,例如 0.01
- fill_opacity(float)点内部的颜色,例如 YELLOW
- kwargs 附加参数
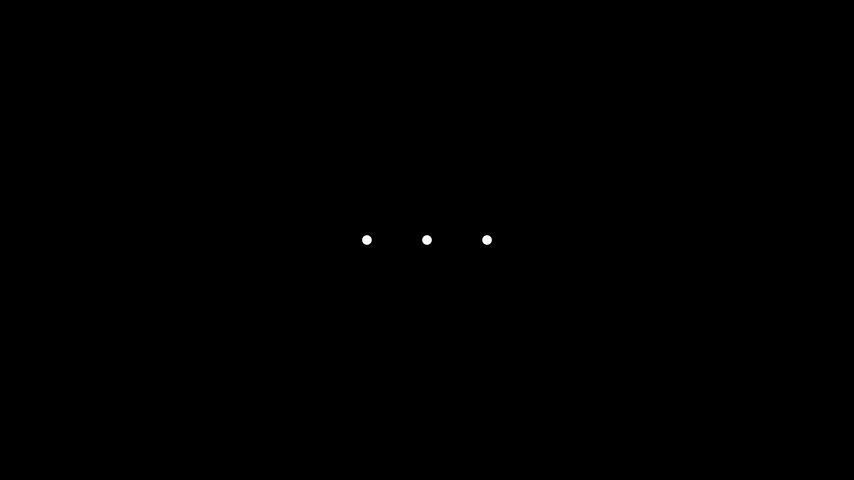
构造示例:
from manim import *
class DotExample(Scene):
def construct(self):
dot1 = Dot(point=LEFT, radius=0.08)
dot2 = Dot(point=ORIGIN)
dot3 = Dot(point=RIGHT)
self.add(dot1,dot2,dot3)
Ellipse 椭圆
manim.mobject.geometry.arc.Ellipse
width: float = 2,
height: float = 1,
**kwargs
构造参数:
- width(float)短轴
- height(float)长轴
- kwargs 附加参数
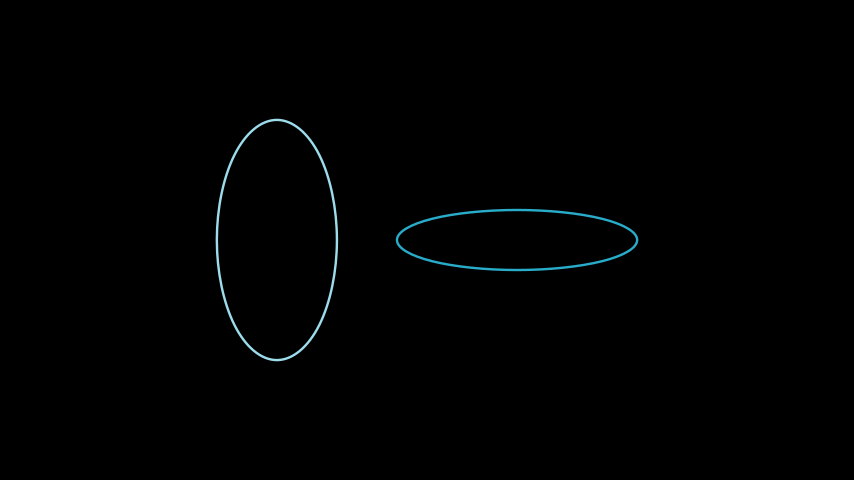
构造示例:
from manim import *
class EllipseExample(Scene):
def construct(self):
ellipse_1 = Ellipse(width=2.0, height=4.0, color=BLUE_B)
ellipse_2 = Ellipse(width=4.0, height=1.0, color=BLUE_D)
ellipse_group = Group(ellipse_1,ellipse_2).arrange(buff=1)
self.add(ellipse_group)
Angle 角
manim.mobject.geometry.line.Angle
line1: Line,
line2: Line,
radius: float = None,
quadrant=(1, 1),
other_angle: bool = False,
dot=False,
dot_radius=None,
dot_distance=0.55,
dot_color=WHITE,
elbow=False,
**kwargs,
构造参数:
- line1(Line)起始线
- 注:Line可以视为两个点坐标的集合,两点连成的线段。
- line2(Line)终止线
- 注:line1、line2两条线不能平行
- radius(float)原点与角度弧线的距离半径
- quadrant 角度弧线的象限,可传入:(1,1) (1,-1) (-1,1) (-1,-1)
- other_angle(bool)从正方向画角度弧线
- dot(bool)弧度中心标记一个点,一般用于表示角度位置
- dot_radius(float)点的半径
- dot_distance(float)点离原点的距离
- elbow(bool)表示直角的角度折现
- kwargs 附加参数
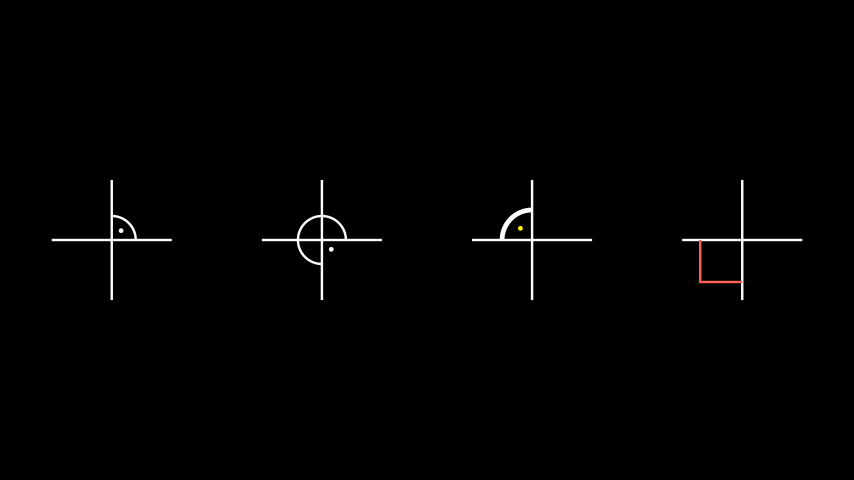
构造示例:
from manim import *
class RightArcAngleExample(Scene):
def construct(self):
line1 = Line( LEFT, RIGHT )
line2 = Line( DOWN, UP )
rightarcangles = [
Angle(line1, line2, dot=True),
Angle(line1, line2, radius=0.4, quadrant=(1,-1), dot=True, other_angle=False),
Angle(line1, line2, radius=0.5, quadrant=(-1,1), stroke_width=8, dot=True, dot_color=YELLOW, dot_radius=0.04, other_angle=True),
Angle(line1, line2, radius=0.7, quadrant=(-1,-1), color=RED, dot=True, dot_color=GREEN, dot_radius=0.08),
]
plots = VGroup()
for angle in rightarcangles:
plot=VGroup(line1.copy(),line2.copy(), angle)
plots.add(plot)
plots.arrange(buff=1.5)
self.add(plots)
Line 线
manim.mobject.geometry.line.Line
start=LEFT,
end=RIGHT,
buff=0,
path_arc=None,
**kwargs
构造参数:
- start(list)起始点
- end(list)终点
- buff(float)两端点与可见线的距离
- kwargs 附加参数
构造示例:
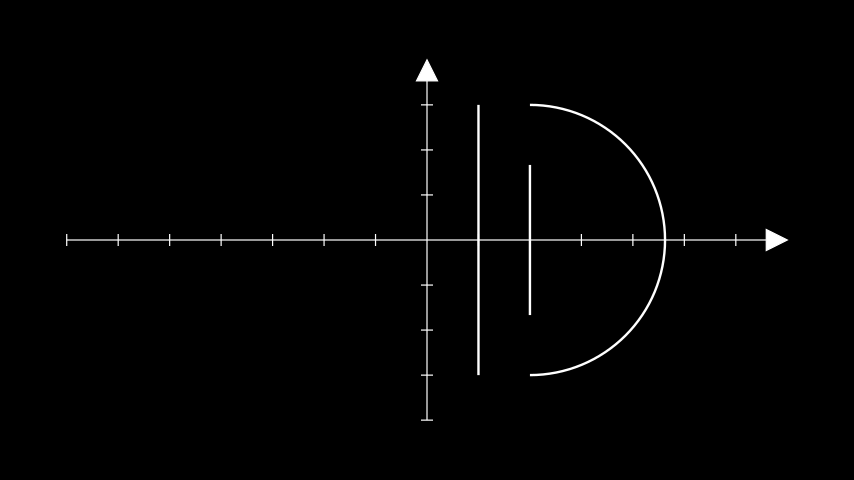
from manim import *
class LineExample(Scene):
def construct(self):
ax = Axes()
line1 = Line(ax.c2p(1,-3),ax.c2p(1,3),buff=0)
line2 = Line(ax.c2p(2,-3),ax.c2p(2,3),buff=1)
line3 = Line(ax.c2p(2,-3),ax.c2p(2,3),path_arc=PI)
self.add(ax,line1,line2,line3)
最新文章
- 简历生成平台项目开发-STEP4第二次项目例会讨论
- C#如何测试代码运行时间
- Web APi之控制器创建过程及原理解析(八)
- jQuery中的事件和动画效果
- JAVA求解线性方程组-列主元高斯消去法
- yii 自定义组件的调用
- python工具的安装
- Div自适应高度的方法
- Magento中如何调用SQL语句
- 源代码安装GIT
- php curl_exec optimize
- ROS理解roslaunch命令
- mac下Android apk 破解流程
- mac 配置虚拟主机
- java游戏开发杂谈 - 画布和画笔
- bootstrap排列顺序
- 使用VW时,图片的问题
- AI学习吧-公钥私钥、沙箱环境
- msql 必知必会笔记
- [jk]服务器远控卡及kvm切换器