「HTML+CSS」--自定义加载动画【016】
2024-10-10 05:09:52
前言
Hello!小伙伴!
首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
哈哈 自我介绍一下
昵称:海轰
标签:程序猿一只|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
日常分享:微信公众号【海轰Pro】记录生活、学习点滴,分享一些源代码或者学习资料,欢迎关注~
效果展示

Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
/* 红色边框仅作提示 */
border: 2px solid red;
}
span{
width : 96px;
height: 96px;
border: 10px solid white;
border-style: solid solid dotted dotted ;
border-radius: 50%;
position: relative;
display: flex;
align-items: center;
justify-content: center;
animation: rotation 2s linear infinite;
}
span::before{
position: relative;
content: '';
width: 48px;
height: 48px;
border: 10px red solid;
border-style: solid solid dotted ;
border-radius: 50%;
/* 注意这里的时间 */
animation: rotationback 1s linear infinite;
}
@keyframes rotation {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg)
}
}
@keyframes rotationback {
0% { transform: rotate(360deg) }
100% { transform: rotate(0deg)
}
}
原理详解
步骤1
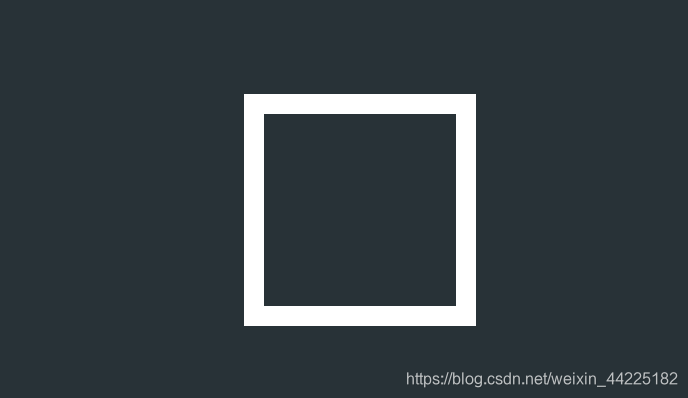
使用span标签作为外围白色部分,并设置
- 宽度、高度均为96px
- 边框:白色 10px solid
width : 96px;
height: 96px;
border: 10px solid white;
效果图如下

步骤2
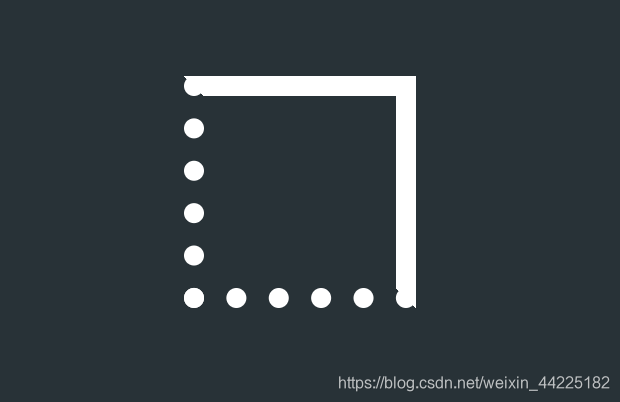
设置span边框
- 上/右边框为solid
- 下/左边框为dotter(点状)
border-style: solid solid dotted dotted ;
效果图如下

步骤3
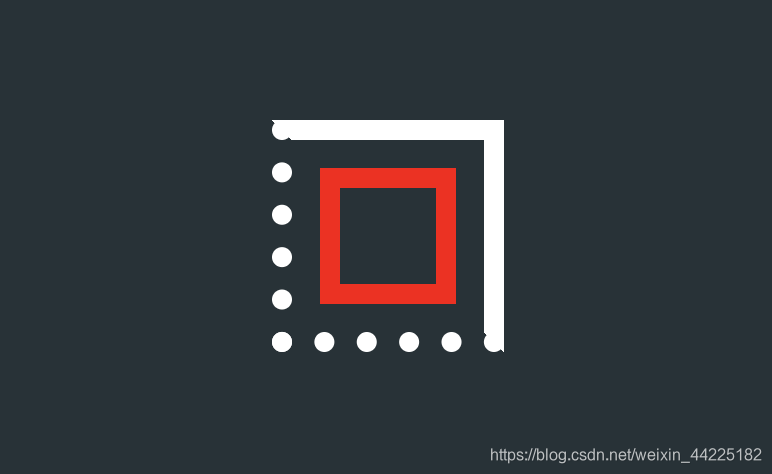
使用span::before作为红色部分,并设置
- 相对定位
- 宽度、高度均为48px
- 边框:10px 红色 solid
- 位于白色正方形 正中间(这里使用的是:在span中使用flex布局)
width: 48px;
height: 48px;
border: 10px red solid;
效果图如下

步骤4
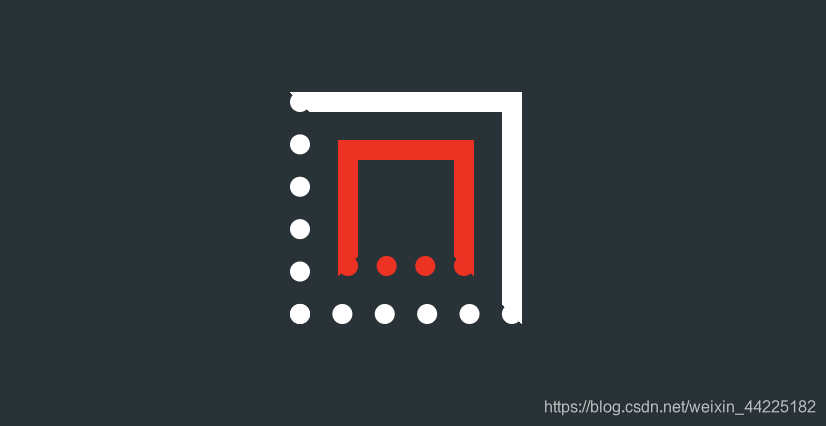
设置span::before边框
- 下边框为dotted
- 其余为solid
border-style: solid solid dotted ;
效果图如下

步骤5
span、span::before圆角化
border-radius: 50%;
效果图如下

步骤6
为span添加动画
- 顺时针 2s 无限循环
animation: rotation 2s linear infinite;
/*动画实现*/
@keyframes rotation {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg)
}
}
效果图如下

步骤7
为span::before设置动画
-逆时针 1s 无限循环
/*注意时间*/
animation: rotationback 1s linear infinite;
/*动画实现*/
@keyframes rotationback {
0% { transform: rotate(360deg) }
100% { transform: rotate(0deg)
}
}
效果图如下

结语
学习来源:
文章仅作为学习笔记,记录从0到1的一个过程。希望对您有所帮助,如有错误欢迎小伙伴指正~
我是海轰ଘ(੭ˊᵕˋ)੭,如果您觉得写得可以的话,请点个赞吧
写作不易,「点赞」+「收藏」+「转发」
谢谢支持️

最新文章
- 用定时器令P0(或其它IO口)产生多路方波
- Android之startActivityForResult的使用
- 【MVC】关于Action返回结果类型的事儿(上)
- DaoFactory.java
- poi操作oracle数据库导出excel文件
- C++中#include包含头文件带 .h 和不带 .h 的区别
- Linux设备总线
- SQL 中With as 的用法
- GC回收建议
- PHP中字符串补齐为定长
- [LeetCode][Java] 3Sum Closest
- 分享整理的免费API接口
- 基于线程池的线程管理(BlockingQueue生产者消费者方式)实例
- 第 10 章 容器监控 - 078 - Docker 最常用的监控方案
- 简介 - SAFe(Scaled Agile Framework,规模化敏捷框架)
- Java和.Net在做BS结构项目的比较
- Exception 05 : Could not instantiate id generator
- python基础之列表以及切片等操作
- Java 使用new Thread和线程池的区别
- sqlalchemy批量删除数据、全量删除