JS笔记(二)
1、完整的JavaScript由核心(ECMAScipt)、文档对象模型(DOM)、浏览器对象模型(BOM)组成。
2、<script>标签的用法:引用位置、src、async、defer、<noscript>
3、语法:变量、函数名和操作都区分大小写;标识符;注释;严格模式;语句(分号结尾、多条语句用{ }组合在一个代码块中)
4、关键字和保留字
5、变量:声明未初始化->undefined;作用域;省略var操作符->全局变量(不推荐)
6、数据类型:Undefined、Null、Boolean、Number、String、Object
(1)typeof:检测给定变量的数据类型
(2)Undefined类型:唯一值undefined。对未初始化的变量执行typeof操作会返回undefined,对未声明的变量执行typeof操作也是undefined。
undefined + 1 //NaN
undefined - 1 //NaN
undefined * 1 //NaN
undefined / 1 //NaN
undefined + '10' //"undefined10"
undefined - '10' //NaN
undefined * '10' //NaN
undefined / '10' //NaN 除去加字符串操作为拼接,其余undefined操作都是NaN
(3)Null类型:唯一值null。表示一个空对象指针,null值执行typeof操作会返回object。因此定义的变量准备保存对象,则初始化为null。
null + 1 //1
null - 1 //-1
null * 1 //0
null / 0 //0
null + '1' //"null1"
null - '1' //-1
null * '1' //0
null / '1' //0
null + true //1
null + false //0
null + [1, 2, 3] //"null1,2,3"
null - [1, 2, 3] //NaN
null + {id: 1} //"null[object Object]"
null - {id: 1} //NaN
(4)Boolean类型:有true和false两个值。Boolean()--->布尔值
(5)Number类型:整数和浮点数值。十进制、八进制(0 + (0~7))、十六进制(待完善)
var floatNum = 3.125e7; //等于3.125乘以10的7次方 = 31250000
var floatNum1 = 3e-17; //等于3乘以10的负17次方 = 0.00000000000000003 0.1 + 0.2 = 0.30000000000000004; 0.15 + 0.15 = 0.3; 0.05 + 0.25 = 0.3;
(6)String类型:由双引号(")或单引号(')表示。toString()、String()、
'10\n' + 10 //"10
10"
'10\n' - 10 //0
'10\n' * 10 //100
'10\n' / 10 //1 '10\r' + 10 //"1010"
'10\r' - 10 //0
'10\r' * 10 //100
'10\r' * 10 //1 '10\t' + 10 //"10 10"
'10\t' - 10 //0
'10\t'* 10 //100
'10\t' / 10 //1 // \b, \f, \\, \', \", \xnn, \unnnn
(7)Object类型:通过new Object()创建。属性和方法有:
1)Constructor:构造函数:保存当前对象的函数
2)hasOwnProperty(propertyName):检查给定的属性在当前对象实例中是否存在
3)isPrototypeOf(object):检查传入的对象是否是另一个对象的原型
4)propertyIsEnumerable(proertyName):检查给定的属性是否能够使用for-in语句枚举
5)toLocaleString():返回对象的字符串表示
6)toString():返回对象的字符串表示
7)valueOf():返回对象的字符串、数值或布尔值比表示。通常与toString()方法返回的值相同。
class Polygon {
constructor() {
this.name = "Polygon";
}
}
var poly1 = new Polygon();
poly1.name; //"Polygon"
poly1.hasOwnProperty('name'); //true
poly1.propertyIsEnumerable('name'); //true
poly1.toLocaleString(); //"[object Object]"
poly1.toString(); //"[object Object]"
poly1.valueOf(); //Polygon {name: "Polygon"}
7、操作符:包括算术操作符、位操作符、关系操作符和相等操作符等。
(1)一元操作符:只操作一个值的操作符。
var age = 29;
++age;
console.log(age); //30 var age = 29;
age = age + 1;
console.log(age); //30 var age = 29;
--age;
console.log(age); //28 var age = 29;
var anotherAge = --age + 2;
console.log(age); //28
console.log(anotherAge); //30 var num1 = 2;
var num2 = 20;
var num3 = --num1 + num2; //21
var num4 = num1 + num2; //21 var num1 = 2;
var num2 = 20;
var num3 = num1-- + num2; //22
var num4 = num1 + num2; //21
var s1 = "2";
var s2 = "z";
var b = false;
var f = 1.1;
var o = {
valueOf: function() {
return -1;
}
}; s1++; //3
++s1; //3
s2++; //NaN
++s2; //NaN
b++; //1
++b; //1
f--; //0.10000000000000009
--f; //0.10000000000000009
o--; //-2
--o; //-2
var s1 = "01";
var s2 = "1.1";
var s3 = 'z';
var b = false;
var f = 1.1;
var o = {
valueOf: function() {
return -1;
}
}; s1 = +s1; //1
s2 = +s2; //1.1
s3 = +s3; //NaN
b = +b; //0
f = +f; //1.1
o = +o; //-1 s1 = -s1; //-1
s2 = -s2; //-1.1
s3 = -s3; //NaN
b = -b; //0
f = -f; //-1.1
o = -o; //1
(2)位操作符:在数字底层(即表示数字的 32 个数位)进行操作的。
var iNum = 18;
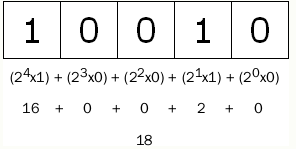
alert(iNum.toString(2)); //"10010" var iNum = -18;
alert(iNum.toString(2)); //"-10010"
这段代码只输出 "10010",而不是 18 的 32 位表示。其他的数位并不重要,因为仅使用前 5 位即可确定这个十进制数值。如下图所示:

1)按位非NOT(~):执行按位非的结果就是返回数值的反码。
var iNum1 = 25; //25 等于 00000000000000000000000000011001
var iNum2 = ~iNum1; //转换为 11111111111111111111111111100110
iNum2; //-26 在数值表示的最底层执行操作,速度更快 var iNum1 = 25;
var iNum2 = -iNum1 -1;
iNum2; //-26
2)按位与AND(&):
var a = 25 & 3; //1 var a = 25 & 0; //0 var a = 0 & 0; //0
3)按位或OR(|):
var a = 25 | 3; //27 var a = 25 | 0; //25 var a = 0 | 0; //0
25 和 3 进行 OR 运算的结果是 27:
25 = 0000 0000 0000 0000 0000 0000 0001 1001
3 = 0000 0000 0000 0000 0000 0000 0000 0011
--------------------------------------------
OR = 0000 0000 0000 0000 0000 0000 0001 1011
可以看出,在两个数字中,共有 4 个数位存放的是 1,这些数位被传递给结果。二进制代码 11011 等于 27。
4)按位异或XOR(^):
var a = 25 ^ 3; //26 var a = 25 ^ 0; //25 var a = 0 ^ 0; //0
25 和 3 进行 XOR 运算的结果是 26:
25 = 0000 0000 0000 0000 0000 0000 0001 1001
3 = 0000 0000 0000 0000 0000 0000 0000 0011
---------------------------------------------
XOR = 0000 0000 0000 0000 0000 0000 0001 1010
可以看出,在两个数字中,共有 4 个数位存放的是 1,这些数位被传递给结果。二进制代码 11010 等于 26。
5)左移、有符号的右移、无符号的右移
(3)布尔操作符:非(NOT)、与(AND)、或(OR)。
1)非(!):
!false; //true
!"blue"; //false
!0; //true
!NaN; //true
!""; //true
!12345; //false
!null; //true
!undefined; //true !!false; //false
!!"blue"; //true
!!0; //true
!!NaN; //true
!!""; //true
!!12345; //true
!!null; //false
!!undefined; //false
2)与(&&):
true && aa; //Uncaught ReferenceError: aa is not defined
false && aa; //false
{id: 1} && {id: 2}; //{id: 2}
{id:1} && 3; //Uncaught SyntaxError: Unexpected token &&
true && {id: 1}; //{id: 1}
true && NaN; //NaN
true && undefined; //undefined
false && NaN; //false
3)或(||):
true || aa; //true
false || aa; //Uncaught ReferenceError: aa is not defined
{id: 1} || {id: 2}; //Uncaught SyntaxError: Unexpected token ||
{id:1} || 3; //Uncaught SyntaxError: Unexpected token ||
true || {id: 1}; //true
true || NaN; //true
true || undefined; //true
false || NaN; //NaN
(4)乘性操作符:包括乘法、出发和求模。空字符串被当做0,布尔值true将被当作1.
1)乘法(*):
3 * 3 //9
3 * -3 //-9
3 * NaN //NaN
Infinity * 0 //NaN
Infinity * 3 //Infinity
Infinity * -3 //-Infinity
3 * '3' //9
3 * '' //0
3 * true //3
3 * false //0
3 * 'aa' //NaN
2)除法(/):
3 / 3 //1
3 / -3 //-1
3 / NaN //NaN
Infinity / 0 //Infinity
Infinity //Infinity
Infinity / -3 //-Infinity
3 / '3' //1
3 / '' //Infinity
3 / true //3
3 / false //Infinity
3 / 'aa' //NaN
3)求模(%):
3 % 3 //0
3 % -3 //0
3 % NaN //NaN
Infinity % 0 //NaN
Infinity % 3 //NaN
Infinity % -3 //NaN
3 % '3' //0
3 % '' //NaN
3 % true //0
3 % false //NaN
3 % 'aa' //NaN
(5)加性操作符:包括加法和减法。
1)加法:
1 + NaN //NaN
Infinity + Infinity //Infinity
Infinity + 1 //Infinity
Infinity + (-Infinity) //NaN
-Infinity + (-Infinity) //-Infinity
+0 + 0 //0
-0 + (-0) //-0
0 + (-0) //0
1 + 6 //7
1 + '7' //"17"
1 + 'ee' //"1ee"
1 + null //1
1 + undefined //NaN
1 + true //2
1 + [1,2,3] //"11,2,3"
1 + {id: 1} //"1[object Object]"
2)减法:
1 - NaN //NaN
Infinity - Infinity //NaN
Infinity - 1 //Infinity
Infinity - (-Infinity) //Infinity
-Infinity - (-Infinity) //NaN
+0 - 0 //0
-0 - (-0) //0
0 - (-0) //0
-0 - 0 //-0
1 - 6 //-5
1 - '7' //-6
1 - 'ee' //NaN
1 - null //1
1 - undefined //NaN
1 - true //0
1 - [1,2,3] //NaN
1 - {id: 1} //NaN
(6)关系操作符:包括小于(<)、大于(>)、小于等于(<=)、大于等于(>=)。结果都返回一个布尔值。
6 > 9 //false
6 > 5 //true
'11' > 4 //true
'11' > '78' //false
'aa' > '3' //true
'aa' > '90' //true
'aa' > 'rr' //false
'ta' > 'rr' //true
'ee' > undefined //false
'ee' > null //false
'ee' < null //false
NaN >= 3 //false
(7)相等操作符:提供两组操作符:相等和不相等(先转换再比较)、全等和不全等(仅比较不转换)。
1)相等和不相等:false->0,字符串->数值,NaN不等于任何值
null == undefined //true
"NaN" == NaN //false
5 == NaN //false
NaN == NaN //false
NaN != NaN //true
false == 0 //true
undefined == 0 //false
null == 0 //false
"5" == 5 //true
2)全等和不全等:不经转换就相等的是全等(===)。
55 == '55' //true
55 != '55' //false
55 === '55' //false
55 !== '55' //true
null === undefined //false
true === 1 //false
null === 0 //false
undefined === 0 //false
NaN !== NaN //true
(8)条件操作符:
最新文章
- [转]PYTHON-SCRAPY-WINDOWS下的安装笔记
- LVM逻辑卷基本概念及LVM的工作原理
- 原生JS:Array对象详解
- 【BZOJ-3578】GTY的人类基因组计划2 set + map + Hash 乱搞
- SPOJ GSS3 Can you answer these queries III
- sans-serif
- git学习笔记07-冲突了怎么办-那就解决冲突呗
- 禁用iOS9 App Transport Security(ATS)特性时不起作用
- 内网DMZ外网之间的访问规则
- 蓝桥杯-李白打酒-java
- 如何设置默认以管理员权限运行cmd
- SVM-sklearn
- C++中全排列算法函数next_permutation的使用方法
- jQuery validator plugin 之 custom methods 案例1:multi email
- 『TensorFlow』读书笔记_AlexNet
- TCP 的那些事儿(下)(转)
- Taxi
- C# 模拟网站登陆
- dedecms为导航栏目添加英文标题
- python 中函数