表单标签补充及css层叠样式
2024-10-21 15:56:09
表单标签补充及css层叠样式
一、表单知识点补充
1.获取用户输入的标签两大重要属性
name属性:类似于字典的键
value属性:类似于与字典的值
# form表单朝后端发送数据的时候,标签必须得有name,否则不会发送该标签的值,用户输入的数据就会保存到标签的value的属性中
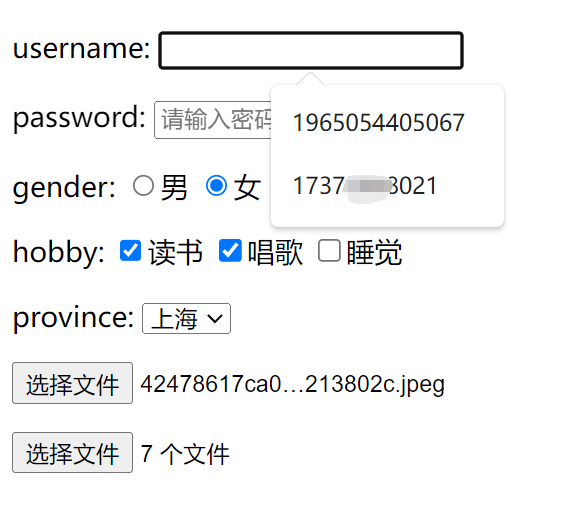
2.获取用户输入的input标签理论上需要有label配合使用
<!-- 鼠标点击username的框就有提示的,label的作用也是使得input不飘黄-->
<label for="d1">username</label>
<input type="text" name="username" id="d1">
3.input添加背景提示
<!--placeholder可以添加背景提示 -->
<input type="password" name="password" placeholder="请输入密码">
4.input让用户选择的时候,需要添加value属性
<!--单选-->
<p>
gender:
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女
<input type="radio" name="gender" value="others">其他
</p>
<!--多选-->
<p>
hobby:
<input type="checkbox" name="hobby" value="read">读书
<input type="checkbox" name="hobby" value="sing">唱歌
<input type="checkbox" name="hobby" value="sleep">睡觉
</p>
<!--下拉选择-->
<p>
province:
<select name="province" id="">
<option value="shanghai">上海</option>
<option value="hangzhou">杭州</option>
<option value="jinhua">金华</option>
</select>
</p>
5.标签的属性如果和属性值相等,那么可以简写
<input type="file" multiple="multiple">
可以写为↓这样
<input type="file" multiple>
6.针对选择类型的标签可以提前设置默认选项
<input type="radio" name="gender" checked="checked">
↓
<input type="radio" name="gender" checked>
<input type="checkbox" name="gender" checked="checked">
↓
<input type="checkbox" name="gender" checked=>
<select>
<option value="" selected="selected">1111</option>
↓
<option value="" selected=>2222</option>
</select>
7.下拉框与文件上传可以复选
<input type="file" multiple>
<select name="" id="" multiple>

二、CSS(Cascading Style Sheet,层叠样式表)
1.css语法
区分两大标签:
1.class属性:
分门别类,主要用于批量查找
2.id属性:
精确查找,主要用于点对点
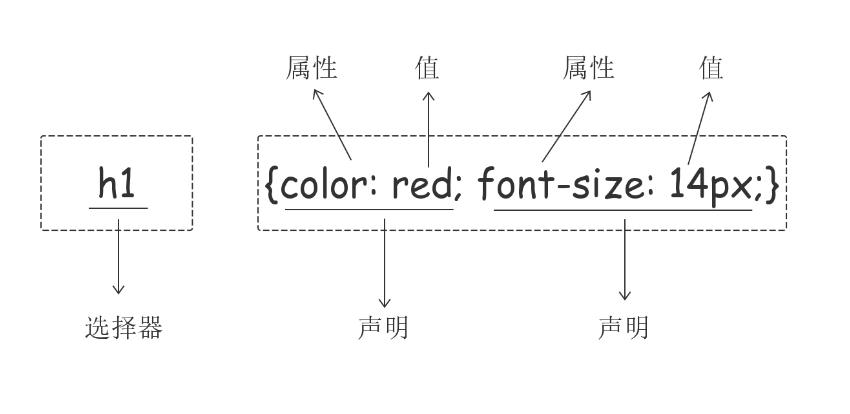
css样式由两个组成部分,选择器和声明,声明包括属性和属性值,每个声明之后用分号结束
语法结构:
选择器:{
属性名1:属性值1;
属性名2:属性值2;
}

2.css注释语法
只能使用/**/包裹,不管是单行注释函数多行注释
/*注释内容*/
3.编写css的方式
1.内联样式(行内样式)
在标签内通过style设置元素的样式
<p style="color: antiquewhite;font-size: 15px">加油啊</p>
问题:使用内联样式,样式只能对一个标签生效。想影响多个必须在每个标签内都写上,样式的修改不仅麻烦,并且优先级太高,非常不便。(注意:开发时绝对不要使用内联样式)
2.内部样式表
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
color: #F6F6A7;
font-size: 50px;
}
</style>
</head>
问题:内部样式表只能对一个网页起作用,它里边的样式不能跨页面进行复用。
3.外部样式表
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="mystyle.css" type="text/css">
</head>
三、css基本选择器
1.css基本选择器
统一的html:
<div id="d1">
111
<span>内部sapn</span>
</div>
<p>pppp</p>
<span>span</span>
<div class="c1">div</div>
1.标签选择器(直接按照标签名查找标签)
div{
color: blue;
font-size: 32px;
}
2.类选择器(直接按照class标签名查找标签)
.c1{
color: aquamarine;
font-size: 16px;
}
3.id选择器(根据标签的id精确查找标签)
#d1{
color: aquamarine;
font-size: 16px;
}
4.通用选择器(直接选择页面所有的标签)
* {
color: blueviolet;
margin: 0 auto;
}
2.css组合选择器
统一的html:
<p>ppp</p>
<p>ppp</p>
<div class="d1">div
<div id="d1">divdiv
<p>divdivp
<span>divdivpspan</span>
</p>
</div>
<p>divp</p>
<span>divspan</span>
</div>
<span>spanspan1111</span>
<p>ppp</p>
<div id="d2">ppp</div>
<span>spanspan</span>
针对标签的上下层级及嵌套有另外的说法:
父标签,后代标签,子标签,弟弟标签,哥哥标签,祖先标签
1.后代选择器(中间加空格)
div span{
color: blueviolet;
}
2.儿子选择器(中间加大于号)
div>span{
color: crimson;
}
3.毗邻选择器(中间放加号)
# 毗邻是紧挨着的
div+span {
color: blue;
}
4.弟弟选择器(小波浪线号)
div~span{
color: brown;
}
3.分组与嵌套
div,p,span{
color: brown;
}
#d1,.d1,span{
color: blue;
}
div.d1{ # 查找class里面含义d1的css
color: blueviolet;
}
div#d1{ # 查找id里面含义d1的css
color: aquamarine;
}
.c1 p.c2 { 查找含有c1样式值里面的含有c2样式值的p标签
color: antiquewhite;
}
4.属性选择器
html代码:
<div username="username">333333333333</div>
<div username="jason">12332</div>
<p username="jason"></p>
<span username="jia"></span>
css代码:
[username]{
background-color: crimson;
color: blueviolet;
}
[username = 'jason']{
background-color: crimson;
color: blueviolet;
}
div[username = 'jason']{
background-color: crimson;
color: blueviolet;
}
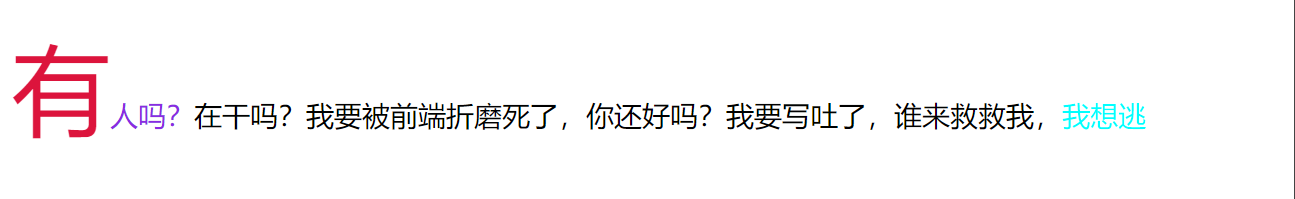
5.伪元素选择器
html代码:
<p>在干吗?我要被前端折磨死了,你还好吗?我要写吐了,谁来救救我,</p>
css代码:
p:first-letter{
font-size: 56px;
color: crimson;
}
p:before{
content: '有人吗?';
color: blueviolet;
}
p:after{
content: '我想逃';
color: aqua;
}

6.css伪类选择器
:link:未访问的链接的样式
:visited:已经访问的链接的样式
:hover:鼠标悬停的链接的样式
:active:鼠标点击的链接样式
html代码:
<a href="https://www.jd.com/">点我去京东</a>
<a href="https://www.4399.com/">点我去4399</a>
<a href="https://www.7k7k.com/">点我去7K7K</a>
css代码:
css代码:
<!-- 未访问的链接颜色-->
a:link{
color: blueviolet;
}
/*鼠标悬停的颜色*/
a:hover{
color: blue;
}
/*鼠标点击链接的颜色*/
a:active{
color: bisque;
}
/*已访问的链接颜色*/
a:visited{
color: cornflowerblue;
}
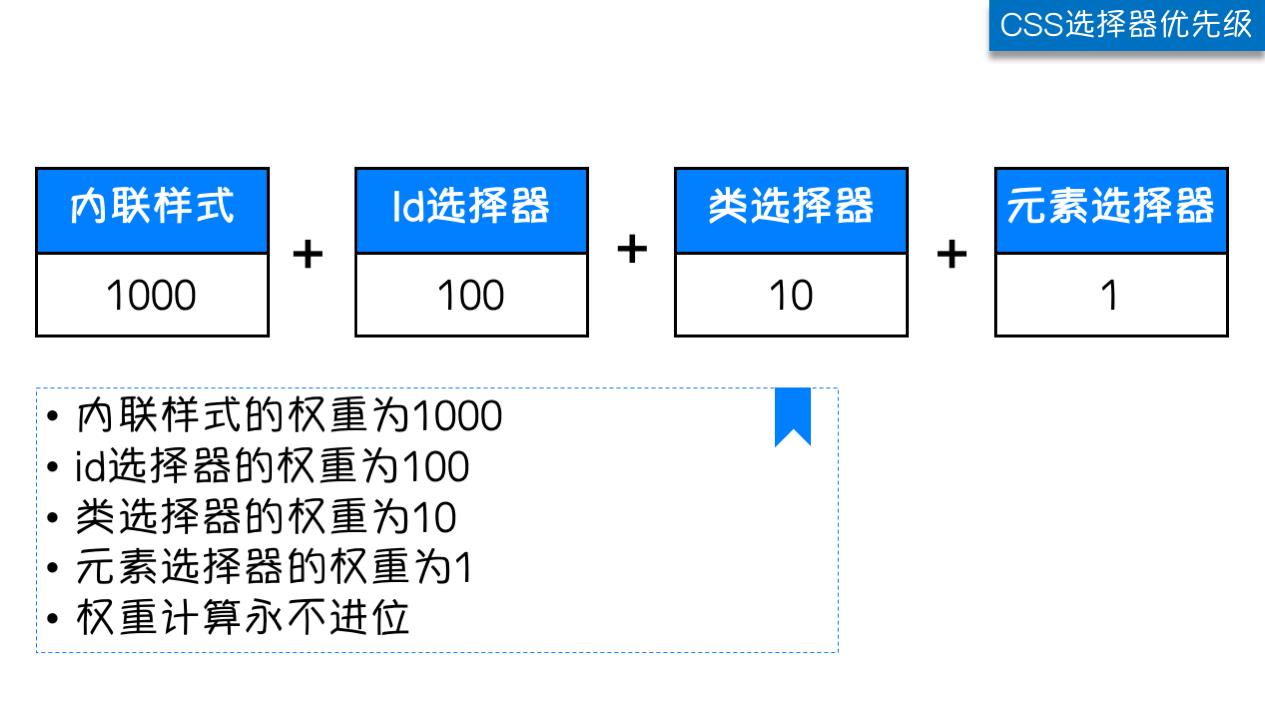
四、css选择器优先级
1.选择器相同,引入位置相同
就近原则,越往下,越靠近选择器就选择哪个
2.选择器不同,导入方式相同
内联样式>id选择器>类选择器>标签选择器

五、样式调节
1.字体样式
1.字体文字:
body{
font-family: "微软雅黑", "Arial", sans-serif;
}
2.字体大小
body{
font-size: 32px;
}
3.字体粗细
body{
font-weight: revert ;
}
属性值:
normal:默认值
bold:粗体
bolder:更粗
lighter:更细
inherit:继承父元素的粗细值
100~900:设置粗细值,400等于normal,700等于bold
4.字体颜色
body{
color: cornflowerblue;
}
1.十六进制:#3d3d3d
2.RGB值:红绿蓝如rgb(115,69,0)
3.颜色名称:如:蓝
4.rgb(115,69,8,0) 最后一个值为透明度,范围在0.0到0.9之间
5.文字属性
body{
color: cornflowerblue;
text-align: justify;
}
1.text-align: justify :两端对齐
2.text-align: center :居中对齐
3.text-align: left :左边对齐
4.text-align: right :右边对齐
6.文字修饰
body{
color: cornflowerblue;
text-align: justify;
text-decoration: underline;
}
1.text-decoration: none 默认,标准的文本
2.text-decoration: underline 文本下的一条线
3.text-decoration: overline 文本上的一条线
4.text-decoration: line-through; 穿过文本的一条线
5.text-decoration: initial; 继承父元素的text-decoration属性的值
7.text-indent: 32px; 首行缩进
2.背景相关的配置
1.设置设置背景颜色:background-color: #b20dee;
2.背景图片:background-image: url('1.jpg');
3.背景图片平铺排满整个网页:background-repeat: repeat;
4.背景图片只在水平方向上平铺:background-repeat: repeat-x;
5.背景图片只在垂直方向上平铺:background-repeat: repeat-y;
6.背景图片不平铺:background-repeat: no-repeat;
7.背景位置:background-position: center;
最新文章
- java中的内部类
- sh 自动化安装配置FTP服务器
- 【简洁之美】裴波那切数列生成器 python
- C语言学习010:fopen读写文件
- ASP.NET MVC下使用文件上传
- 数据库:mongodb与关系型数据库相比的优缺点
- C# WPF打印报表
- linux下设置mysql数据库字符集utf8
- MVC 读取图片
- 为什么析构函数要加visual?
- Java 重入锁 ReentrantLock
- Git版本控制:Git查阅、撤销文件修改和撤销文件追踪
- 记Ubuntu Mongodb 和 Mysql的安装与使用
- linux 文件系统工作原理
- 常用代码之三:jQuery为按钮绑定事件的代码
- 使用Linux重定向解决nohup.out无写权限问题
- JAVA中反射机制五(JavaBean的内省与BeanUtils库)
- LeetCode-344:Reverse String
- colspan和rowspan合并单元格
- 【Docker 命令】- attach命令