ionic+vue+capacitor系列笔记--02项目中集成Capacitor,添加android,ios平台,真机运行项目
2024-09-05 15:11:30
Capacitor是什么?
Capacitor是由ionic团队开发的一款跨平台移动应用构建工具,可轻让我们轻松的构建Android、iOS、Electron和Web应用程序。
Capacitor是Apache Cordova和Adobe PhoneGap的继承者,不仅可以把我们用html css js写的代码打包成原生app,还可以让我们使用js调用手机上面原生的Api。目前Capacitor已经成为Ionic应用程序的默认打包工具,你可以继续选择使用cordova或者尝试使用Capacitor。Capacitor官方不仅给我们提供了常见的Api插件,还提供了Cordova兼容层,允许我在Capacitor项目中使用现有的Cordova插件。
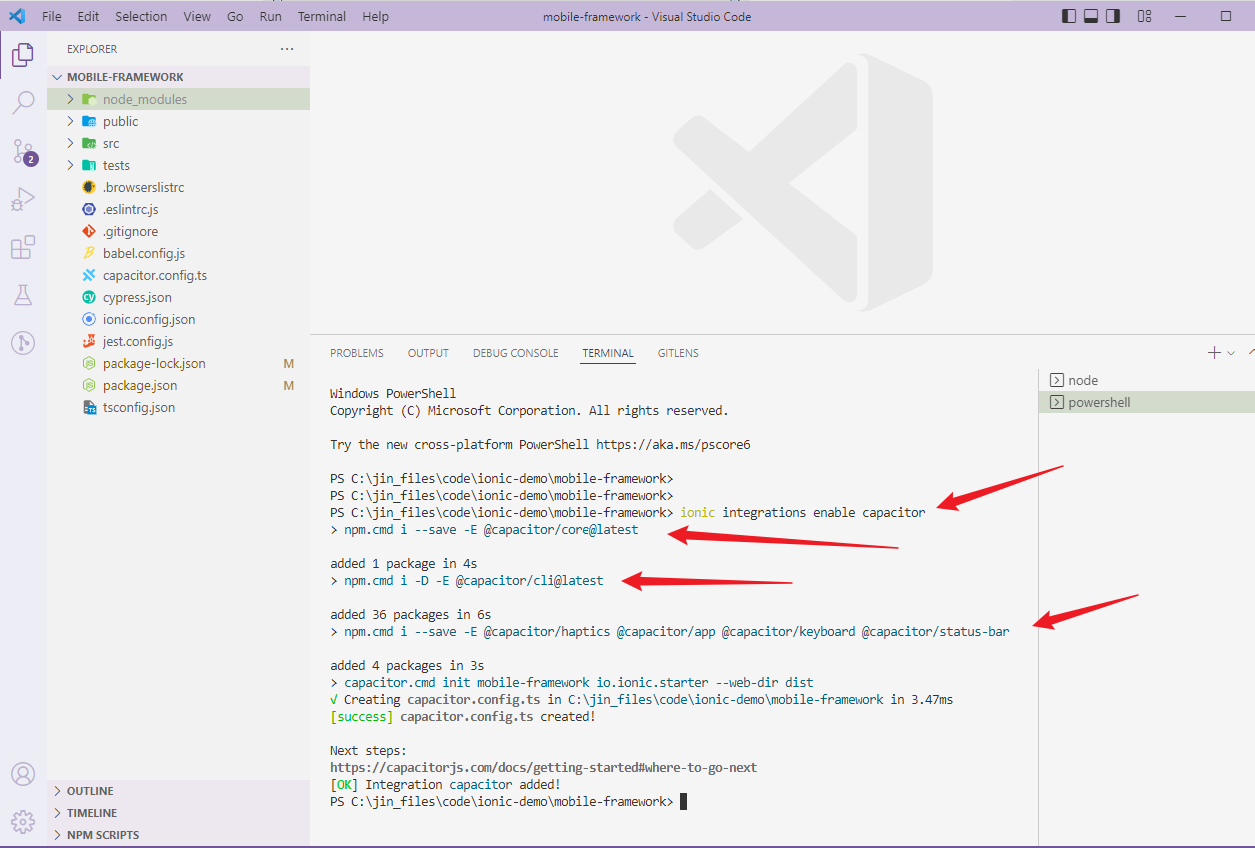
1.在我们的Ionic项目中(vue angular react都可以)集成Capacitor
ionic integrations enable capacitor


2.新版本的ionic("@ionic/vue": "^6.0.0")此步骤可跳过----配置应用名称 应用包名
npx cap init [appName] [appId]
例如:
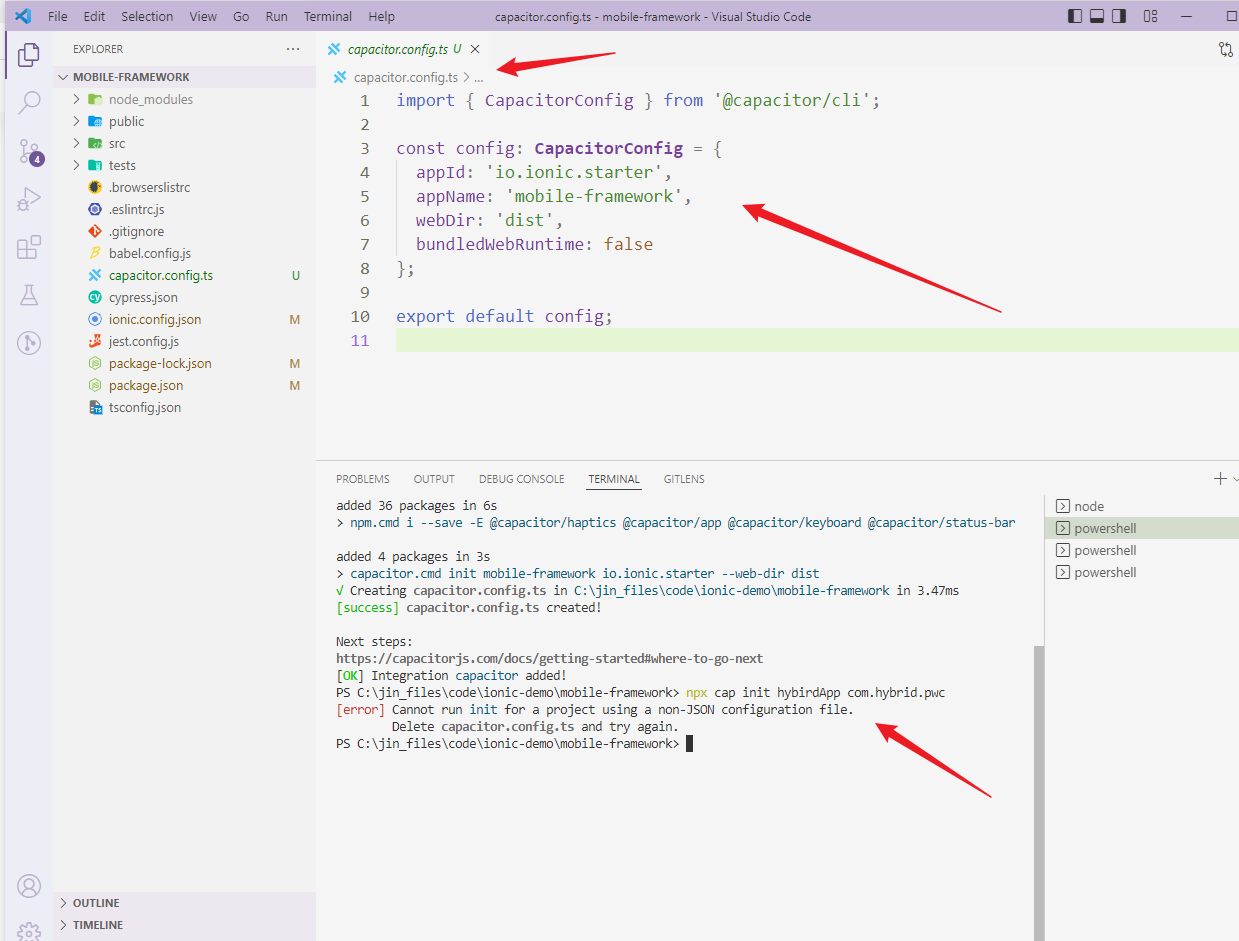
npx cap init hybirdApp com.hybrid.pwc
appName应用程序的名称,appId应用程序域标识符(例如:com.hybrid.pwc)

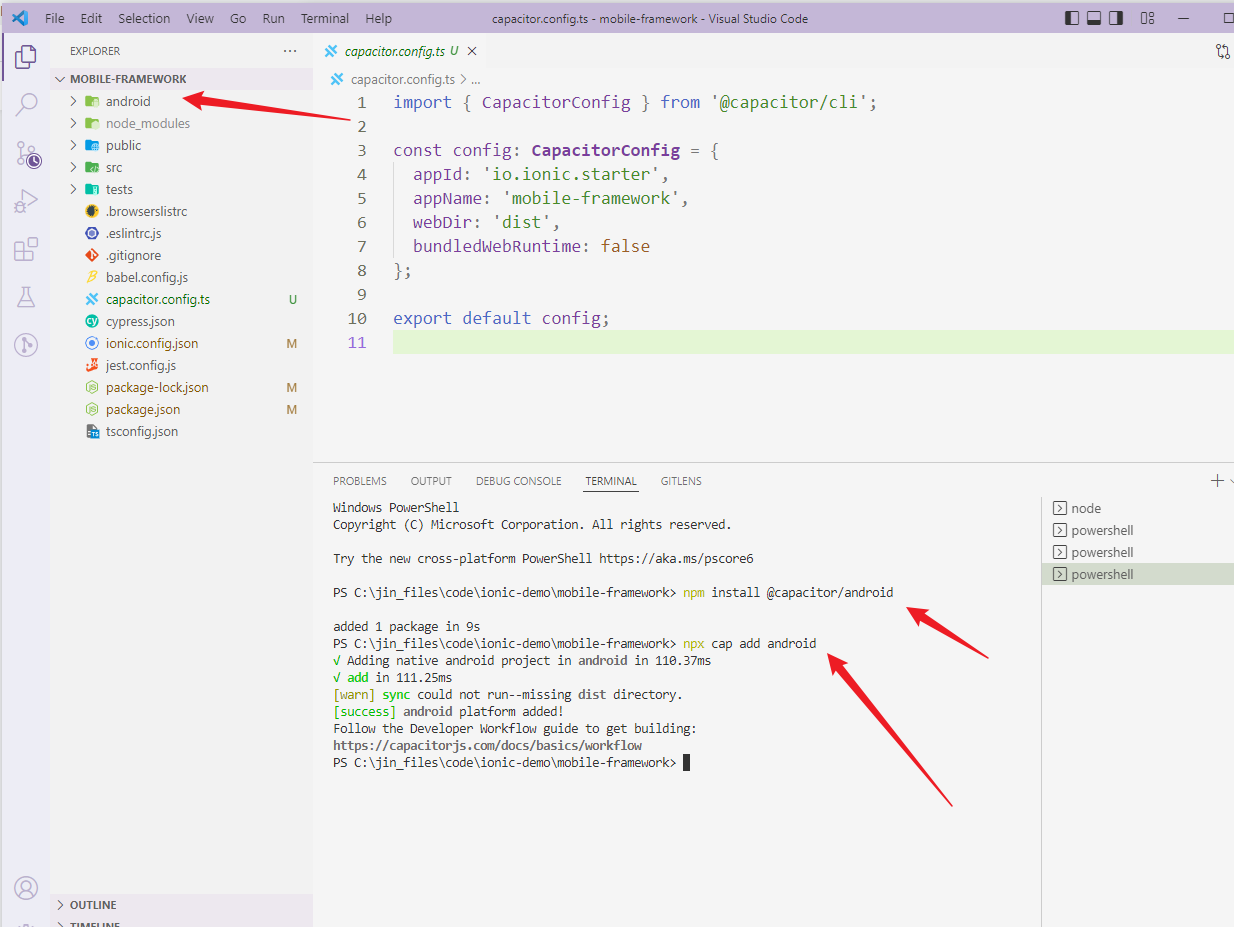
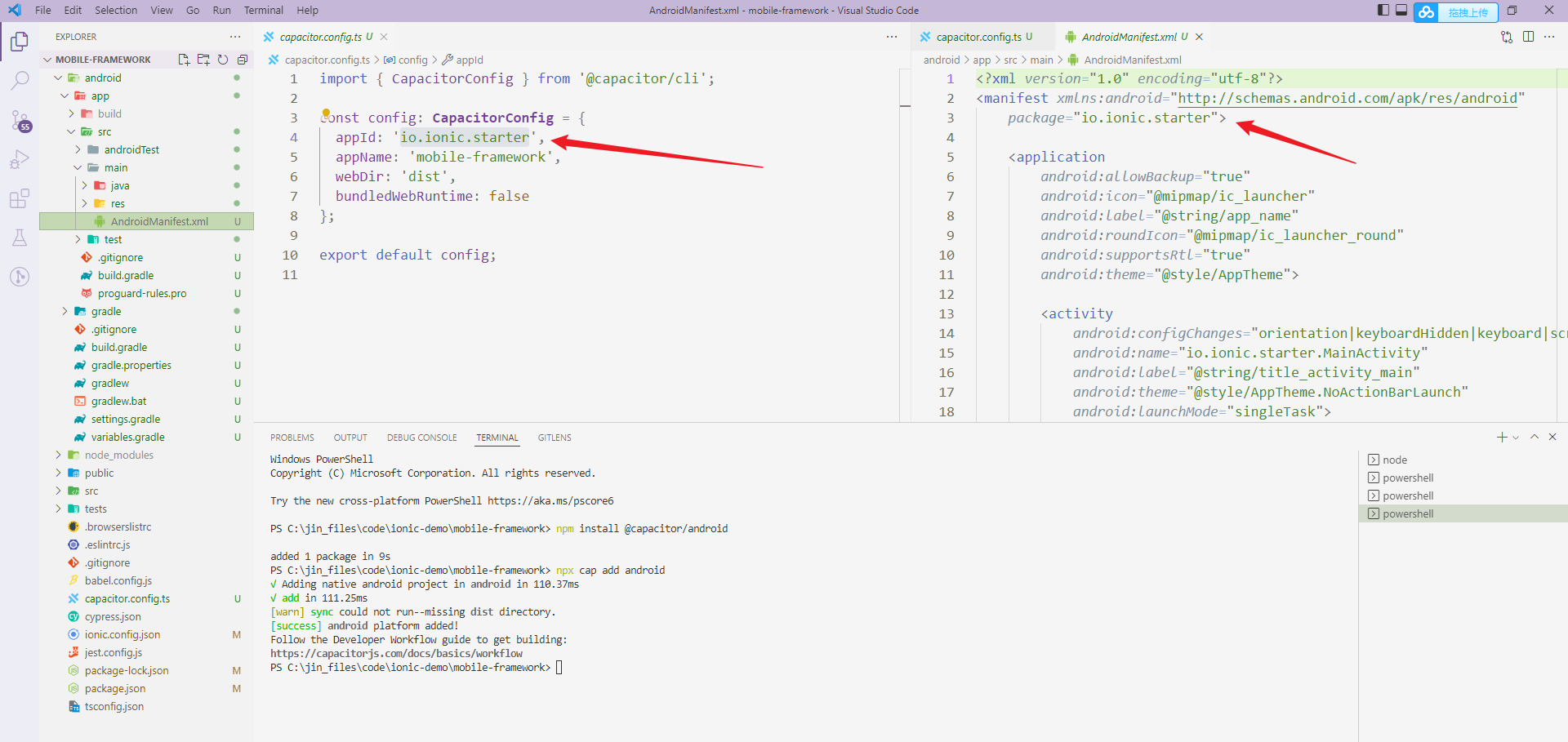
3.添加平台
npm install @capacitor/android
npm install @capacitor/ios
npx cap add ios
npx cap add android


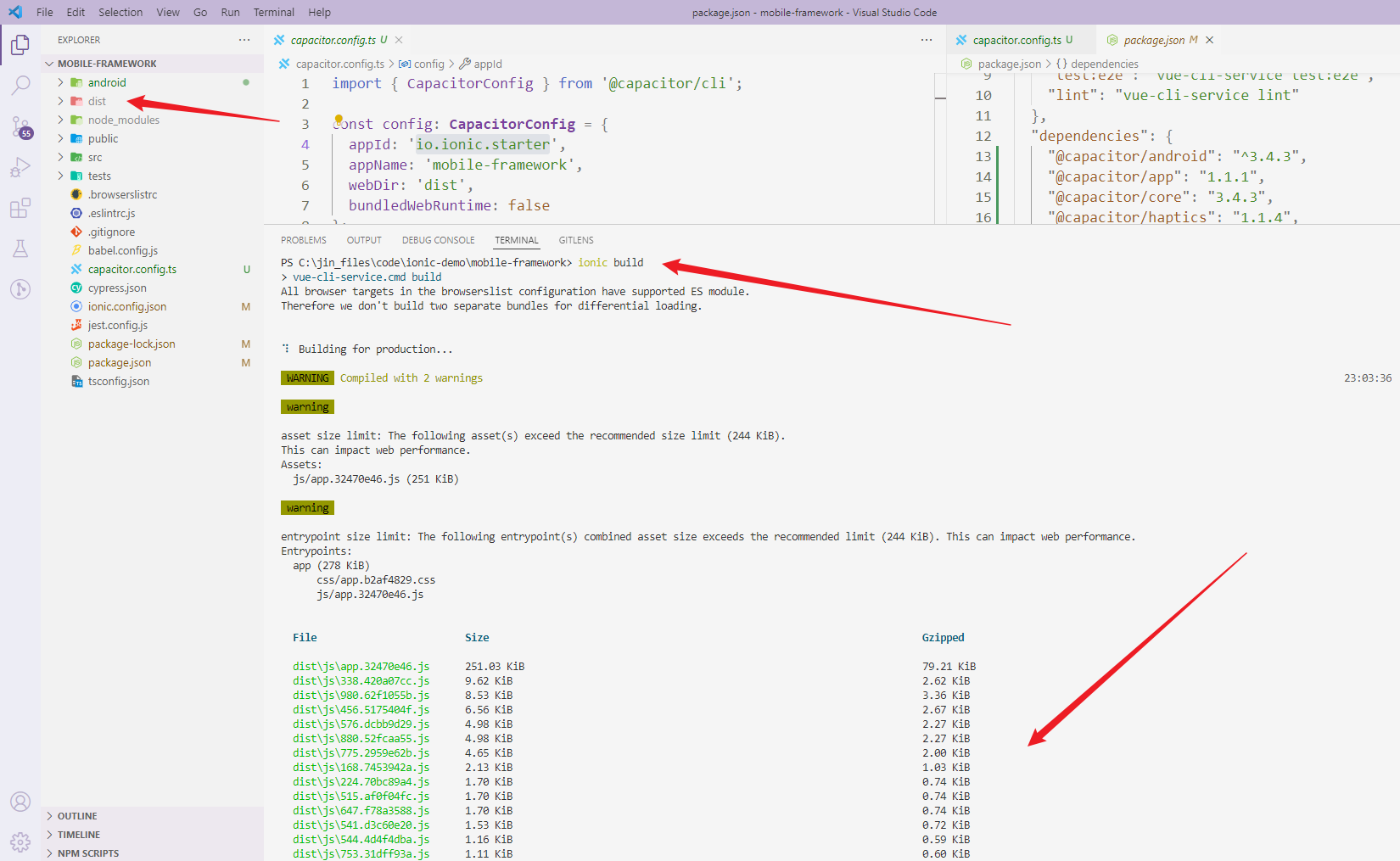
4.编译我们的vue项目
ionic build

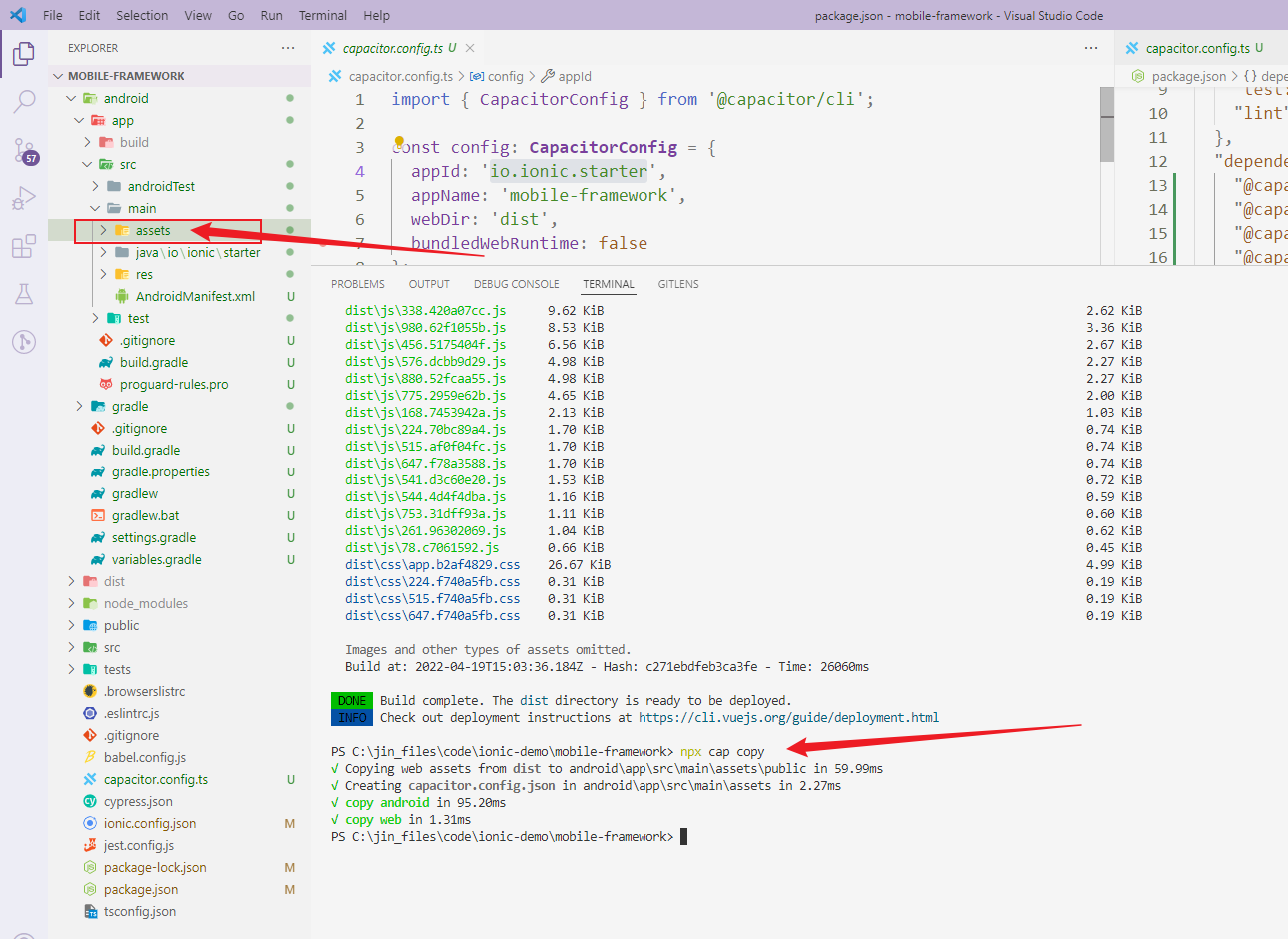
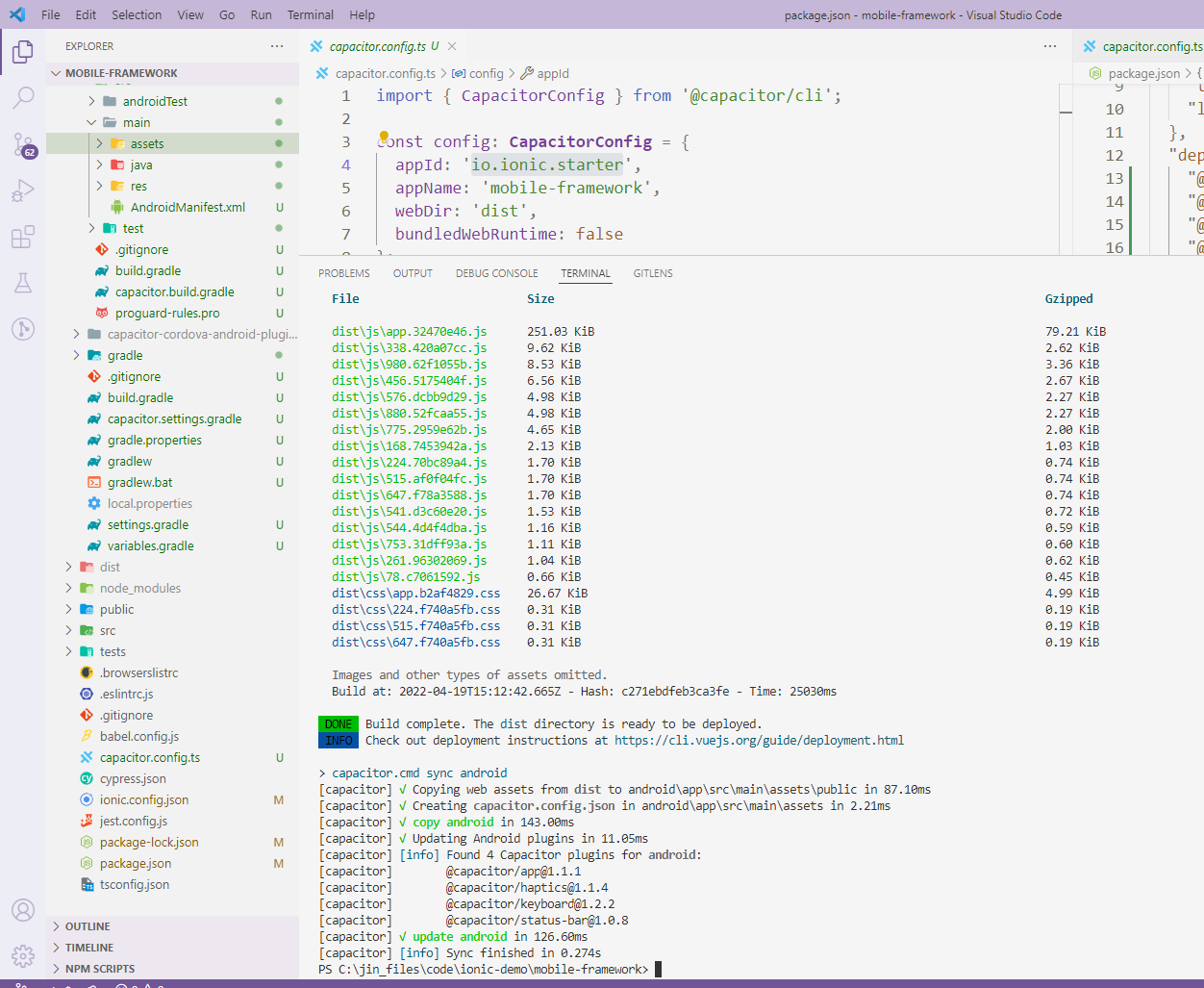
5.将静态资源与capacitor同步
npx cap copy

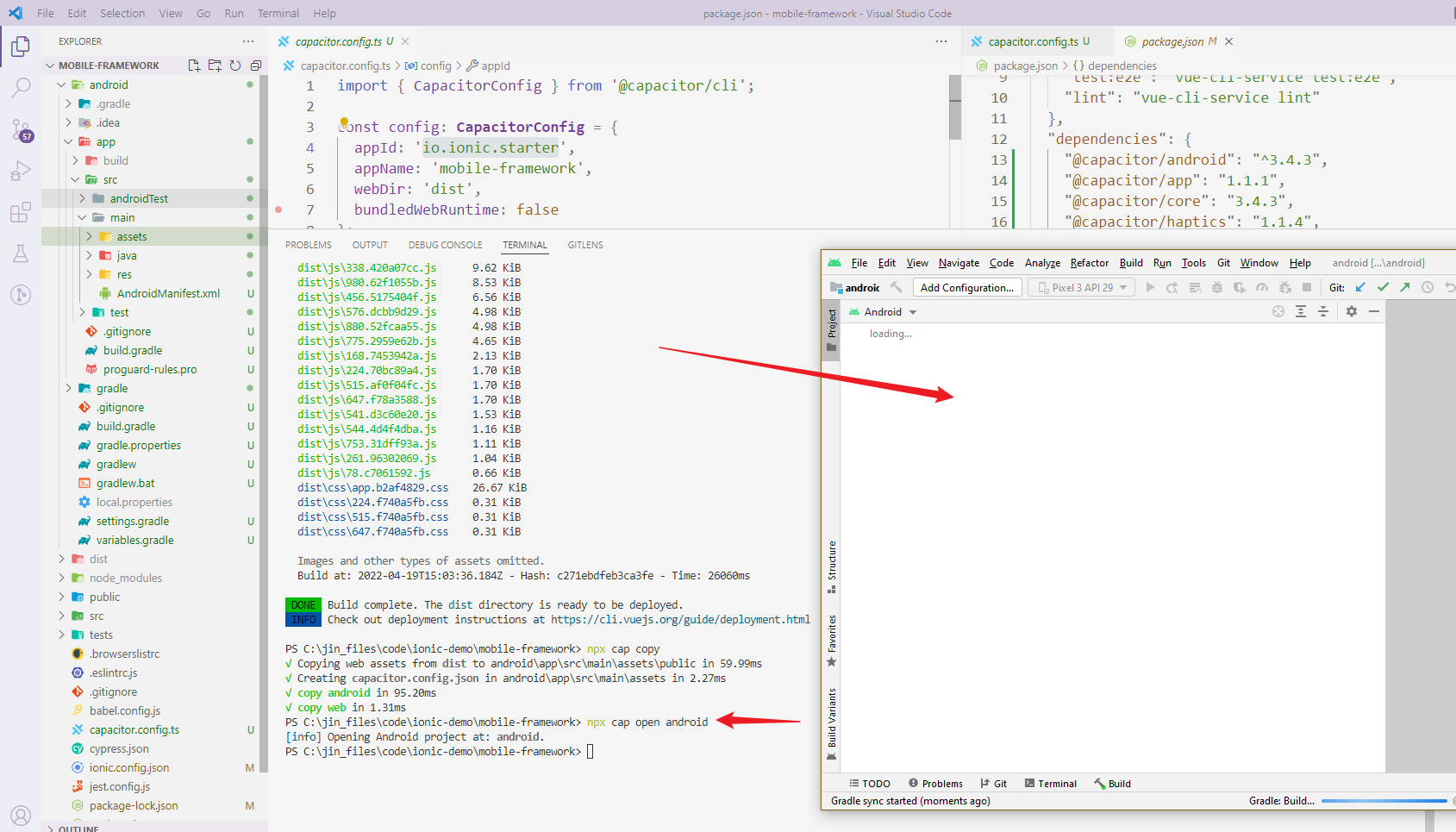
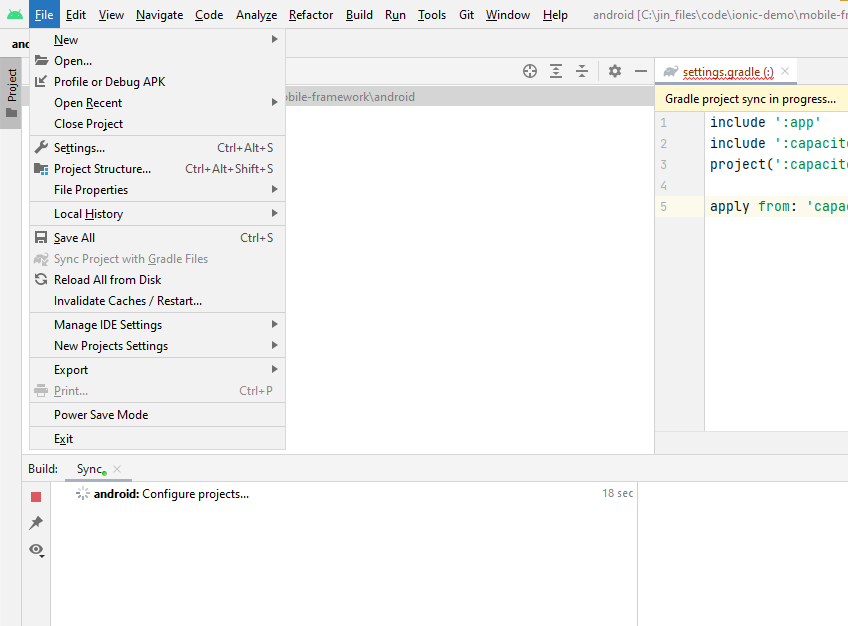
6.打开IDE运行,部署,iOS和Android项目分别会在Xcode和Android Studio中打开
npx cap open ios
npx cap open android

注意:每次修改代码先ionic build 然后npx cap copy同步代码,再去android studio中运行
7.初次使用,需要用这个命令来同步项目
ionic capacitor sync android

否则你的项目会报错Could not read script '\android\capacitor.settings.gradle' as it does not exist.
Settings file 'C:\jin_files\code\ionic-demo\mobile-framework\android\settings.gradle' line: 5
A problem occurred evaluating settings 'android'.
> Could not read script 'C:\jin_files\code\ionic-demo\mobile-framework\android\capacitor.settings.gradle' as it does not exist.
* Try:
Run with --info or --debug option to get more log output. Run with --scan to get full insights.
* Exception is:
org.gradle.api.GradleScriptException: A problem occurred evaluating settings 'android'.
at org.gradle.groovy.scripts.internal.DefaultScriptRunnerFactory$ScriptRunnerImpl.run(DefaultScriptRunnerFactory.java:93)
at org.gradle.configuration.DefaultScriptPluginFactory$ScriptPluginImpl.lambda$apply$0(DefaultScriptPluginFactory.java:133)
at org.gradle.configuration.DefaultScriptTarget.addConfiguration(DefaultScriptTarget.java:74)
at org.gradle.configuration.DefaultScriptPluginFactory$ScriptPluginImpl.apply(DefaultScriptPluginFactory.java:136)
at org.gradle.configuration.BuildOperationScriptPlugin$1.run(BuildOperationScriptPlugin.java:65)
at org.gradle.internal.operations.DefaultBuildOperationRunner$1.execute(DefaultBuildOperationRunner.java:29)
at org.gradle.internal.operations.DefaultBuildOperationRunner$1.execute(DefaultBuildOperationRunner.java:26)
at org.gradle.internal.operations.DefaultBuildOperationRunner$3.execute(DefaultBuildOperationRunner.java:75)
at org.gradle.internal.operations.DefaultBuildOperationRunner$3.execute(DefaultBuildOperationRunner.java:68)
at org.gradle.internal.operations.DefaultBuildOperationRunner.execute(DefaultBuildOperationRunner.java:153)
at org.gradle.internal.operations.DefaultBuildOperationRunner.execute(DefaultBuildOperationRunner.java:68)
at org.gradle.internal.operations.DefaultBuildOperationRunner.run(DefaultBuildOperationRunner.java:56)
at org.gradle.internal.operations.DefaultBuildOperationExecutor.lambda$run$1(DefaultBuildOperationExecutor.java:71)
at org.gradle.internal.operations.UnmanagedBuildOperationWrapper.runWithUnmanagedSupport(UnmanagedBuildOperationWrapper.java:45)
at org.gradle.internal.operations.DefaultBuildOperationExecutor.run(DefaultBuildOperationExecutor.java:71)
at org.gradle.configuration.BuildOperationScriptPlugin.lambda$apply$0(BuildOperationScriptPlugin.java:62)
at org.gradle.configuration.internal.DefaultUserCodeApplicationContext.apply(DefaultUserCodeApplicationContext.java:43)
at org.gradle.configuration.BuildOperationScriptPlugin.apply(BuildOperationScriptPlugin.java:62)
at org.gradle.initialization.ScriptEvaluatingSettingsProcessor.applySettingsScript(ScriptEvaluatingSettingsProcessor.java:74)
at org.gradle.initialization.ScriptEvaluatingSettingsProcessor.process(ScriptEvaluatingSettingsProcessor.java:67)
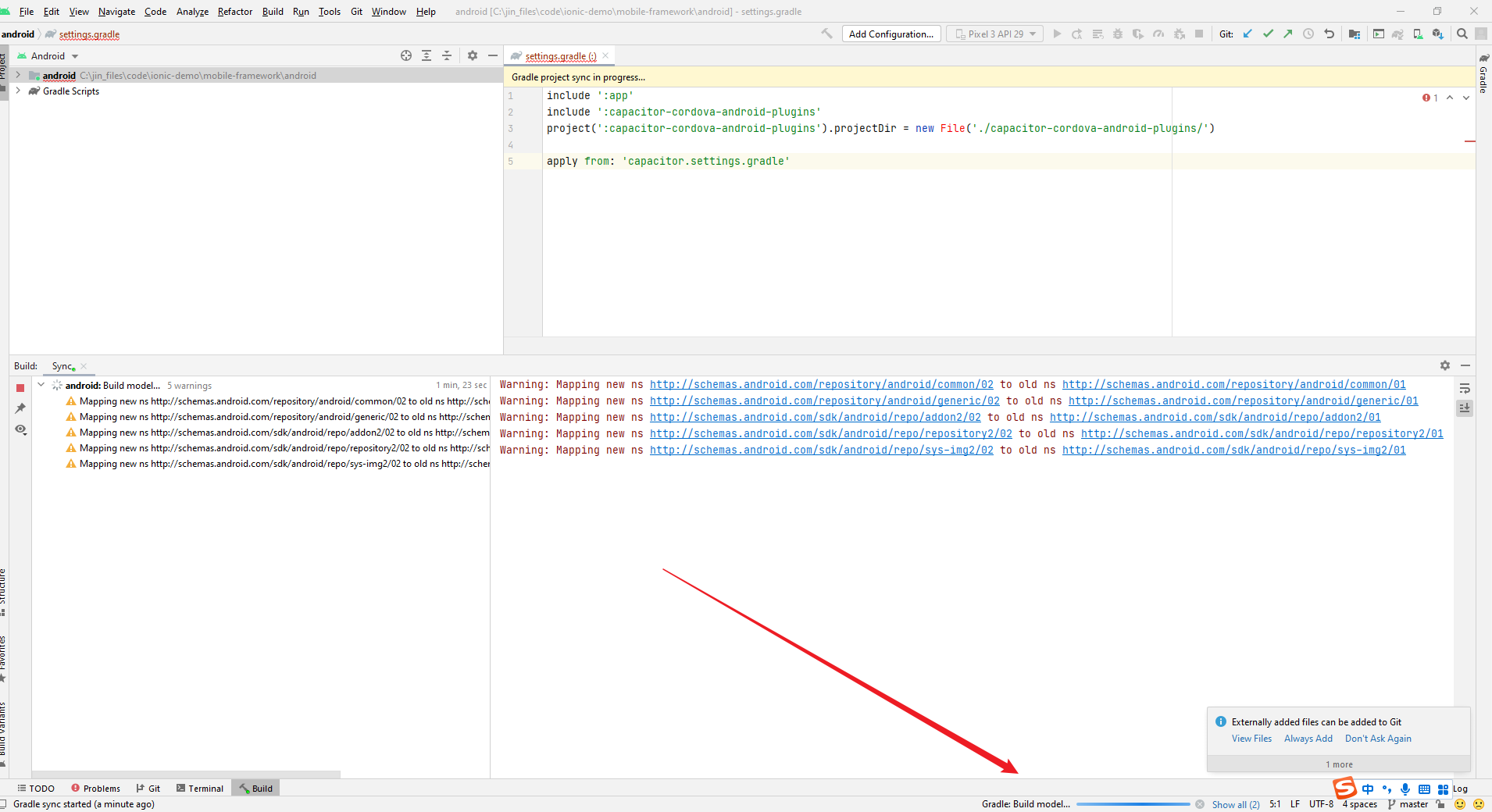
8.使用IDE下载依赖sync项目,通常安卓会自动下载


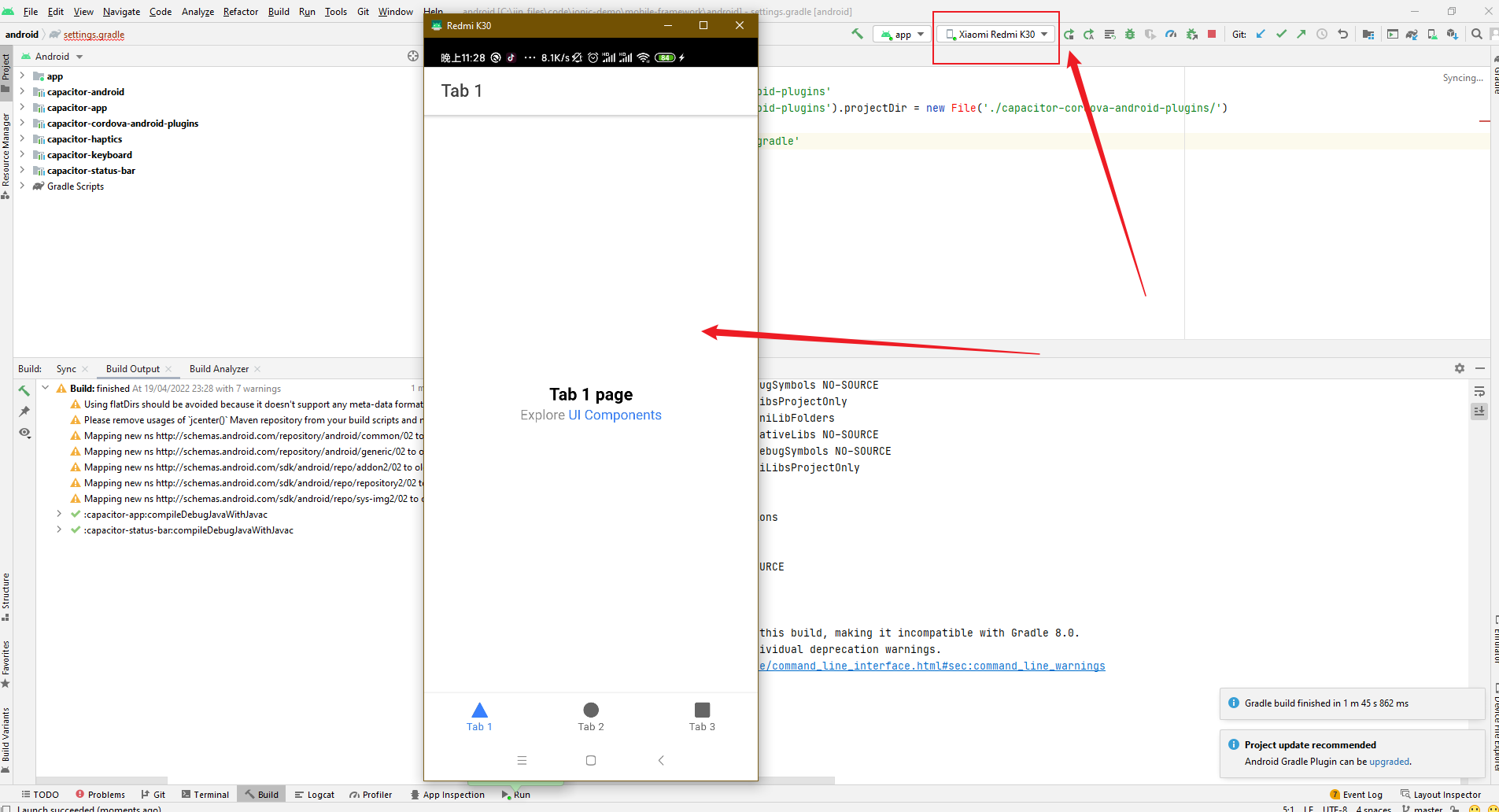
9.真机运行项目


欢迎路过的小哥哥小姐姐们提出更好的意见哇~~
参考资料:
https://capacitorjs.com/docs/v2/apis/browser
https://ionicframework.com/docs/cli/commands/capacitor-sync#inputs
https://blog.csdn.net/weixin_39652658/article/details/117740937
https://www.itying.com/goods-1150.html
最新文章
- Kafka Producer相关代码分析【转】
- 全栈工程师学习Linux技术的忠告
- Ubuntu 14.04 安装 VirtualBox
- bzoj4152 [AMPPZ2014]The Captain
- dirname和basename命令
- iOS开发那些事-iOS应用本地化-资源文件本地化
- ionic修改loading背景色
- 时间紧迫,写一些 NavigationController 一次性返回2级界面甚至更多级的界面
- Struts2的一个问题: 找不到struts.xml的路径问题
- 如何在 Windows 7 安裝 SharePoint Server 2010
- 查看目标文件是否是以-fPIC编译的, ar 打包命令将多个静态库打包到一个里面
- PreparedStatement可以有效地防止sql被注入
- pthread_setschedprio()函数详解!!!
- 【Beta阶段】计划安排
- JS数组的需要注意的问题
- 001_ASP.NET MVC 实用教程 论坛项目 北盟网校 原创视频教程
- jQuery的杂项
- HTML5学习笔记(十九):Lambda和Promise
- netstat命令的安装
- django打印字典