前端学习笔记--HTML5
网页的优点(客户端为网页)(B/S)模式 开发成本低)
- 不需要安装
- 无需更新
- 跨平台(最重要)可以有效的减小开发成本
传统的为C/S模式,开发成本高
前端工程师负责写网页的源代码,而浏览器负责把网页渲染成我们想要的样子
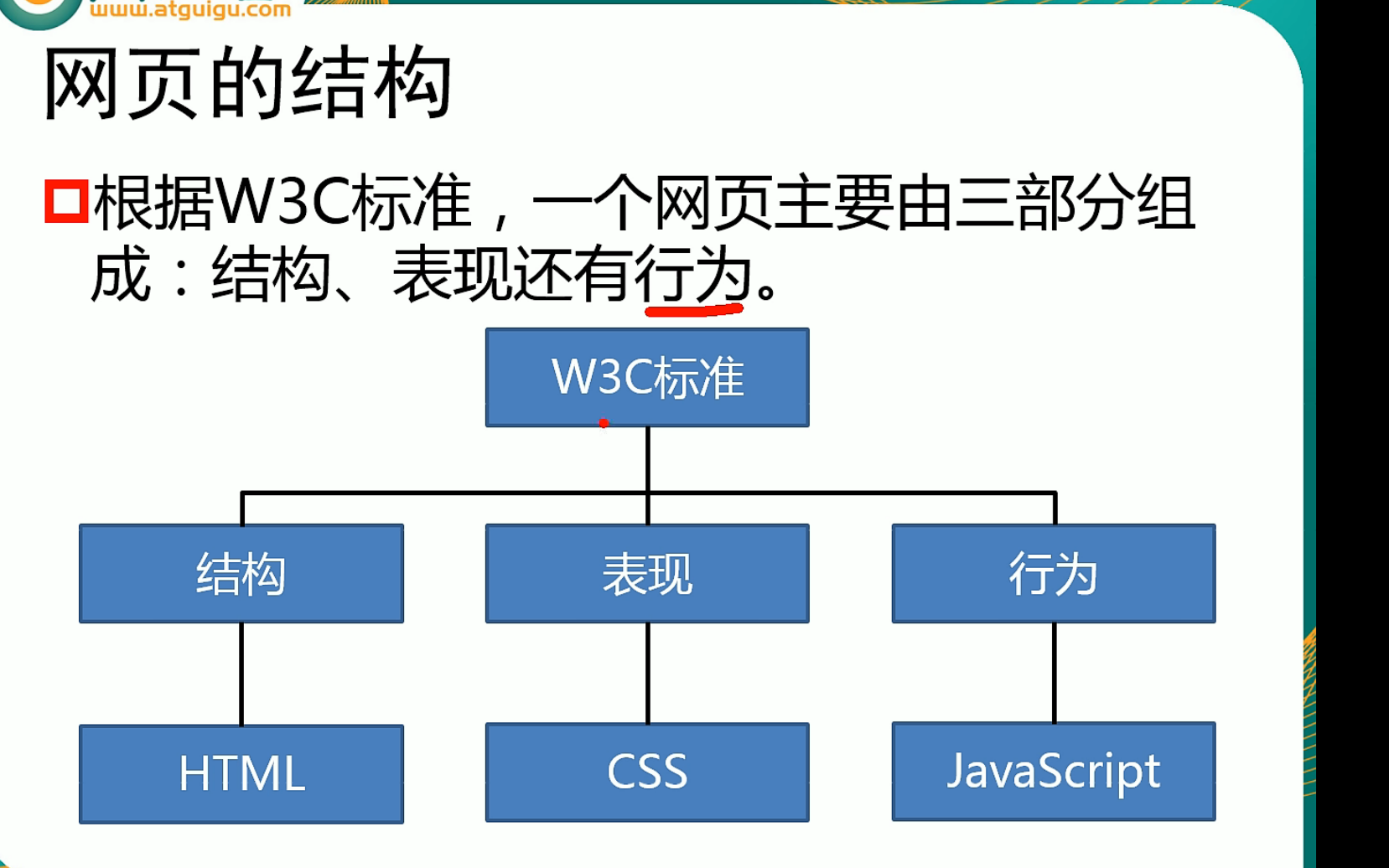
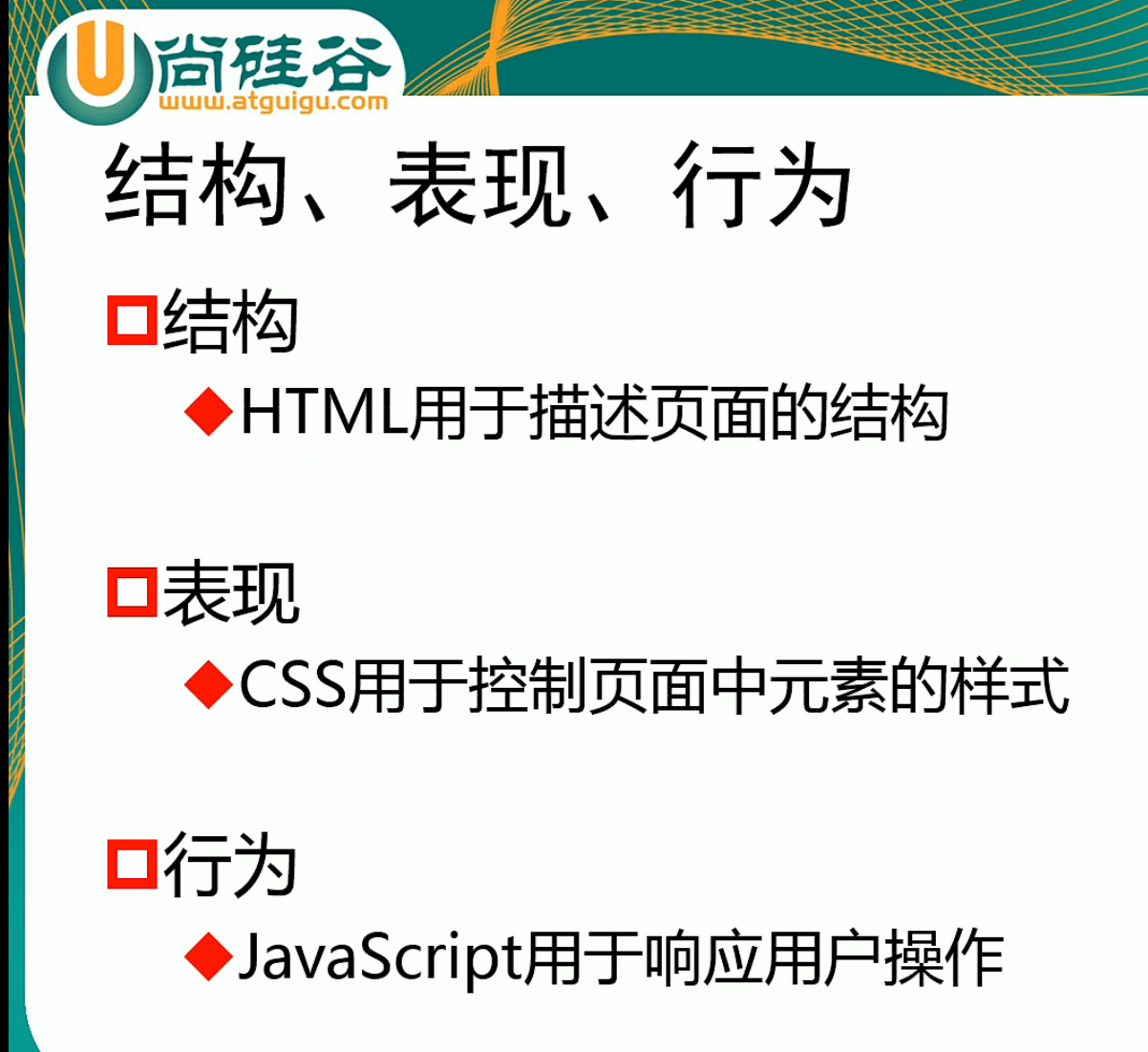
以W3C的标准为标准


HTML简介
超文本标记语言:用来标识代码中不同的内容,告诉浏览器,便于其渲染
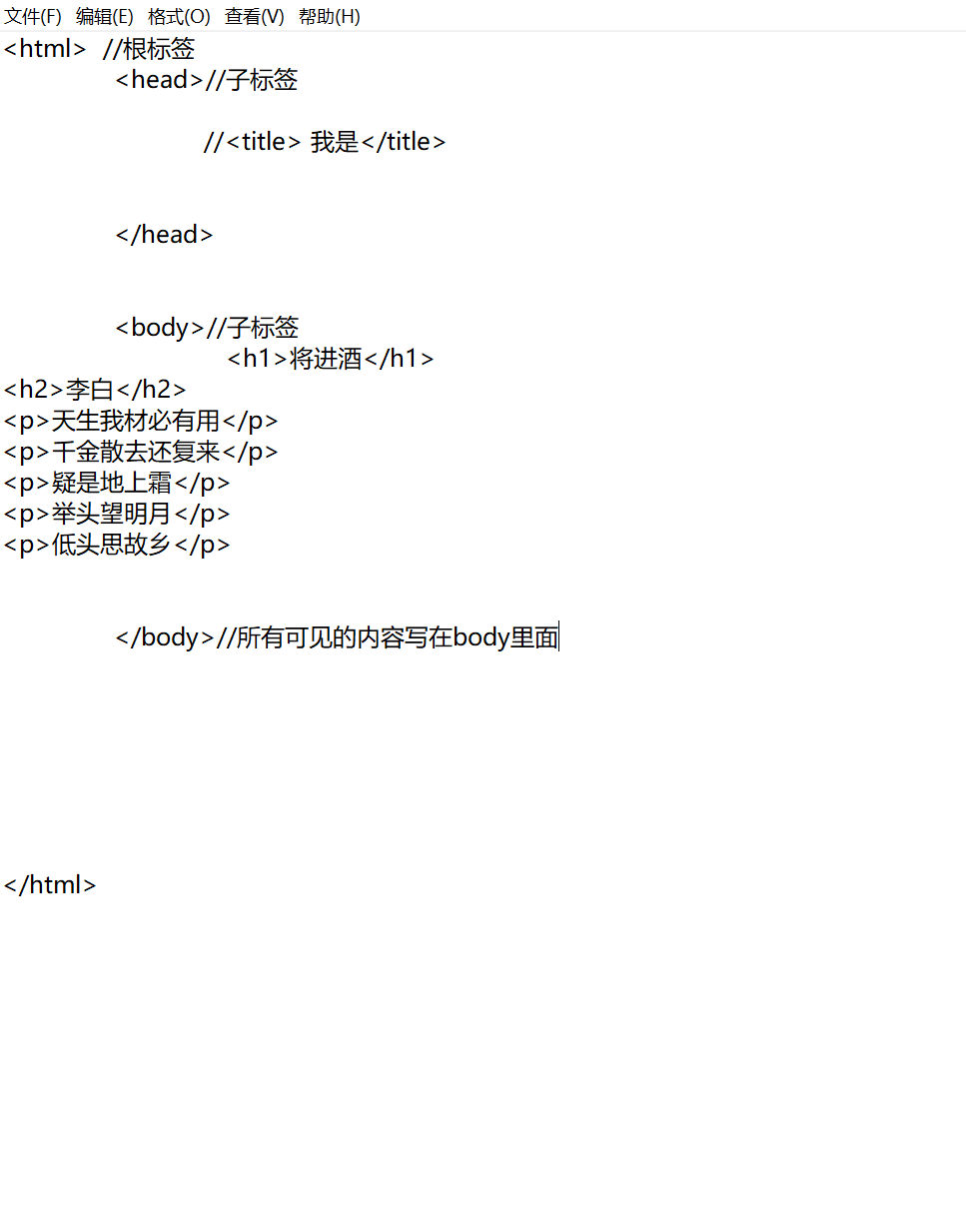
标签的格式

标签一般成对出现,也存在一些自结束标签
html的注释
标签的属性
- 只能在开始标签或者自结束标签中设置属性
属性为名值对结构(x=y)
标签用来标识内容,而属性用来决定内容该如何显示,有些属性有属性值有些没有,属性值由引号引起来(单引号和双引号都可以),
可以设置多个属性,属性之间用空格隔开
属性标签
标签内容不区分大小写
文档声明
- 文档声明是为了告诉浏览器当前网页的版本
html5的声明方式
- <!doctype html>
声明放到最前面
字符编码
- 常用的字符集
UTF-8(万国码)(开发时使用的字符集)
设置字符集
<meta charset='UTF-8>//告诉浏览器我的网页使用的字符集
live seiver插件没有成功
实体
- !+enter 或者!+tab 用来创建一个简易的网页
实体
在html中我们我们有时候不能写一些特殊字符 如多个空格会被浏览器解析成一个空格
则会被解析成一个标签并隐藏
如果我们需要使用一些特殊的字符 可以使用html的实体(转义字符)表示
常见的实体
- 空格
- > 大于
- < 小于
- 版权符号
关于meta标签(自结束标签,写到head标签里)
- meta主要用于设置网页的元数据,是给浏览器看的,
- charset 指网页的字符集
- name 指指定数据的名称
- content 指数据的内容
keywords表示关键字 可以设置多个关键字 中间用,隔开
示例:<meta name="keywords" content="网上购物,网上商城,京东“>(主要用于网页搜索的内容的绑定,然后出现该网页)
description 主要用于对网站的描述(网站的描述会显示在网站的搜索结果中)
示例:<meta name="description" content="京东商城是一个很棒的网站 服务良好”>
meta的重定向(可以规定多长时间由本网页跳转的另一个网页)
举例:<meta http-eqiv="refresh" content=3;url=http://www.baidu.con" 表示3s后跳转的百度
补充
title标签的内容作为搜索结果的超链接上的文字
ctrl+enter 可以只让光标换行
一些常见的语义化标签
最新文章
- DBCP 配置备注
- POJ 3009 DFS+剪枝
- TestNG官方文档中文版(2)-annotation
- umf(转)
- TestLink学习四:TestLink1.9.13使用说明
- hdu 1427 速算24点
- 使用MySQL Proxy解决MySQL主从同步延迟
- Uva10474 - Where is the Marble?
- 判断浏览器是否IE10
- 动态修改log4net组件的日志文件名
- helpers.bulk时 action_request_validation_exception 异常
- 分辨率验证工具 - 【Window Resizer】的使用 - Google扩展工具
- 软件测试管理QC
- poj1265&&2954 [皮克定理 格点多边形]【学习笔记】
- Mlecms 反射型xss && 后台任意文件下载
- 微信小程序点击列表添加 去除属性
- hdoj:2080
- PAT A1122 Hamiltonian Cycle (25 分)——图遍历
- appium学习记录2
- 如何创建R包并将其发布在 CRAN / GitHub 上--转载