2018-05-04 圣杯布局 and 双飞翼布局,display:flex
2024-09-06 20:05:26
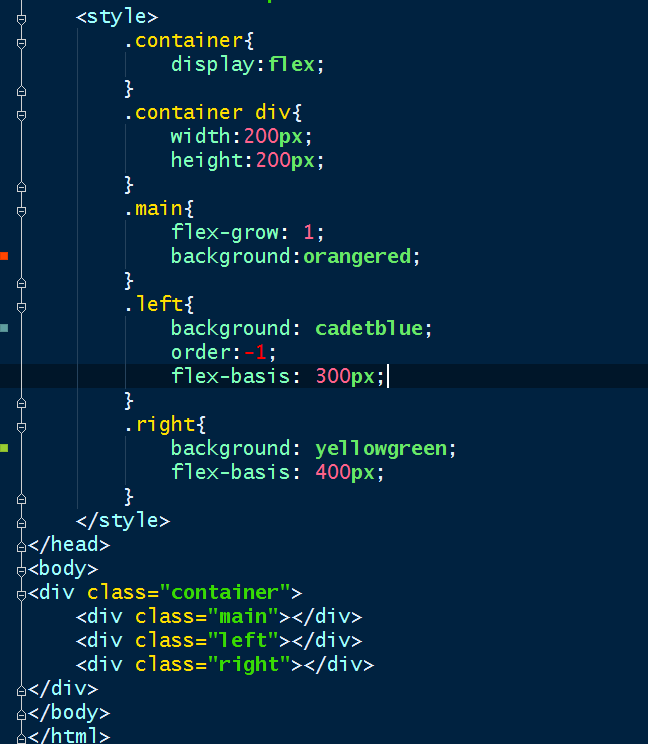
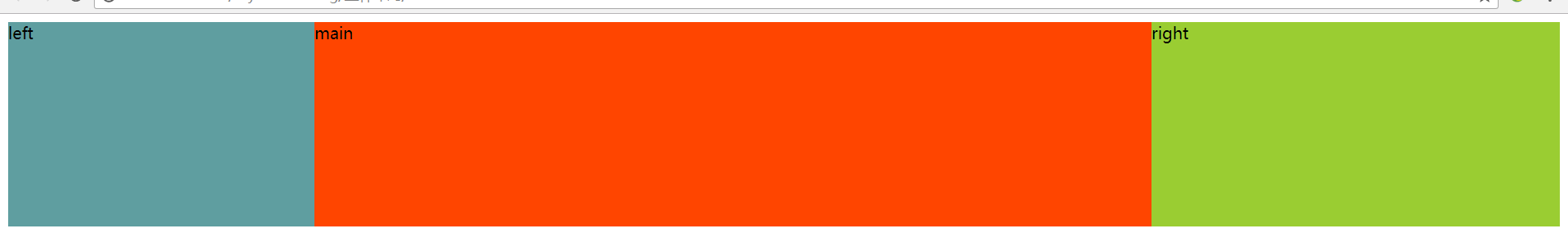
看到一个神奇的布局,啥都不说了 直接贴代码

要让main在中间,left在左边,可以通过Flex容器下的项目的属性“order”属性来设置:对于order属性:定义项目的排列顺序,越小越靠前,默认为0。
.通过项目属性flex-grow设置main的放大比例,将空余的空间用main来填充,使三个项目不满一整行;默认为0,也就是对剩余空间不做处理。
通过项目属性flex-basis 设置left和right的固定宽度
这样就实现了我们的目标,是不是很简单?这就是flex布局的魅力。。。

最新文章
- MSSTDFMT.DLL无法注册的解决
- Axure 7.0 正式版 + 汉化包 安装
- 项目里面Swift和OC 交叉使用
- [Redis]如何通过Powershell创建Redis服务
- JavaScript: basis
- core java 10~12(多线程 & I/O & Network网络编程)
- 2015年校园招聘12家IT公司面试体验
- SqlSugar常用增删改操作
- python functools模块
- 1105ecos笔记
- MySQL引擎简述
- 聊聊synchronized的锁问题
- github 项目绑定自己的域名
- Ubuntu通过apt-get安装指定版本和查询软件源有多少个版本
- Vue.js库的第一天的学习
- windows环境下memcache相关配置及PHP加载相应模块(php7版本)
- CSS3之多列布局columns详解
- SpringBoot配置logback
- day2-课堂代码
- Android ImageView,ImageButton 与 Button