JXS的基本使用
2024-10-21 23:26:44
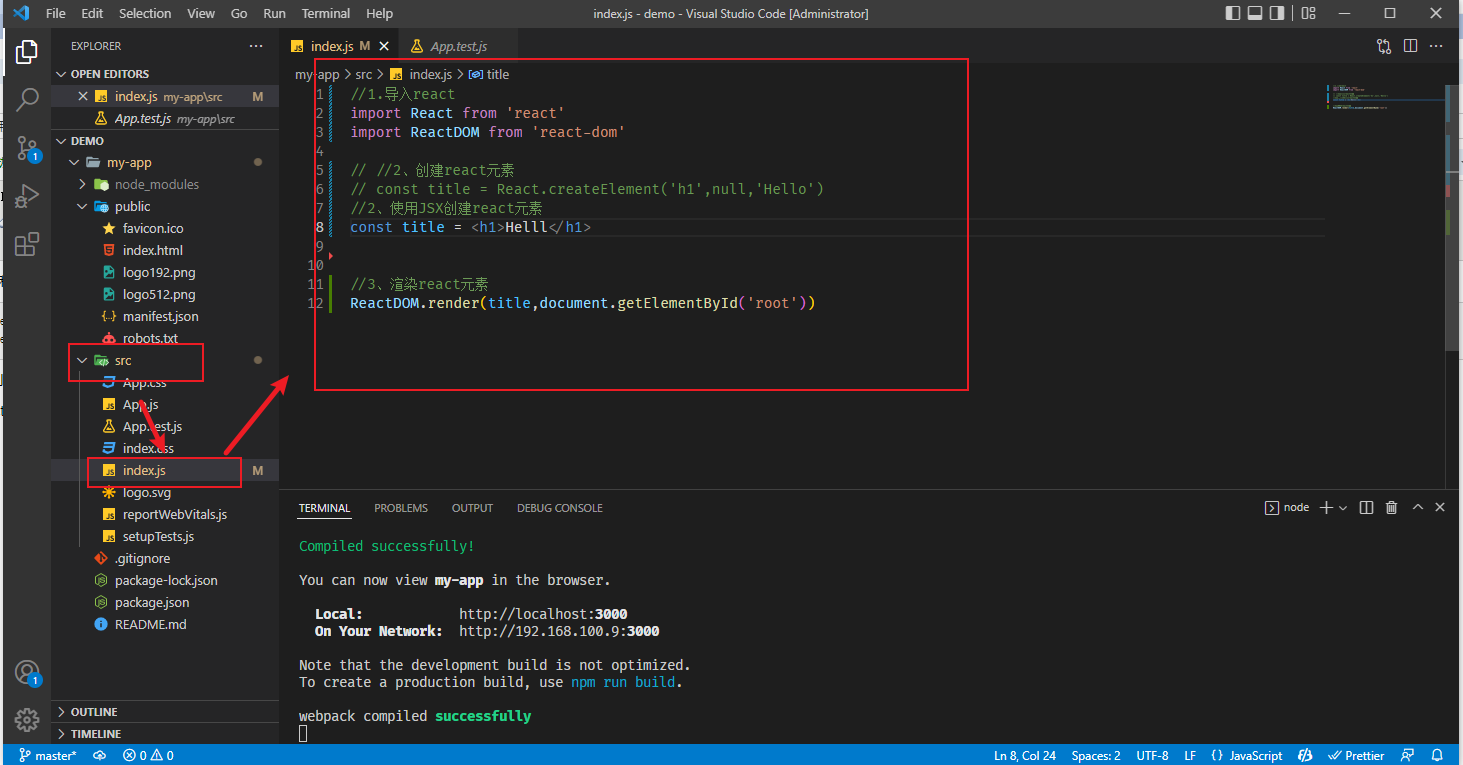
1.导入react和react-dom两个包
import React from 'react'
import ReactDOM from 'react-dom'
2使用JSX创建react元素
3.调用ReactDOM.render()方法渲染react元素到页面


最新文章
- CSS十问——好奇心+刨根问底=CSSer
- 烂泥:切割nginx日志
- Python-类变量,成员变量,静态变量,类方法,静态方法,实例方法,普通函数
- JavaScript中需要注意的几个问题
- probe函数何时调用的
- Spring Boot交流平台
- Python学习 之 编程
- 如何设置、查看以及调试core文件
- Linux系统下Memcached的安装以及自启动
- linux shell--算术运算
- Linux下搭建 Cocos2d-x-2.1.4 编译环境
- linux命令英文缩写的含义(方便记忆)
- linux centos7.0安装subversion
- Response.Write 、RegisterClientScriptBlock和RegisterStartupScript总结
- win32 dll工程开发创建对话框
- Dynamics CRM模拟OAuth请求获得Token后在外部调用Web API
- 基于HA机制的Nginx配置实现
- 多对多manytomany
- HTML-CSS线性渐变
- spring-boot 速成(8) 集成druid+mybatis
热门文章
- DevExpress控件显示弹出注册对话框的应对方法
- modelsim仿真含Xilinx原语代码块
- expect语言使用之自动切换账户或自动登录远程服务器
- 【阿里云ACP】-04(负载均衡SLB、弹性伸缩AS内容分发、网络与VPC)
- 百题计划-1 codeforces1181C Flag 暴力模拟
- PyTables 教程(三) 执行撤消/重做功能,使用枚举类型,表中的嵌套结构
- Beginning IOS 7 Development Exploring the IOS SDK - Navigation Controllers and Table Views
- nginx的301与302跳转详细配置教程
- 打卡node day05 mongodb
- 大规模人脸分类—allgather操作(2)