CSS3 animaion 和 transition 比较
2024-08-31 19:27:58
animation是CSS3的动画属性,可以设置以下六种属性。

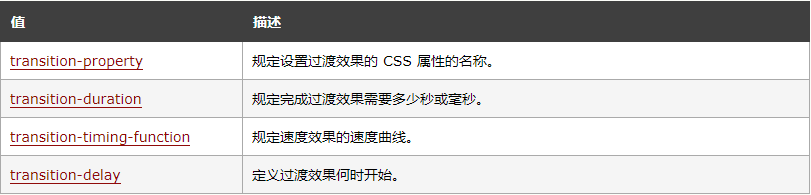
transition是CSS3的过度属性,可以设置以下四种属性。

从属性上分析,animation可以设定循环次数。
其次,两者的触发条件不同,transition通常和hover等事件配合使用,由事件触发。animation则和gif动态图差不多,立即播放。
所以:
1. 如果要灵活定制多个帧以及循环,用animation.
2. 如果要简单的from to 效果,用transition.
3. 如果要使用js灵活设定动画属性,用transition.
最新文章
- centos 软件包安装与管理
- Linux系统调用--getrlimit()与setrlimit()函数详解
- 九度OJ 1505 两个链表的第一个公共结点 【数据结构】
- Eclipse不能自动编译 java文件,不会生成CLASS
- 安装Oracle10g on RedHat as 4 64bit(摘)
- 运行safari提示:无法启动此程序,因为计算机中丢失 QTCF.dll
- javascript2
- CF 602C The Two Routes(dij+邻接矩阵)
- CCleaner(著名清理软件) 5.21.5700 中文免费版(著名清理软件) 5.21.5700 中文免费版
- Oracle PL/SQL Articles
- WiFi其他方法和WiFi事件响
- 20189210牟健 《Linux内核原理与分析》第二周作业
- 某大公司的sql面试题
- LeetCode算法题-First Bad Version(Java实现-三种解法)
- MyBatis从入门到放弃二:传参
- android修改默认输入法
- [No0000C9]神秘的掐指一算是什么?教教你也会
- 20165214 预备作业3 Linux安装及学习
- Flex学习笔记--多层菜单按钮
- 535 5.7.8 Error: authentication failed: generic failure安装EMOS时SMTP测试报错
热门文章
- 流畅的python学习1
- k8s系列文章第五篇(docker-compose)
- 构建前端第13篇之---VUE的method:{}的括号未括到方法导致 _vm.linkProps is not a function
- 监控实战之Prometheus
- Spring Messaging 远程命令执行漏洞(CVE-2018-1270)
- 🔥 LeetCode 热题 HOT 100(61-70)
- anyRTC 重磅推出在线实时 K 歌解决方案
- Android源码解析——Handler、Looper与MessageQueue
- Linux上搭建zookeeper服务注册中心
- MyBaits学习03(ResultMap和分页)