简单ajax跨域请求
2024-09-25 17:24:28
最近遇到需要ajax跨域的需求
首先看下不做任何处理特别处理的ajax跨域请求会出现什么样的错误
客户端代码:
<script type="text/javascript">
$.ajax({
url: 'http://localhost/test/respone.php',
type: 'get',
dataType: 'json',
success:function (res) {
console.log(res);
}
}); </script>
服务端代码:
<?php
echo json_encode(['name'=>'ogq','age'=>18]); ?>
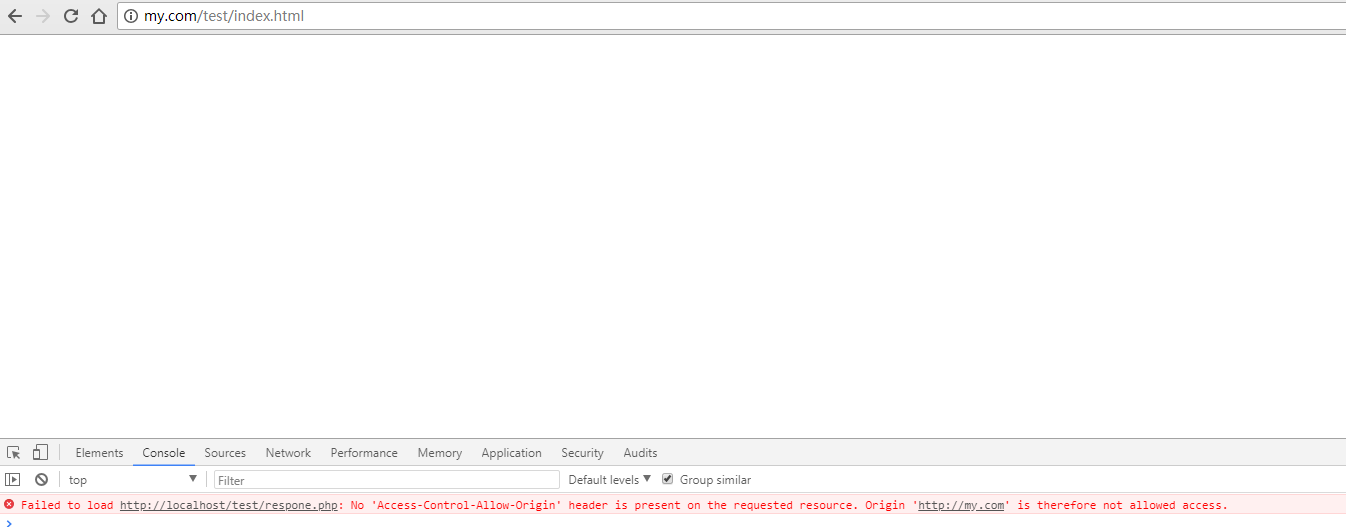
运行结果:

提示:Failed to load http://localhost/test/respone.php: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://my.com' is therefore not allowed access.错误
这是因为浏览器ajax不能跨域造成的,下面是我查找资料后简单做的一个ajax跨域请求与返回
客户端代码:
<script type="text/javascript">
$.ajax({
url: 'http://localhost/test/respone.php',
type: 'get',
dataType: 'jsonp',
success:function (res) {
console.log(res);
}
}); </script>
没错,只是将dataType:"json" 改成了“jsonp”,
然后是服务器端代码:
<?php
echo $_REQUEST['callback'],'('.json_encode(['name'=>'ogq','age'=>18]),')';
?>
在请求一次,输出结果


这样就能正常跨域了
ps:没有深究,能正常使用就可以了。嘻嘻
最新文章
- Codeforces Round #384 (Div. 2) //复习状压... 罚时爆炸 BOOM _DONE
- js弹出公告
- Svn Patch 中文乱码
- TypeScript的全部资料,以后都放这儿了
- 都昌 DCWriter电子病历编辑器演示文档截屏
- 1.7 逆序数与归并排序[inversion pairs by merge sort]
- 【暑假】[实用数据结构]UVAlive 3026 Period
- Bzoj 1687: [Usaco2005 Open]Navigating the City 城市交通 广搜,深搜
- Android读写JSON格式的数据之JsonWriter和JsonReader
- 各种语系的unicode对应以及local编码方式
- 【XSY2762】插线板 分块
- D3.js+Es6+webpack构建人物关系图(力导向图),动态更新数据,点击增加节点,拖拽增加连线...
- <script> 的defer和async
- Nginx常用功能
- 小程序报错数据传输长度为 xxx 已经超过最大长度 xxx
- CSS鼠标手势
- Tomcat开发Comet要点
- (转)MapReduce Design Patterns(chapter 3 (part 2))(六)
- linux中find工具
- SQL修改字段类型